3 Möglichkeiten, wie Responsive Design Ihrem Blog zugute kommen kann: Social Media Examiner
Verschiedenes / / September 26, 2020
 Kommen mehr Blog-Besucher von einem mobilen Gerät als von einem Desktop-Computer?
Kommen mehr Blog-Besucher von einem mobilen Gerät als von einem Desktop-Computer?
Fragen Sie sich, wie Responsive Design die Kundenzufriedenheit steigern und Ihr Marketing verbessern kann?
In diesem Artikel werde ich untersuchen Drei Möglichkeiten, reaktionsschnelles Webdesign in Ihre Online-Strategie einzubeziehen, können Ihrem Unternehmen zugute kommen.
Was ist Responsive Design?
Sich anpassendes Webdesign bedeutet, dass Ihr Blog oder Ihre Website auf jedem Gerät automatisch richtig formatiert angezeigt wird: auf einem Desktop-Computer, einem Tablet oder einem mobilen Gerät.
Im Was Benutzer heute am meisten von mobilen Websites erwartenLaut Google kehren 61% der mobilen Besucher, die auf eine nicht für Handys geeignete Website klicken, zu Google zurück, um eine Website zu finden, die von ihrem Gerät aus besser lesbar ist. Für Unternehmen ist es wichtig, ein ansprechendes Design für ihre Websites zu haben.
Lassen Sie uns untersuchen, wie Responsive Design Ihrem Unternehmen helfen kann:
# 1: Erzielen Sie höhere Conversion-Raten mit einer einfachen mobilen Erfahrung
In demselben Google-Bericht, den ich oben erwähnt habe, möchten 78% der Nutzer dies Finden Sie mit nur ein oder zwei Klicks auf einer mobilen Website, wonach sie suchenund 64% der Benutzer möchten nur auf der mobilen Website eines Unternehmens nach oben und unten scrollen, nicht links und rechts.
Warum ist das für Sie als Vermarkter wichtig, der Produkte online verkauft?
Wenn mobile Benutzer auf Ihre Website kommen und feststellen, dass sie zoomen müssen, um alles zu finden, was sie benötigen, und ständig von dort scrollen müssen Von links nach rechts und nach oben und unten, um Seiten zu durchsuchen, kehren sie höchstwahrscheinlich zu Google zurück, um eine andere Website zu finden mobilfreundlich.
Wenn Ihre Website jedoch einfach zu verwenden ist, können sie auf die gesuchten Informationen zugreifen und schnell einkaufen.
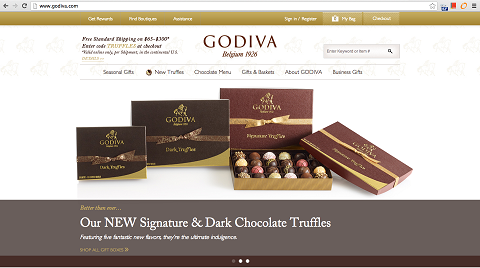
Schauen wir uns zum Beispiel an Godiva. Dies ist ihre Website von einem Desktop- oder Laptop-Computer aus gesehen:

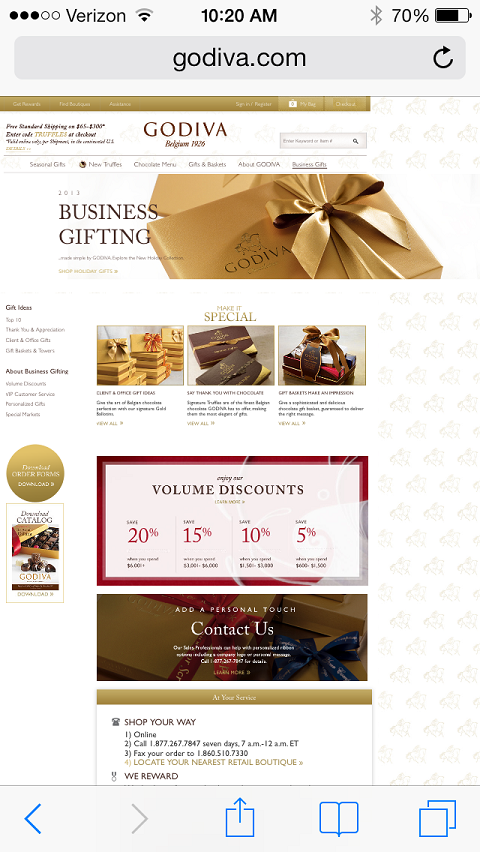
Dies ist die Website von Godiva, die von einem mobilen Gerät aus betrachtet wird.

