Neue Facebook-Freigabeoptionen: Was Marketer wissen müssen: Social Media Examiner
Facebook / / September 26, 2020
 Möchten Sie, dass mehr Menschen Ihre Inhalte auf Facebook teilen?
Möchten Sie, dass mehr Menschen Ihre Inhalte auf Facebook teilen?
Nutzen Sie die Freigabefunktionen von Facebook?
Facebook bietet eine Vielzahl neuer Schaltflächen und Plugins, mit denen Leser Ihre Inhalte auf Facebook einfacher als je zuvor teilen und mit ihnen interagieren können.
In diesem Artikel werden Sie Entdecken Sie, wie die neuen Social-Sharing-Schaltflächen und Plugins von Facebook dazu beitragen können, den Anteil Ihrer Inhalte zu erhöhen.

Holen Sie sich Analytics
Wenn Sie Analysen von einem der in diesem Artikel beschriebenen sozialen Plugins erhalten möchten, möchten Sie eine App für Ihre Website erstellen.
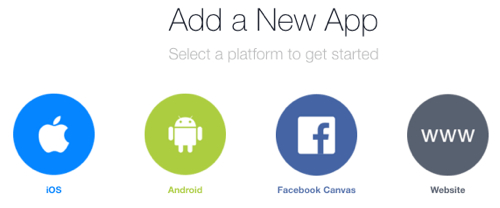
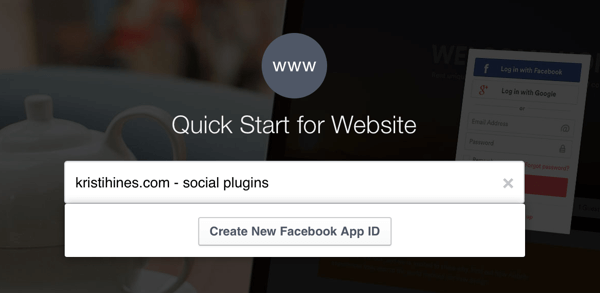
Um dies zu tun, Gehen Sie zu den Schnellstarts und Erstellen Sie eine neue Website-App. Beachten Sie, dass Sie dies tun müssen, wenn Sie noch nie eine App erstellt haben Klicken Sie auf die grüne Schaltfläche "Registrieren" und akzeptieren Sie die Allgemeinen Geschäftsbedingungen des Entwicklers. Dann sehen Sie den folgenden Bildschirm.

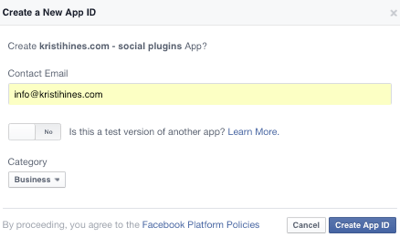
Nach dir Klicken Sie auf Websitekönnen Sie Ihre erste App für Ihre Website erstellen. Benennen Sie Ihre App so, dass sie leicht erkennbar istDies gilt insbesondere dann, wenn Sie mehr als eine Website haben und in Zukunft weitere Apps hinzufügen möchten.

Als nächstes müssen Sie Beantworten Sie einige grundlegende Fragen zu Ihrer App.

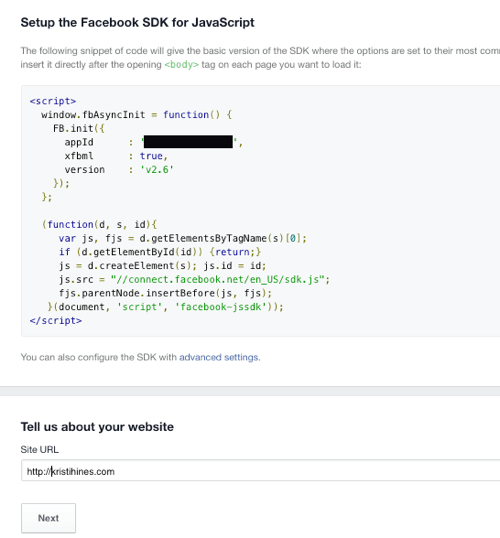
Dann erhalten Sie Ihr Facebook SDK. Sie müssen Installieren Sie das Facebook SDK nach dem öffnenden Body-Tag auf jeder Seite Ihrer Website. Wenn Sie soziale Plugins von Facebook haben (Like-Button, Kommentare usw.), haben Sie diese wahrscheinlich bereits und müssen sie nur durch die folgenden ersetzen.

