So machen Sie Ihr Blog mobilfreundlich: Social Media Examiner
Verschiedenes / / September 24, 2020
 Möchten Sie mehr mobile Abonnenten und Leser?
Möchten Sie mehr mobile Abonnenten und Leser?
Ist Ihr Blog für ein mobiles Gerät geeignet?
Im Jahr 2012 gaben mobile Benutzer aus 63% mehr Zeit auf ihren Geräten Der Zugriff auf mobile Websites und Apps wird zunehmen.
In diesem Artikel werde ich Erforschen Sie die Bedeutung von Handy für Ihr Blog und die verschiedenen verfügbaren Optionen um Ihr Blog auf einem mobilen Gerät zu unterstützen.
Ist Mobile für Ihr Blog wichtig?
Ja! Immer mehr Ihrer Leser greifen von ihren Mobilgeräten aus auf Ihr Blog zu. Die Nutzung von Smartphones wird weiter zunehmen und es ist nicht verwunderlich, wenn in Zukunft mehr Menschen von einem mobilen Gerät als von einem Desktop aus auf Ihr Blog zugreifen.

Bevor Sie in diesen Bereich investieren, sollten Sie Ihre Analysen überprüfen Finden Sie heraus, wie viele Personen von einem mobilen Gerät aus auf Ihr Blog zugreifen.
Die meisten Analyseprogramme stellen Ihnen diese Informationen zur Verfügung.
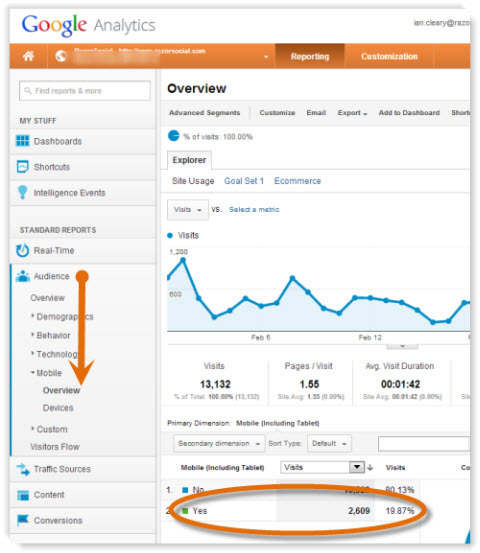
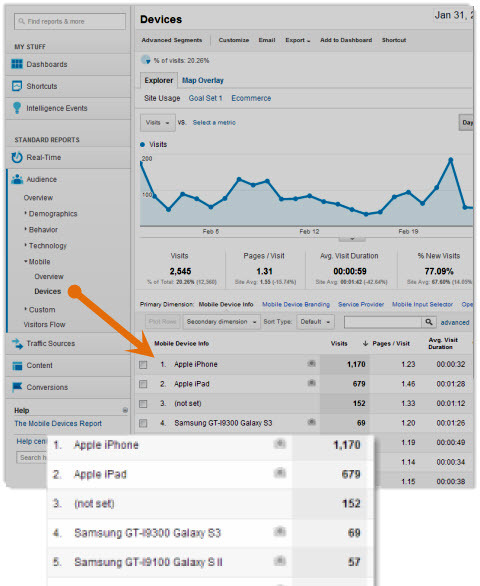
Wenn du benutzt Google AnalyticsWählen Sie im Bereich "Zielgruppe" die Option "Mobil"> "Übersicht". Dieser Bildschirm zeigt Ihnen den Datenverkehr, der von einem mobilen Gerät kommt. Wechseln Sie zu einer Kreisdiagrammansicht, und Sie sehen den Prozentsatz des Datenverkehrs Ihrer Website, der vom Handy kommt.
Unter Geräte können Sie Sehen Sie, welche mobilen Geräte Ihre Besucher verwenden. In diesem Beispiel sehen Sie, dass iPhone und iPad die beliebtesten Optionen sind. Obwohl ein iPad eine größere Bildschirmgröße als ein iPhone hat, gibt es immer noch potenzielle Probleme beim Anzeigen Ihres Blogs.