Um etwas Schokolade von Godiva zu kaufen, müssen Sie zoomen, nach links scrollen, auf eine der Optionen in der Symbolleiste klicken und auf ein Element aus der Dropdown-Liste klicken. Und Sie sind dem Kauf von Schokolade noch lange nicht näher gekommen!
Wenn Sie zur nächsten Seite gelangen, müssen Sie alles noch einmal wiederholen, da die Website nicht reagiert.
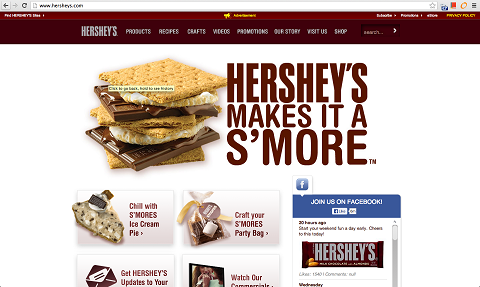
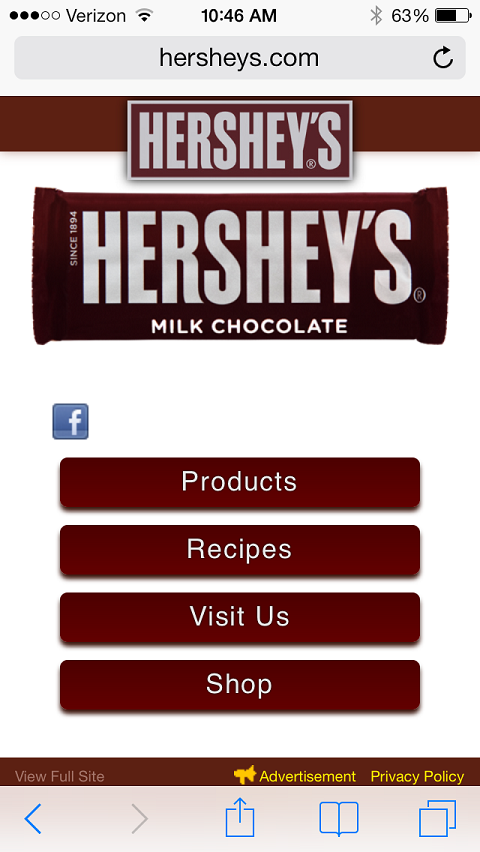
Schauen wir uns jetzt an Hersheys. Auf ihrer reaktionsschnellen Website können potenzielle Kunden Produkte mit wenigen Klicks kaufen.


Wenn mobile Benutzer eine Website besuchen, erwarten sie dies Greifen Sie genauso einfach auf Links zu, als wären sie auf ihren Desktops.
Holen Sie sich YouTube Marketing Training - Online!

Möchten Sie Ihr Engagement und Ihren Umsatz mit YouTube verbessern? Nehmen Sie dann an der größten und besten Versammlung von YouTube-Marketingexperten teil, die ihre bewährten Strategien teilen. Sie erhalten eine schrittweise Live-Anleitung, auf die Sie sich konzentrieren können YouTube-Strategie, Videoerstellung und YouTube-Anzeigen. Werden Sie zum YouTube-Marketing-Helden für Ihr Unternehmen und Ihre Kunden, während Sie Strategien implementieren, die nachgewiesene Ergebnisse erzielen. Dies ist eine Live-Online-Schulungsveranstaltung Ihrer Freunde bei Social Media Examiner.