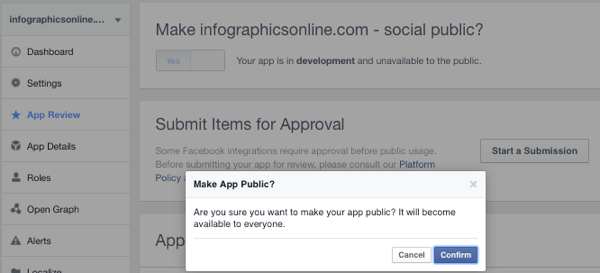
Oben auf Ihrer App-Erstellungsseite: Klicken Sie oben rechts auf die Schaltfläche "Schnellstart überspringen", wenn Sie fertig sind. Dadurch gelangen Sie zu den Haupteinstellungen für Ihre App. Klicken Sie auf die Registerkarte App Review und dann Schalten Sie die Option um, um Ihre App öffentlich zu machen.

Sie müssen auch Fügen Sie ein Meta-Tag in die Header-Tags jeder Seite Ihrer Website ein, das Ihre App-ID enthält, wie auf der Seite "Einblicke teilen".

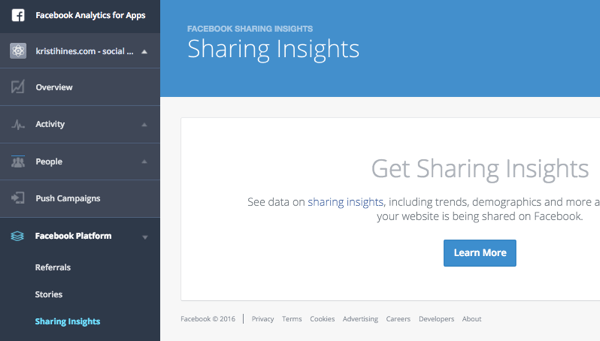
Dies sollte es Ihnen ermöglichen Einblicke erhalten Sobald Sie eines der folgenden Social-Sharing-Plugins über Ihre App auf Ihrer Website implementiert haben. Um Ihre Erkenntnisse zu finden, gehe zu Facebook Analytics für Apps, Wählen Sie die von Ihnen erstellte App für die sozialen Plugins Ihrer Website und dann unter der Facebook-Plattform Klicken Sie auf Einblicke teilen. Wenn Benutzer Ihre sozialen Plugins verwenden, werden dort Daten angezeigt.

Sie können sich einen besseren Überblick über die Arten von Erkenntnissen verschaffen, die Sie erhalten, wenn Sie sich diese ansehen in voller GrößeBilder bereitgestellt von Facebook. Basierend auf den von Ihnen ausgewählten sozialen Plugins können Sie dies jedoch tun Zeigen Sie Daten zu Ihren Inhalten an, z. B. Gesamtanteile, aggregierte demografische Daten zu denjenigen, die sich damit beschäftigen (Alter, Geschlecht und Standort), Stimmung und beliebte Zitate, und vieles mehr.
Schauen wir uns daher die sozialen Plugins an, die Sie für den Inhalt Ihrer Website verwenden können.
# 1: Facebook Like Button
Das Gefällt mir Knopf ist der Standard für Social-Sharing-Schaltflächen. Wenn Sie nur einen Haupt-Social-Sharing-Button auf Ihrer Website haben, sollte dies der Fall sein. Sie können Fügen Sie die Schaltfläche "Gefällt mir" manuell mit dem von Facebook bereitgestellten Code hinzuoder finden Sie es auf allen Social-Sharing-Plugins und -Erweiterungen, sowie Füge das hinzu, Teile das, SumoMe, Fackel, Soziale Kriegsführung, etc.
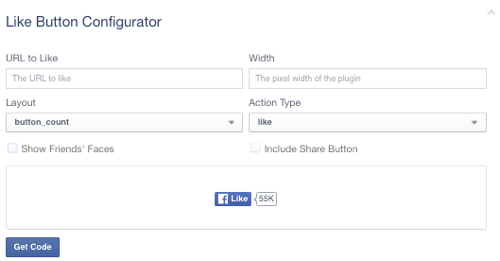
Wenn Sie beispielsweise die folgende Konfiguration verwenden, erhalten Sie den entsprechenden Code Ermöglichen Sie den Benutzern, die Seite zu mögen, auf der sich der Schaltflächencode befindet.