Funktionieren Ihre Freigabesymbole auf dem mobilen Gerät? Können Benutzer Kommentare abgeben? Ist viel zu viel Scrollen nach rechts erforderlich?
Im obigen Beispiel stammen fast 20% des gesamten Datenverkehrs von einem mobilen Gerät. Kannst du das ignorieren?
Überprüfen Sie Ihre Website. Wie viel Prozent des Datenverkehrs erhalten Sie von Mobilgeräten? Hat das zugenommen? Wird es wahrscheinlich weiter zunehmen?
So testen Sie Ihr Blog
Der beste Weg, um Ihre Website zu testen, ist zu versuchen Zeigen Sie Ihr Blog auf verschiedenen Mobilgeräten an und interagieren Sie mit ihm (iPhone, iPad, Samsung Galaxy usw.).
Google bietet eine Website namens Wie geht es Mo? was dir hilft Testen Sie Ihre mobile Website auf mobile Kompatibilität.
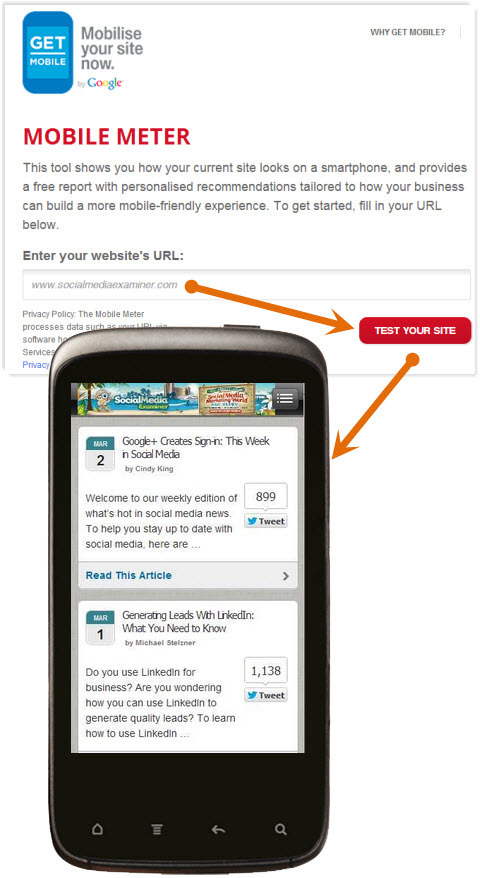
Um Ihre Site zu testen, gehen Sie zu Mobiles Messgerät Geben Sie auf Ihrer Seite Ihre Website-Adresse ein und klicken Sie auf Test Your Site.

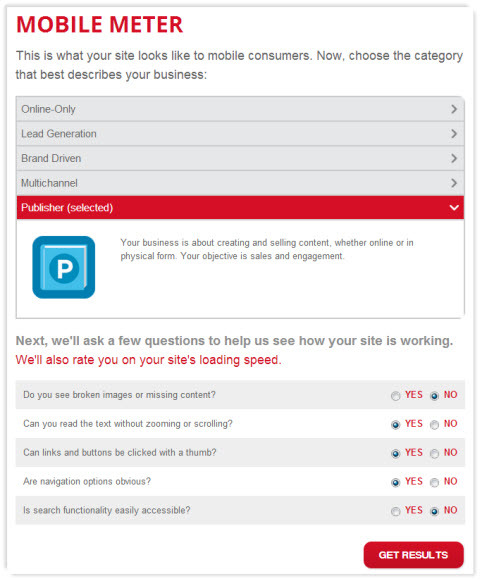
Google zeigt ein Bild davon an, wie Ihre Website auf einem mobilen Gerät aussieht, und fragt Sie dann nach einer Serie von Fragen im Zusammenhang mit der Verwendung Ihrer Website, wenn der angezeigte Inhalt lesbar ist und so weiter auf.

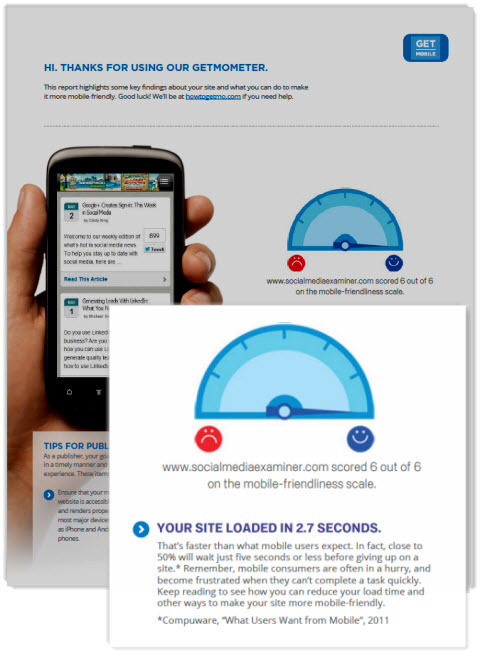
Basierend auf Ihren Antworten zeigt Google eine Zusammenfassung der Ergebnisse an und bietet Ihnen die Möglichkeit, ein PDF-Dokument herunterzuladen, das Ihnen detailliertere Empfehlungen gibt.