KLICKEN SIE HIER FÜR DETAILS - VERKAUF ENDET AM 22. SEPTEMBER!Die mobile Website von Hershey ist vergleichbar mit der eines Computers. Und was bedeutet das? Eine viel höhere Conversion-Rate.
# 2: Kunden für unterwegs gewinnen
Nicht alle Websites suchen nach vielen Online-Kaufkonvertierungen von ihrer mobilen Website. Stattdessen können sie sich auf eine Menge Verkehr von der Site zu verlassen Kauf von stationären Standorten vorantreiben.
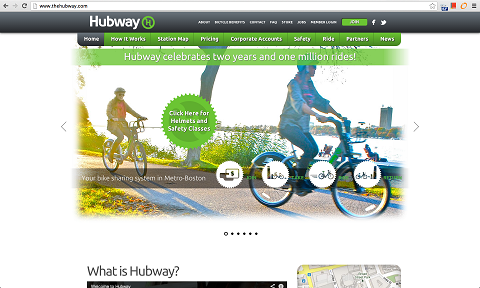
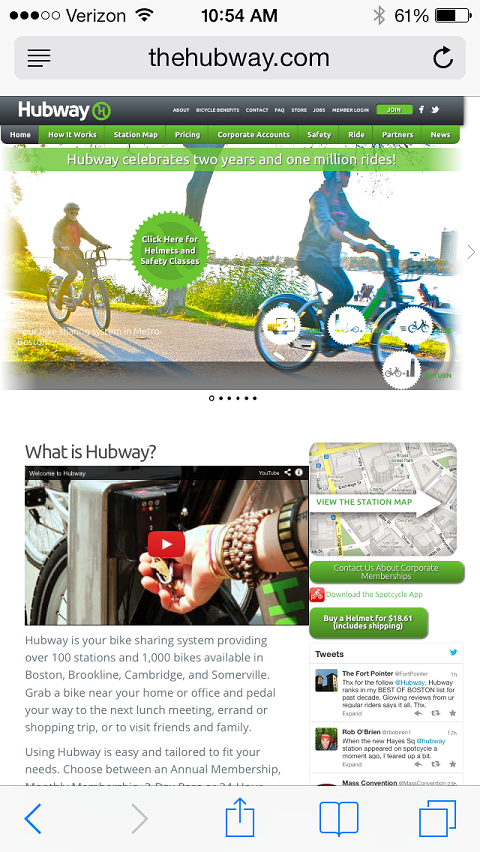
Nehmen Sie zum Beispiel Hubway, eine Bikesharing-Firma. Viele Leute, die herumlaufen, sehen Fahrräder mit der Aufschrift "Hubway" an der Seite und fragen sich, worum es geht. Sie haben ihre Laptops nicht dabei, wenn sie draußen sind, aber die Chancen stehen gut, dass sie ein Telefon in der Tasche haben.


Leider reagiert die Hubway-Website nicht, sodass eine Reihe potenzieller Kunden wahrscheinlich sind frustriert über das durcheinandergebrachte Display und klicken Sie aus der Site heraus, bevor sie überhaupt erfahren, wie oder wohin ein Fahrrad ausleihen.