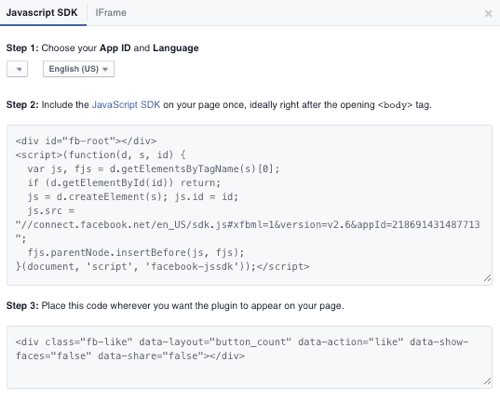
Der erste Teil des Like-Button-Codes ist das Facebook SDK, das ich am Anfang des Artikels erwähnt habe. Wenn Sie es früher installiert haben, müssen Sie es nicht erneut installieren. Wenn Sie dies nicht getan haben, empfiehlt Facebook, den Code nach dem öffnenden Body-Tag hinzuzufügen. Du Platzieren Sie den zweiten Teil des Codes dort, wo der Facebook Like-Button angezeigt werden soll.
Du kannst auch Klicken Sie auf die Registerkarte "iFrame", um den alternativen iFrame-Code zu erhalten, für den kein separater SDK-Code erforderlich ist. Platzieren Sie den iFrame-Code an der Stelle, an der die Schaltfläche "Gefällt mir" angezeigt werden soll.

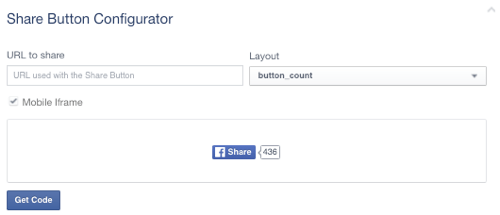
Die resultierende Schaltfläche sieht folgendermaßen aus.
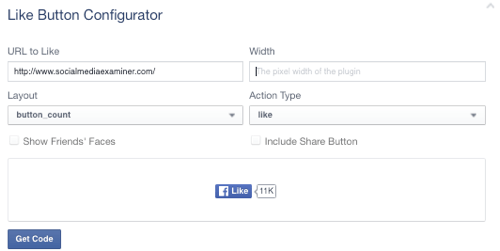
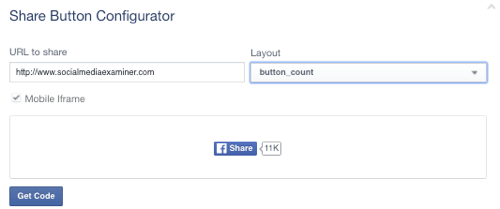
Wenn Sie auf die obige Schaltfläche klicken, können Sie diesen Artikel "mögen" und ihn freigeben. Du kannst auch Konfigurieren Sie die Schaltfläche mit einer bestimmten URL, Wie nachfolgend dargestellt.

Die resultierende Schaltfläche sieht folgendermaßen aus.
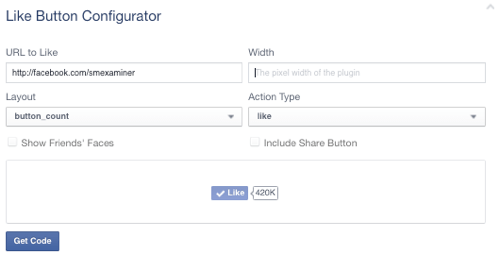
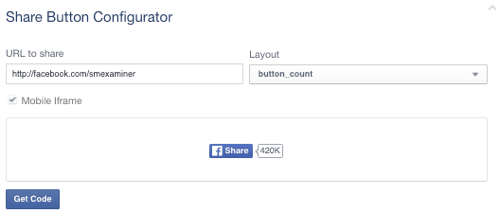
Wenn Sie auf die obige Schaltfläche klicken, können Sie die Homepage des Social Media Examiner "mögen" und sie freigeben. Du kannst auch Konfigurieren Sie die Schaltfläche mit einer bestimmten Facebook-Seiten-URL, Wie nachfolgend dargestellt.