Es ist ein sehr einfaches Tool, aber die Empfehlungen im Dokument helfen Ihnen dabei Verstehen Sie die typischen Probleme, die Benutzer haben und wird einige Tipps geben, wie Sie können Passen Sie Ihre Site an den Hauptzweck an.
Welche Möglichkeiten haben Sie, um mobile Besucher zu unterstützen?
Es gibt viele Möglichkeiten, eine mobile Version Ihrer Website zu erstellen. Im Folgenden finden Sie die wahrscheinlichsten Optionen, die Sie in Betracht ziehen werden.
# 1: Nehmen Sie keine Änderungen an Ihrer Website vor
Wenn Sie keine Änderungen an Ihrer Website vornehmen, um Mobilgeräte zu unterstützen, können Ihre Besucher weiterhin über einen Webbrowser auf einem Mobilgerät auf Informationen zugreifen.
Es ist jedoch sehr wahrscheinlich, dass Ihre Website auf einem mobilen Gerät nicht ordnungsgemäß funktioniert. Die typischen Probleme sind:
- Zu viel Bildlauf nach rechts erforderlich - Die Website passt nicht richtig auf ein mobiles Gerät, sodass Besucher viel nach rechts scrollen müssen, um auf Informationen zuzugreifen. Mobile Benutzer sind normalerweise ungeduldig, daher ist es schwierig, sie auf Ihrer Website zu halten, wenn dies der Fall ist.
- Sie müssen ständig kneifen - Wenn Ihr Inhalt zu klein zum Lesen ist, kneifen Sie ihn am Ende mit den Fingern, um ihn zu vergrößern. Dies erleichtert dann das Lesen, führt jedoch zu mehr Bildlauf!
- Bilder und Videos nicht angepasst - Auf Ihrer Website können Sie größere Bilder und Videos anzeigen. Auf einer mobilen Website können Sie jedoch nicht das gesamte Bild oder Video auf dem Bildschirm sehen, ohne einen Bildlauf durchzuführen.
- Geschwindigkeit - Auf einem mobilen Gerät haben Sie nicht immer die gleiche Geschwindigkeitsverbindung wie mit einem Desktop. Sie müssen die Downloadzeit Ihrer Seiten berücksichtigen. Wenn Sie eine mobile Website korrekt erstellen, können Sie die Größe des Bilds reduzieren und die Qualität nicht beeinträchtigen, da das Bild auf einem viel kleineren Bildschirm angezeigt wird.
Die Nutzung von Mobil- / Tablet-Geräten wird weiter zunehmen. Wenn Sie also nicht bereit sind, jetzt Änderungen vorzunehmen, sollten Sie einen Plan für die Zukunft in Betracht ziehen.
# 2: Erstellen Sie eine separate mobile Version Ihrer Website
Wenn Sie eine mobile Version Ihrer Website erstellen, verfügen Sie effektiv über zwei Websites - eine für einen Desktop und eine für ein mobiles Gerät.
Eine separate mobile Website wird im Allgemeinen wie folgt angezeigt: m.yoursite.com.
Wenn jemand Ihre Website von einem mobilen Gerät aus besucht, wird er automatisch auf Ihre mobile Website umgeleitet. Mit einer separaten mobilen Website können Sie unterschiedliche Inhalte, Layoutbilder usw. haben. auf der Website.
Vorteile:
- Es ist kostengünstig zu bauen und in einigen Fällen können Sie es kostenlos bauen.
- Sie können es schnell zum Laufen bringen und Sie können Richten Sie es ohne technische Kenntnisse ein.
- Mit einer separaten Site können Sie Passen Sie den Inhalt an die Bedürfnisse Ihrer mobilen Leser an Dies wird nicht auf der Desktop-Version Ihrer Website repliziert.
Nachteile:
- Wenn Sie spezifische Änderungen an der mobilen Version vornehmen, müssen Sie auch Ihre andere Site aktualisieren und umgekehrt.
- Es kann Probleme mit der Umleitung geben. Wenn Sie sich beispielsweise auf Ihrer mobilen Website befinden und einen Link von dieser freigeben, geben Sie Ihre mobile Version des Links frei. Wenn sich jemand auf einem Desktop befindet und auf diesen Link klickt, wird anstelle der Desktop-Version die mobile Version der Site angezeigt.
- Sie haben jetzt eine mobile Version für Smartphones und eine für einen Desktop. Sie haben keine Version, die für Tablets geeignet ist.
- Wenn Sie nicht folgen Empfehlungen von Googlekönnen Sie Ihr Potenzial für ein Ranking in den Suchergebnissen beschädigen.
- Wenn Sie einen Drittanbieter-Service verwenden, um eine mobile Version zu entwickeln, und diese mit diesen hosten, kann dies das Ranking Ihrer Website bei Google beeinflussen.
So erstellen Sie eine mobile Version Ihrer Website.
Sie können zu Ihrem Entwickler gehen und ihn bitten, eine mobile Version Ihrer Website zu erstellen, oder Sie können Verwenden Sie Tools, die im Web verfügbar sind. Beispielsweise, Dudamobile bietet Software zum Erstellen einer mobilen Site.
How to Go Mo hat sich mit Dudamobile zusammengetan, um kostenlose mobile Websites für bis zu einem Jahr bereitzustellen.
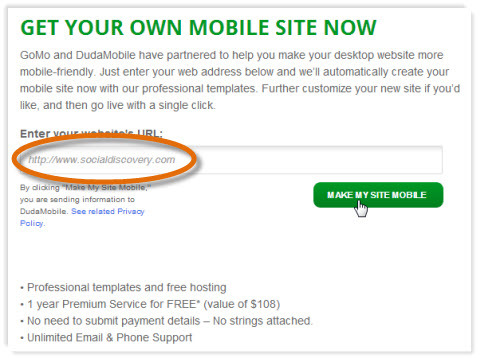
Wenn du zum gehst Erstellen Sie Ihre Site Abschnitt können Sie in Ihre Website-Adresse eingeben. Wählen Sie die Option Meine Website mobil machen.