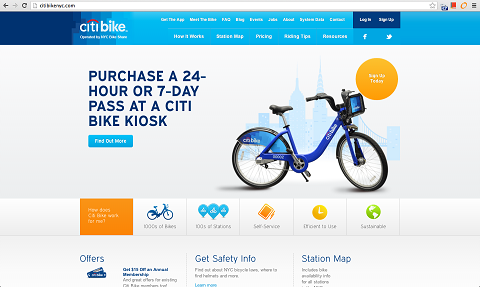
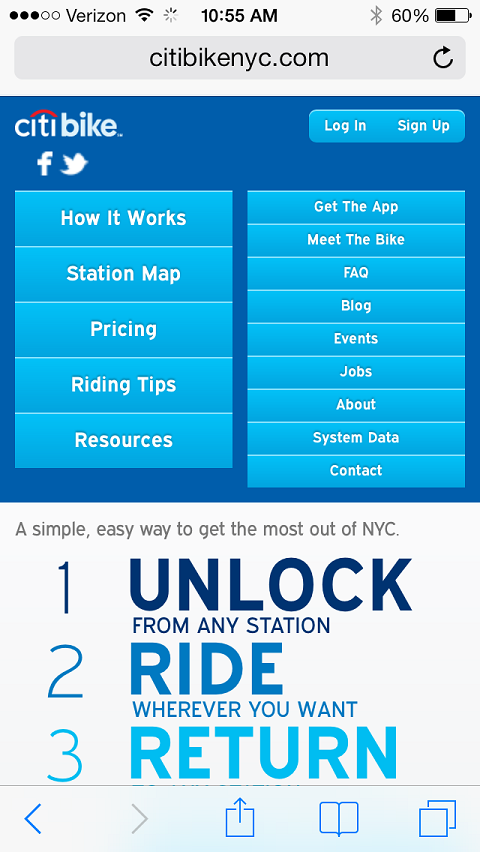
Wenn du aufschaust Citi Bike Von einem Telefon aus zeigt Ihnen die reaktionsfähige Website sofort, wie es geht Greifen Sie auf die Preise zu, wie das Programm funktioniert und wie Sie mit einem Klick weitere Informationen erhalten.


Auf der mobilen Website von Citi Bike können Benutzer genauso einfach auf Links zugreifen, als wären sie auf ihren Desktops.
Responsive Design lässt Sie Bieten Sie Ihren Besuchern unterwegs eine bessere Benutzererfahrung und verringert die Wahrscheinlichkeit, dass sie Ihre Website verlassen, um nach etwas zu suchen, das einfacher zu navigieren ist.
# 3: Verwalten Sie mehrere Anzeigen mit einer einzigen Bearbeitung
Stellen Sie sich vor, wie viele Stunden Sie benötigen würden, um verschiedene Versionen Ihrer Website für Handys, Tablets und Desktops zu aktualisieren. Unabhängig davon, ob Sie einen Blog-Beitrag veröffentlichen oder eine Webseite aktualisieren, möchten Sie nicht dieselbe Aufgabe mehrmals ausführen müssen.
Mit Responsive Design Sie Aktualisieren Sie Ihre Website einmal mit einer Bearbeitung, und die Änderungen werden automatisch auf die Mobil-, Tablet- und Desktop-Versionen übertragen.
Responsive Design eigentlich spart Ihnen wertvolle Zeit dass Sie für die vielen anderen Aufgaben verwenden können, die Sie haben.
So machen Sie Ihre Website reaktionsschnell
Nachdem Sie die Bedeutung von Responsive Design für Ihre Marketingbemühungen verstanden haben, möchten wir Ihnen erläutern, wie Sie Ihre Website reaktionsschnell gestalten können.
Erstens können Sie immer Stellen Sie einen Entwickler oder Designer ein, um die Änderungen im Code vorzunehmen um Ihre Website ansprechbar zu machen. Die Komplexität Ihrer Website bestimmt, wie lange es dauern wird, aber es lohnt sich, Ihre Conversion-Rate zu erhöhen.
Eine andere Option ist zu Verwenden Sie ein ansprechendes Thema, die Sie bei allen Premium-Themenanbietern finden.
Zu dir hinüber
Responsive Design wirkt sich positiv auf Conversion-Raten und Benutzerfreundlichkeit aus. Die Zeitersparnis für Vermarkter und Designer ist astronomisch. Die größte Stärke ist jedoch der Unterschied, den es für einen Kunden bedeuten kann, der Ihre Website von einem mobilen Gerät aus anzeigt.
Was denkst du? Welche weiteren Vorteile sehen Sie im Responsive Design? Bitte hinterlassen Sie Ihre Fragen und Kommentare im Feld unten.