Die resultierende Schaltfläche sieht folgendermaßen aus.
Wenn Sie auf die obige Schaltfläche klicken, können Sie die Facebook-Seite von Social Media Examiner mögen und Fan werden.
Das macht es zu einem leistungsstarken Knopf. Sie können Platzieren Sie die Schaltfläche "Gefällt mir" an einer beliebigen Stelle und konfigurieren Sie sie auf:
- Wie die Webseite oder der Blog-Beitrag, auf dem sie platziert ist indem Sie das Feld URL zu Like leer lassen.
- Wie eine bestimmte URL indem Sie es im Feld URL to Like angeben.
- Wie eine bestimmte Facebook-Seite So wird die Person ein Fan dieser Seite, indem sie die URL der Facebook-Seite im Feld URL to Like angibt.
Ein Knopf, viele Nutzungsmöglichkeiten.
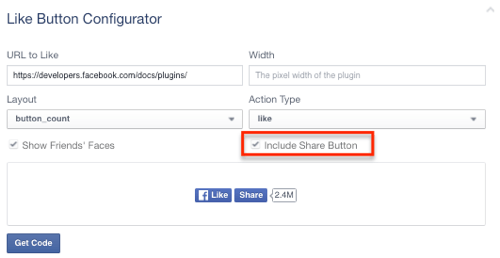
Denken Sie auch daran, dass Sie können Konfigurieren Sie die Schaltfläche "Gefällt mir" so, dass sie eine Schaltfläche "Teilen" enthältAnstatt Ihren Inhalten nur zu gefallen, wird Benutzern die Möglichkeit geboten, sie in ihrem persönlichen Profil, auf ihrer Seite oder in ihrem Gruppenpublikum zu teilen. Sie können Ändern Sie das Wort "Gefällt mir". Du kannst auch Ändern Sie das Layout so, dass es mit anderen Freigabeschaltflächen auf Ihrer Seite übereinstimmt.
# 2: Facebook Quote Plugin
Eines der neuen Social-Sharing-Plugins von Facebook ist das Plugin zitieren. Dieses Plugin wird Ermöglichen Sie Inhaltslesern, einen bestimmten Textbereich in Ihrem Beitrag hervorzuheben und als Zitat zu teilen zusammen mit Ihrem Blog-Post-Link. Jedes Mal, wenn jemand einen Text in Ihrem Beitrag hervorhebt, wird die Schaltfläche "Facebook-Angebotsfreigabe" angezeigt.

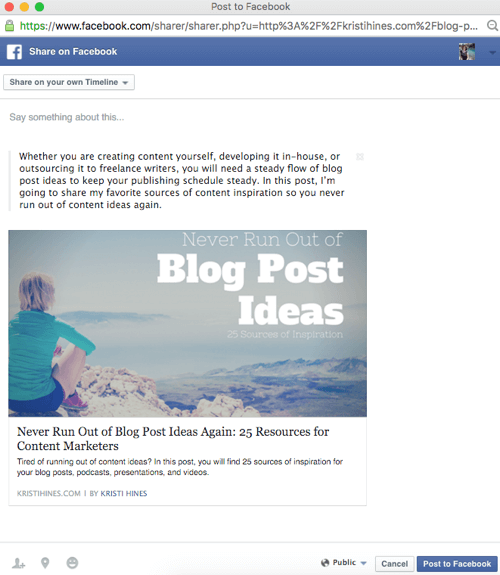
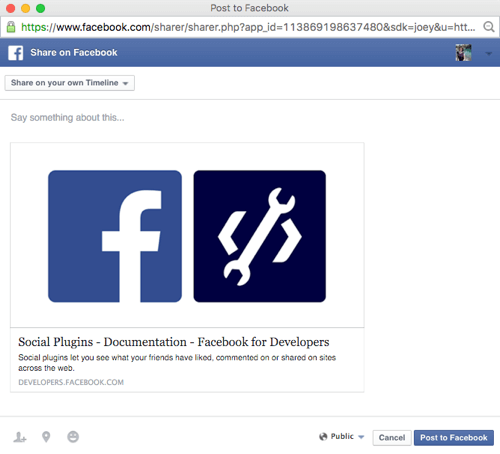
Wenn Nutzer darauf klicken, gelangen sie zu einem Freigabebildschirm mit dem Angebot und einer Linkfreigabe für Ihren Beitrag.