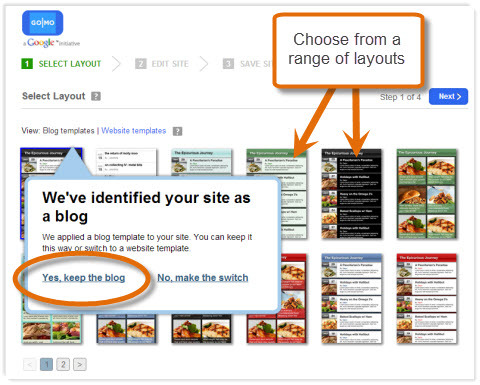
Wenn es sich bei Ihrer Website um ein Blog handelt, wird dies identifiziert und Sie haben die Möglichkeit, sich entweder an das Blog-Layout zu halten Stil oder wechseln Sie zu einem Website-Layout, das Ihnen eine andere Auswahl an Vorlagen zur Auswahl bietet.
Wählen Sie es als Blog und dann Wählen Sie die Vorlage aus, die Sie für Ihre mobile Site verwenden möchten.

Es gibt eine Reihe von Vorlagen, die für ein Blog geeignet sind. Wählen Sie daher die am besten geeignete aus.
Wenn du Wählen Sie Ihre VorlageEs gibt einen sehr einfachen Prozess, den Sie zum Ausfüllen der Website befolgen.
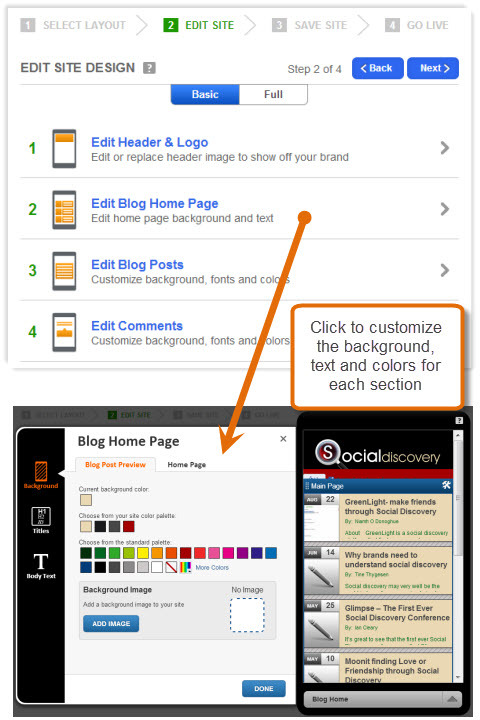
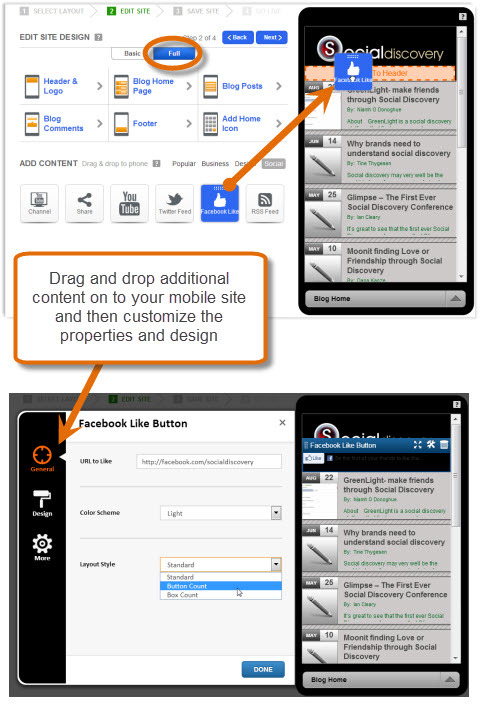
Auf dem ersten Bildschirm können Sie Bearbeiten Sie das Site-DesignDazu gehört das Anpassen des Hintergrunds, der Schriftart und der Farben für die meisten Elemente auf dem Bildschirm, z. B. die Kopfzeile, die Blog-Homepage, die Blogpost-Seite usw.
Holen Sie sich YouTube Marketing Training - Online!

Möchten Sie Ihr Engagement und Ihren Umsatz mit YouTube verbessern? Nehmen Sie dann an der größten und besten Versammlung von YouTube-Marketingexperten teil, die ihre bewährten Strategien teilen. Sie erhalten eine schrittweise Live-Anleitung, die sich auf Folgendes konzentriert YouTube-Strategie, Videoerstellung und YouTube-Anzeigen. Werden Sie zum YouTube-Marketing-Helden für Ihr Unternehmen und Ihre Kunden, während Sie Strategien implementieren, die nachgewiesene Ergebnisse erzielen. Dies ist eine Live-Online-Schulungsveranstaltung Ihrer Freunde bei Social Media Examiner.
KLICKEN SIE HIER FÜR DETAILS - VERKAUF ENDET AM 22. SEPTEMBER!
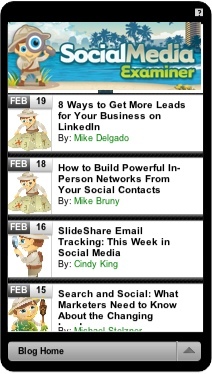
Hier ist ein Beispiel für die Social Media Examiner-Site mit einem zusätzlichen Header oben. Wie Sie sehen können, ist der Blog-Inhalt übersichtlich in einem einfachen Format angeordnet, das es den Besuchern erleichtert, einen relevanten Beitrag zu finden.

Wenn Sie etwas abenteuerlicher werden möchten, können Sie dies auch Fügen Sie Ihrer mobilen Website neue Inhalte hinzu, z. B. Freigabesymbole, einen Twitter-Feed, Kontaktformulare, Bilder, Text usw..
Klicken Sie auf Voll zu Siehe die verschiedenen verfügbaren Optionen. Ziehen Sie das Objekt dann einfach per Drag & Drop auf die Stelle auf dem Bildschirm, an der es angezeigt werden soll, und dann können Sie es Passen Sie das Erscheinungsbild und die Eigenschaften an.