Von dort aus können sie Kommentare hinzufügen und den Link zusammen mit dem Zitat mit ihrem persönlichen Profil, ihrer Seite oder ihrem Gruppenpublikum teilen.
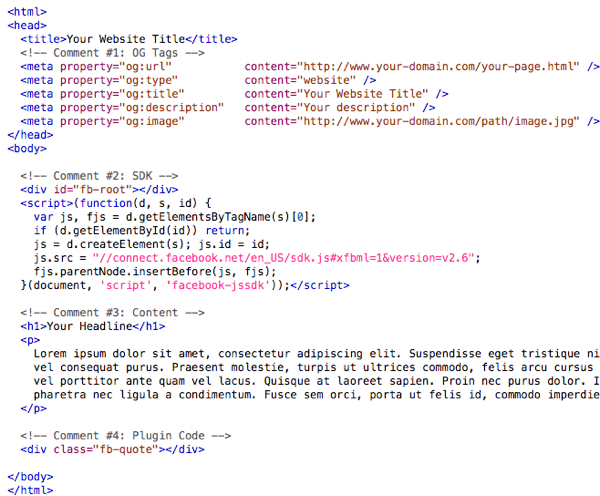
Facebook zeigt die Codierung an, die Sie für Ihre Inhalte implementieren müssen, damit sie auf der Seite "Zitat-Plugin" funktionieren. So sieht es jetzt aus.

Sie können Implementieren Sie den ersten Codeabschnitt unter Kommentar Nr. 1 (der Facebook Open Graph-Code) mit Plugins wie Yoast SEO (wenn Sie ein selbst gehosteter WordPress-Benutzer sind).
Der zweite Codeabschnitt unter Kommentar 2 ist das Facebook SDK, das ich am Anfang des Artikels erwähnt habe. Wenn Sie es früher installiert haben, müssen Sie es nicht erneut installieren. Wenn Sie dies nicht getan haben, empfiehlt Facebook, den Code nach dem öffnenden Body-Tag hinzuzufügen.
Der dritte Abschnitt unter Kommentar 3 ist Ihr Inhalt und erfordert nichts Besonderes in Bezug auf die Codierung.
Der vierte Codeabschnitt unter Kommentar 4 ist der Code, den Sie für das Quote-Plugin benötigen. Du brauchst Fügen Sie den vierten Codeabschnitt vor dem schließenden Body-Tag auf jeder Seite hinzu, auf der das Facebook Quote-Plugin angezeigt werden soll.
Während Sie möglicherweise versucht sind, das Facebook Quote-Plugin zu jeder Seite Ihrer Website hinzuzufügen, denken Sie daran, dass die Facebook Quote-Schaltfläche jedes Mal angezeigt wird, wenn Personen Text auf einer Seite markieren, auf der sich das Plugin befindet. Daher möchten Sie möglicherweise prüfen, ob Sie es tatsächlich auf Seiten mit Ihrer E-Mail-Adresse, Telefonnummer usw. möchten.
# 3: Facebook Save Button
Haben Sie die Funktion "Speichern" in Facebook-Posts genutzt?

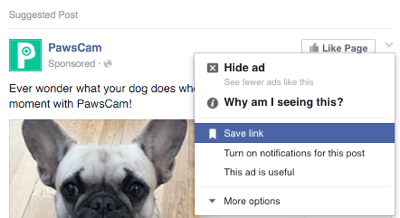
Anscheinend ist die Funktion so populär geworden, dass Sie es jetzt können Fügen Sie Ihrer Website eine Schaltfläche zum Speichern hinzu, damit Facebook-Benutzer Ihre Website, Webseiten und Inhalte mit einem Lesezeichen für ihre private Sammlung versehen können. Wenn Sie auf klicken, wird die Schaltfläche Speichern wechselt von blau nach weiß und zeigt ein Popup an, in dem Benutzer wissen, dass sie einen Link privat gespeichert haben.

Ähnlich wie bei der Schaltfläche "Gefällt mir" können Sie Konfigurieren Sie die Schaltfläche Speichern mit einem leeren Link zum SpeichernDadurch können Benutzer die Seite speichern, auf der sie sich befinden zu ihrer persönlichen Facebook gespeicherten Linkliste.
Holen Sie sich YouTube Marketing Training - Online!