Du kannst auch Fügen Sie der Site Designelemente wie Registerkarten, Teiler und Schaltflächen hinzu und vieles mehr. Du kannst sogar füge einige deiner eigenen hinzu benutzerdefiniertes HTML.
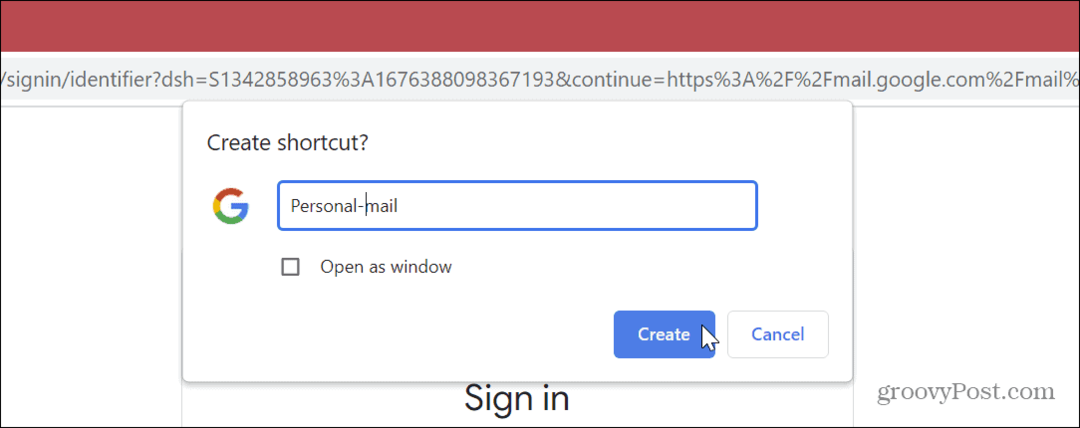
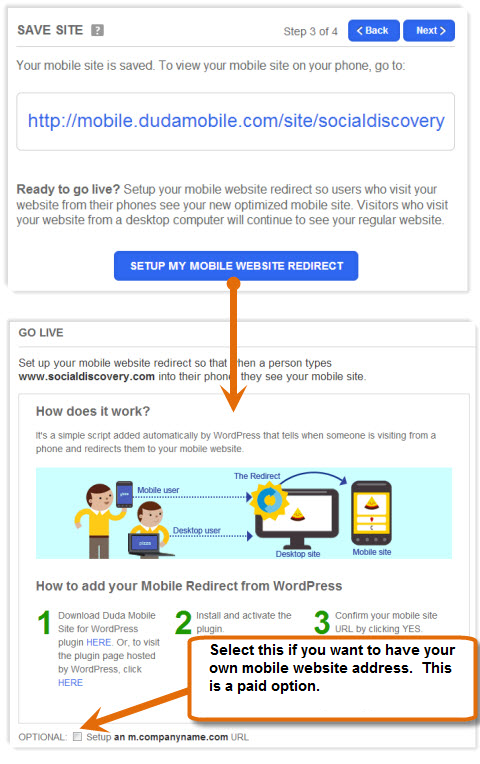
Wenn Sie mit Ihrem Site-Design zufrieden sind, müssen Sie Ihre Site speichern. Zuerst werden Sie gebeten Geben Sie Ihre E-Mail-Adresse und Ihr Passwort ein, um ein Konto zu erstellen auf der Dudamobile-Website.
Sobald Sie dies tun, wird die Site jetzt gespeichert und Sie erhalten sofort eine Adresse für Ihre mobile Site. Wenn Sie Dudamobile nicht in Ihrer Adresse haben möchten, können Sie zur kostenpflichtigen Version und wechseln Holen Sie sich Ihre eigene mobile Website-Adresse (zum Beispiel m.socialmediaexaminer.com).

Wenn du benutzt WordPress, du kannst jetzt Richten Sie eine mobile Website-Weiterleitung ein, die Besucher automatisch zu Ihrer mobilen Version umleitet wenn sie von einem mobilen Gerät auf Ihrer Website ankommen.

Sie müssen das Dudamobile-Plugin auf Ihrer WordPress-Site installieren. Bestätigen Sie Ihre Handy-Adresse und dann bist du aktiv Jetzt gelangen mobile Besucher automatisch zu Ihrer neuen Website.
# 3: Verwenden Sie ein für Mobilgeräte optimiertes Thema
EIN mobil optimiertes Thema bedeutet, dass Sie nur eine Website haben, aber eine andere Version davon angezeigt wird, wenn sich Besucher auf einem mobilen Gerät befinden.
Das erstellte Thema eignet sich sehr gut für ein mobiles Gerät. Es ist in der Regel leicht auf Grafiken und komplizierten Funktionen.
Vorteile:
- Sie haben nur eine Website mit einem anderen Thema für Handys angezeigt.
- Die Website ist leicht und schnell.
- Die Inbetriebnahme kann sehr einfach sein (siehe WPtouch unten).
Nachteile:
- Da diese Option auf Grafiken beschränkt ist, verlieren Sie etwas an Branding, da Ihre mobile Website nicht mit Ihrer Website identisch aussieht.
- Wenn Sie möchten, dass es auf Tablet-Geräten ordnungsgemäß funktioniert, benötigen Sie ein Thema, das diese Geräte unterstützt.
- Google empfiehlt ein responsives Thema, daher ist es schwierig, dies zu ignorieren.
Erstellen einer für Mobilgeräte optimierten Site mit WPtouch.
Es gibt verschiedene WordPress-Plugins, mit denen Sie eine mobile Version Ihrer Website erstellen können. Eine der beliebtesten ist WPtouch.
WPtouch erstellt eine sehr einfache, für Mobilgeräte optimierte Vorlage für Ihre Inhalte. Sie haben dann nur eine Site mit einer Webadresse, aber eine viel einfachere Version der Site wird auf dem mobilen Gerät angezeigt.
Installieren Sie WPtouch genauso wie jedes WordPress-Plugin. Wenn Sie es aktivieren, erhalten Sie automatisch eine mobile Version Ihrer Website. Im Ernst, so einfach ist das.
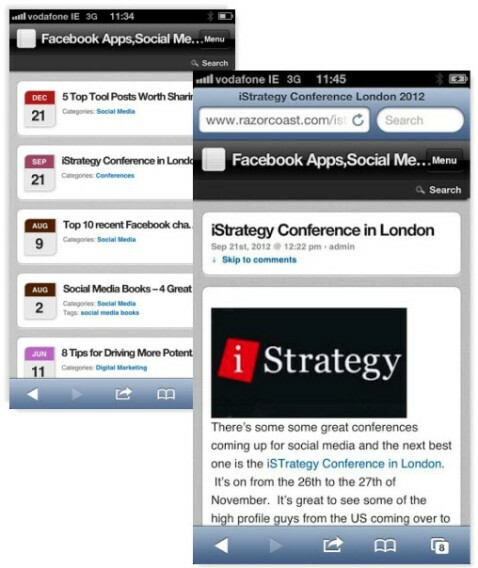
Im folgenden Beispiel können Sie sehen, wie die Blog-Beiträge in einer übersichtlichen Liste angezeigt werden.
Wenn Sie einen Blog-Beitrag öffnen, hat er die richtige Größe für ein mobiles Gerät.

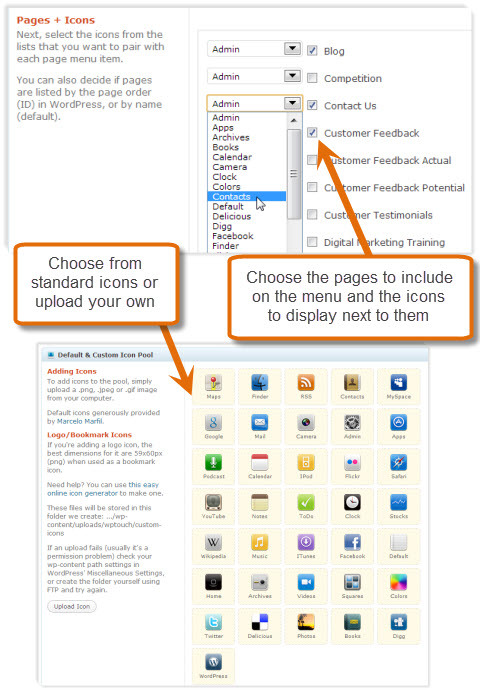
Innerhalb von WordPress bietet Ihnen das Plugin je nach Ihren Anforderungen viele verschiedene Konfigurationsoptionen. Beispielsweise enthält das Menü standardmäßig nur drei Optionen: Startseite, RSS-Feed und E-Mail.
Wenn Sie weitere Menüoptionen hinzufügen möchten, gehen Sie zum Abschnitt Seiten und Symbole. Wählen Sie die Menüoptionen aus, die angezeigt werden sollen, und die Symbole, die jeder Option zugeordnet werden sollen. Du kannst entweder Wählen Sie aus einer Bibliothek mit Standardsymbolen oder laden Sie Ihre eigenen hoch.

Ihr Menü enthält nun die von Ihnen ausgewählten Optionen.