Möchten Sie Ihr Engagement und Ihren Umsatz mit YouTube verbessern? Nehmen Sie dann an der größten und besten Versammlung von YouTube-Marketingexperten teil, die ihre bewährten Strategien teilen. Sie erhalten eine schrittweise Live-Anleitung, die sich auf Folgendes konzentriert YouTube-Strategie, Videoerstellung und YouTube-Anzeigen. Werden Sie zum YouTube-Marketing-Helden für Ihr Unternehmen und Ihre Kunden, während Sie Strategien implementieren, die nachgewiesene Ergebnisse erzielen. Dies ist eine Live-Online-Schulungsveranstaltung Ihrer Freunde bei Social Media Examiner.
KLICKEN SIE HIER FÜR DETAILS - VERKAUF ENDET AM 22. SEPTEMBER!
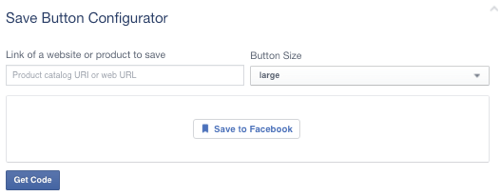
Der erste Teil des Save Button Codes ist das Facebook SDK, das ich am Anfang des Artikels erwähnt habe. Wenn Sie es früher installiert haben, müssen Sie es nicht erneut installieren. Wenn Sie dies nicht getan haben, empfiehlt Facebook, diesen Code nach dem öffnenden Body-Tag hinzuzufügen. Du Platzieren Sie den zweiten Teil des Codes an der Stelle, an der die Facebook-Schaltfläche Speichern angezeigt werden soll.
Die resultierende Schaltfläche sieht folgendermaßen aus.
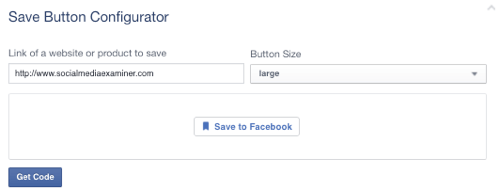
Wenn Sie auf die obige Schaltfläche klicken, können Sie diesen Artikel "speichern". Du kannst auch Konfigurieren Sie die Schaltfläche mit einer bestimmten URL, wie im Folgenden gezeigt.

Die resultierende Schaltfläche sieht folgendermaßen aus.
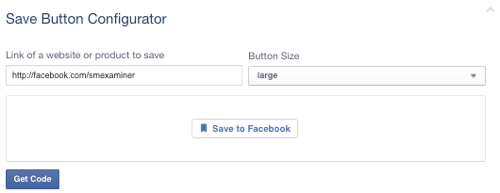
Wenn Sie auf die obige Schaltfläche klicken, können Sie die Homepage von Social Media Examiner "speichern". Du kannst auch Konfigurieren Sie die Schaltfläche mit einer bestimmten Facebook-Seiten-URL, wie im folgenden Bild gezeigt.

Die resultierende Schaltfläche sieht folgendermaßen aus.
Wenn Sie auf die obige Schaltfläche klicken, können Sie die Facebook-Seite von Social Media Examiner "speichern". Sie finden Ihre Liste der gespeicherten Elemente in Ihrem Gespeicherter Abschnitt. Hier ist eine Vorschau dessen, was Sie beim Speichern von Artikeln, Homepages und Facebook-Seiten sehen.

Die Schaltfläche "Speichern" ist nicht nur auf Links beschränkt. Wenn Sie eine haben Produktkatalog in Business ManagerLesen Sie weiter die Speichern Sie die Schaltflächendokumentation um herauszufinden, wie Sie können Konfigurieren Sie die Schaltflächen Speichern für Ihre Produkte auf Ihrer Website Personen, die möglicherweise nicht kaufbereit sind, können Ihr Produkt für später aufbewahren.
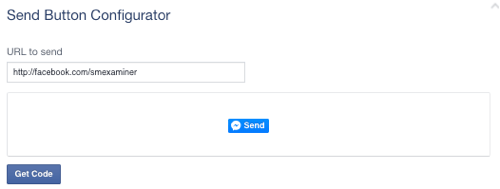
# 4: Facebook Messenger Send Button
Denken Sie, dass die Leute Ihre Inhalte nicht öffentlich, sondern privat senden möchten? Dann möchten Sie vielleicht ein hinzufügen Schaltfläche "Senden". Diese Schaltfläche wird Ermöglichen Sie Personen, Ihren Webseiten-Link über Messenger an eine oder mehrere Personen zu senden. Wenn Sie darauf klicken, können Benutzer auswählen, an wen der Link gesendet werden soll und welche Nachricht zusammen mit ihm gesendet werden soll.

Mobile Benutzer werden gebeten, ihre Messenger-App zu öffnen (falls installiert) oder zur mobilen Version von Facebook weitergeleitet zu werden, um eine private Nachricht zu senden.
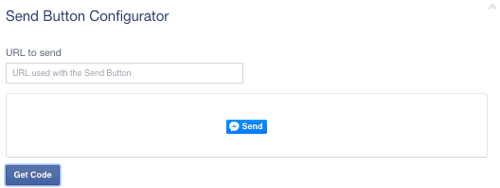
Ähnlich wie bei den Schaltflächen "Gefällt mir" und "Speichern" können Sie dies tun Konfigurieren Sie die Schaltfläche "Senden" mit einem leeren Link zum Senden, über den Benutzer die Seite, auf der sie sich befinden, an ihre Messenger-Kontakte senden können.

Der erste Teil des Sendeknopfcodes ist das Facebook SDK, das ich am Anfang des Artikels erwähnt habe. Wenn Sie es früher installiert haben, müssen Sie es nicht erneut installieren. Wenn Sie dies nicht getan haben, empfiehlt Facebook, es nach dem öffnenden Body-Tag hinzuzufügen. Du Platzieren Sie den zweiten Teil des Codes an der Stelle, an der die Facebook-Senden-Schaltfläche angezeigt werden soll.
Die resultierende Schaltfläche sieht folgendermaßen aus.
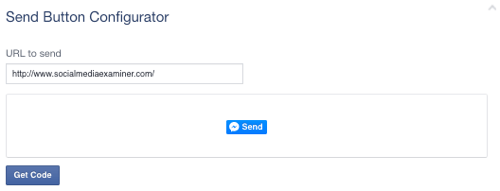
Wenn Sie auf die obige Schaltfläche klicken, können Sie diesen Artikel über Messenger "senden". Du kannst auch Konfigurieren Sie die Schaltfläche mit einer bestimmten URL, Wie nachfolgend dargestellt.

Die resultierende Schaltfläche sieht folgendermaßen aus.
Wenn Sie auf die obige Schaltfläche klicken, können Sie die Homepage des Social Media Examiner über Messenger "senden". Du kannst auch Konfigurieren Sie die Schaltfläche mit einer bestimmten Facebook-Seiten-URL, wie hier gezeigt.

Die resultierende Schaltfläche sieht folgendermaßen aus.
Wenn Sie auf die obige Schaltfläche klicken, können Sie die Facebook-Seite des Social Media Examiner über Messenger "senden".
Hinweis: Beim Testen habe ich festgestellt, dass die Schaltfläche "Senden" bei bestimmten Vorlagen / Themen manchmal nicht funktioniert. Zum Beispiel hat meine Schaltfläche "Senden" so versagt.

Als ich mich an den Rainmaker-Support wandte, um herauszufinden, warum die Schaltfläche "Senden" bei ihren Themen nicht ordnungsgemäß funktionierte, stellten sie fest, dass die Schaltfläche "Senden" nicht reagierte. Die Lösung war zu Fügen Sie Ihrem CSS einen Code hinzu das sieht so aus.

Wenn Sie Rainmaker oder ein StudioPress-Design verwenden, sollte derselbe Code für Sie funktionieren. Wenn Sie eine andere Vorlage / ein anderes Thema verwenden und Probleme mit dem Popup-Fenster "Senden" auftreten, das nicht vollständig angezeigt wird, können Sie den obigen CSS-Code ausprobieren, um festzustellen, ob er für Sie funktioniert. Wenn nicht, müssen Sie sich an Ihren Vorlagen- / Themenentwickler wenden, um Code zu erhalten, damit die Schaltfläche für Sie funktioniert.
# 5: Facebook Share Button
Es ist leicht, die Schaltfläche "Gefällt mir" mit der Schaltfläche "Teilen" zu verwechseln. Mit der Schaltfläche "Gefällt mir" können Benutzer die Anzahl der Likes auf einer bestimmten Webseite erhöhen und die Webseite für ihr persönliches Profil, ihre Seite oder ihre Gruppengruppe freigeben.
Die Share-Schaltfläche hilft dagegen Erhöhen Sie die Anzahl der Likes auf einer bestimmten Webseite, aber wird Fordern Sie die Menschen stärker auf, die Webseiten mit ihrem persönlichen Profil, ihrer Seite oder ihrem Gruppenpublikum zu teilen.
Wenn Sie darauf klicken, wird ein Popup-Fenster angezeigt, mit dem Sie den Link schnell mit Ihrem persönlichen Profil, Ihrer Seite oder Ihrer Gruppengruppe teilen können.