WPtouch ist kostenlos, es gibt jedoch kostenpflichtige Unterstützung für Geräte und Funktionen, die Sie möglicherweise wünschen. Mit WPtouch Pro können Sie beispielsweise die folgenden Funktionen erhalten:
- Unterstützung für mehrere Sprachen
- Verbesserte Unterstützung für Werbung
- Verbesserte Verwaltung
- Unterstützung für iPad-Themen
- Bessere Unterstützung für Kommentare
- Unterstützung für mehrstufige Menüs
# 4: Erstellen Sie ein Responsive Design
EIN sich anpassendes Design bedeutet, dass sich Ihr Inhalt automatisch an die Größe Ihres Geräts anpasst. Sie haben eine Website und einen Satz von Inhalten, aber je nachdem, auf welchem Gerät Sie sie anzeigen, wird sie automatisch unterschiedlich angelegt.
Stellen Sie sich vor, Sie hätten drei Informationsspalten auf einem Desktop-Gerät. Auf einem iPad können Sie es nur in zwei Spalten oder auf einem iPhone in einer Spalte anzeigen. Alle Informationen, die nicht angezeigt werden können, werden nach unten verschoben, sodass kein Bildlauf nach rechts mehr möglich ist.

Vorteile:
- Sie können verschiedene Displays verwenden, die für das jeweilige Gerät geeignet sind, damit Sie ein gutes Seherlebnis haben.
- Sie müssen eine Website verwalten, da nur ein Satz von Inhalten vorhanden ist. Bei mobilen Websites können Sie nur einen Satz von Inhalten haben, wenn es sich nur um ein Blog handelt. Es wird komplizierter, wenn Sie Inhalte auf Ihrer mobilen Website und nicht auf Ihrem Desktop ändern oder Funktionen wie neue Menüs hinzufügen.
- Mit einem reaktionsschnellen Design können Sie auch die Bildgrößen so anpassen, dass Sie keine großen Bilder auf ein mobiles Gerät herunterladen.
- Google empfiehlt die Verwendung eines reaktionsschnellen Designs.
Nachteile:
- Es ist teurer, ein responsives Design zu erstellen als eine normale mobile Website.
- Es ist möglicherweise nicht möglich, eine alte Website ansprechbar zu machen. Daher müssen Sie möglicherweise erneut mit einer neuen Website beginnen.
- Langsamere Leistung - Eine mobile Website hat im Allgemeinen weniger Inhalt, sodass sie bei einem ansprechenden Design langsamer angezeigt wird. Sie können dies verbessern, indem Sie kleinere Bildgrößen für verschiedene Geräte erstellen. Im Allgemeinen ist die Geschwindigkeit jedoch immer noch langsamer.
- Schwieriger auf der Website zu navigieren - Ihre mobilen Benutzer haben andere Anforderungen als Ihre Desktop-Benutzer. Sie haben nicht so viel Zeit oder Geduld und möchten eine einfache Art der Navigation.
Hinweis: Es gibt eine erweiterte Version des Responsive Design namens RDSS-Komponenten (Responsive Design + Server Side). Dies bedeutet, dass Sie zusätzlich zu der an die Größe des Geräts angepassten Seite je nach Gerät Änderungen an bestimmten Elementen der Seite vornehmen.
Beispielsweise könnten Sie für ein iPhone oder iPad-Gerät völlig andere Menüstrukturen haben. Dies sollten Sie mit Ihren Entwicklern besprechen!
# 5: Erstellen Sie eine native Anwendung
Wenn Sie ein Smartphone haben, können Sie Anwendungen herunterladen, die direkt auf Ihrem Telefon ausgeführt werden. Diese nennt man Native Anwendungen.
Sie können Erstellen Sie eine wirklich schöne Benutzeroberfläche, die für bestimmte Telefone geeignet ist und Verwenden Sie einige der auf dem Telefon verfügbaren Funktionen (z. B. die Kamera).
Es ist möglich, eine native Anwendung für ein Blog zu erstellen, dies ist jedoch keine gute Option. Sie würden am Ende mehrere native Anwendungen erstellen (z. B. eine für Apple iOS, Android usw.), was sehr teuer wäre.
Letzte Kommentare
Die Unterstützung Ihrer mobilen Benutzer ist jetzt wichtig und wird immer wichtiger. Wenn Sie Mobile derzeit nicht unterstützen, sollten Sie dies in naher Zukunft berücksichtigen.
Welche Erfahrungen haben Sie mit mobilen Benutzern gemacht? Haben Sie eine mobile Version Ihrer Website implementiert? Hat es Ihrem Geschäft geholfen? Hinterlassen Sie Ihre Fragen und Kommentare im Feld unten.