Es gibt zwei Möglichkeiten, damit umzugehen. Sie können Verwenden Sie die Kombination Schaltfläche "Gefällt mir" und "Teilen" indem Sie sicherstellen, dass Freigeben aktiviert ist, wenn Sie eine Schaltfläche "Gefällt mir" erstellenvorausgesetzt, Sie codieren Ihre Schaltflächen manuell.

Oder du kannst ein... kreieren Teilen Knopf allein. Ähnlich wie bei der Schaltfläche "Gefällt mir" können Sie die Schaltfläche "Teilen" mit einem leeren Link zum Senden konfigurieren, über den Benutzer die Seite, auf der sie sich befinden, für ihr persönliches Profil, ihre Seite oder ihre Gruppengruppe freigeben können.

Der erste Teil des Share-Button-Codes ist das Facebook SDK, das ich am Anfang des Artikels erwähnt habe. Wenn Sie es früher installiert haben, müssen Sie es nicht erneut installieren. Wenn Sie dies nicht getan haben, empfiehlt Facebook, es nach dem öffnenden Body-Tag hinzuzufügen. Du Platzieren Sie den zweiten Teil des Codes an der Stelle, an der die Facebook-Freigabeschaltfläche angezeigt werden soll.
Die resultierende Schaltfläche sieht folgendermaßen aus.
Wenn Sie auf die obige Schaltfläche klicken, können Sie diesen Artikel "teilen". Du kannst auch Konfigurieren Sie die Schaltfläche mit einer bestimmten URL, wie im folgenden Bild gezeigt.

Die resultierende Schaltfläche sieht folgendermaßen aus.
Wenn Sie auf die obige Schaltfläche klicken, können Sie die Homepage des Social Media Examiner "freigeben". Du kannst auch Konfigurieren Sie die Schaltfläche mit einer bestimmten Facebook-Seiten-URL, Wie nachfolgend dargestellt.

Die resultierende Schaltfläche sieht folgendermaßen aus.
Wenn Sie auf die obige Schaltfläche klicken, können Sie die Facebook-Seite des Social Media Examiner "freigeben". Beachten Sie, dass Personen, die dies tun, die Facebook-Seite nur mit ihrem Publikum teilen, aber kein Fan werden. Dies ist in diesem Fall der Unterschied zwischen den Schaltflächen "Teilen" und "Gefällt mir".
Zusätzliche Social Plugin Updates
Zusätzlich zu den neuen Plugins und Schaltflächen für Social Sharing hat Facebook auch Funktionen aktualisiert, die sich auf andere Plugins für Social Sharing und Engagement beziehen.
Wenn Sie ein Publisher sind, der verwendet Facebook Kommentare, du wirst findenNeue Moderationsfunktionen zur Bekämpfung von Spam.
Jeder, der gerne Beiträge von Facebook einbetten möchte, kann dies jetzt tun Öffentlichkeit einbetten Bemerkungen, Beiträge, und Videos (einschließlich wohnen) mit neuer, einfacher zu implementierender Codierung.
Wenn du möchtest Konfigurieren Sie Freigabeoptionen für Geräte wie Smart-TVs, digitale Fotorahmen oder das Internet der Dinge, Überprüfen Sie die Optionen in der Freigabe für Geräte.
Sie können eine Zusammenfassung aller lesen Aktualisierung Hier.
Abschließend
Wie Sie sehen können, sucht Facebook nach weiteren Möglichkeiten, um denjenigen, die Inhalte lieben, zu helfen, diese zu teilen. Verlage sollten diese Vorteile nutzen, indem sie nicht nur diese neuen Freigabe-Tools einsetzen, sondern auch die Technologie implementieren, die erforderlich ist, um auf die Erkenntnisse zuzugreifen und zu sehen, was mit ihren Lesern am besten funktioniert.
Was denkst du? Haben Sie die neuen Social-Sharing-Plugins von Facebook ausprobiert? Teilen Sie uns Ihre Meinung in den Kommentaren mit!