Hallo Photoshop-Fans! Mit all die Begeisterung, die in letzter Zeit über Google Plus herrschtEs war nicht zu vermeiden, ein entsprechendes Photoshop-Tutorial darüber zu erstellen. Obwohl es einfach erscheinen mag, ist es einfach, das einfach aussehende g + -Symbol perfekt zu replizieren, aber das wird uns sicherlich nicht aufhalten. Bereiten Sie sich darauf vor, in etwas fortgeschritteneres Photoshop einzutauchen!
Hallo Photoshop-Fans! Mit all die Begeisterung, die in letzter Zeit über Google Plus herrschtEs war nicht zu vermeiden, ein entsprechendes Photoshop-Tutorial darüber zu erstellen. Obwohl es einfach erscheinen mag, ist es einfach, das einfach aussehende g + -Symbol perfekt zu replizieren, aber das wird uns sicherlich nicht aufhalten. Bereiten Sie sich darauf vor, in etwas fortgeschritteneres Photoshop einzutauchen!
Schritt 1 - Symbolgröße
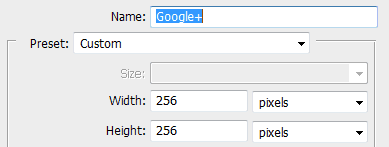
In diesem Fall werden wir ein größeres Symbol verwenden - 256 x 256 Pixel. Sie können auch versuchen, sich ein 128 x 128 Pixel großes oder ein 512 x 512 Pixel großes Symbol zu erstellen, aber ein normales Symbol sollte den Job erledigen.

Schritt 2 - Einrichten Ihrer Guides
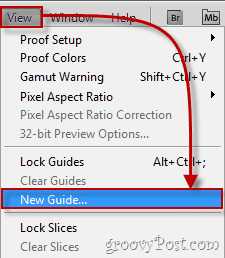
Für dieses Tutorial müssen wir äußerst genau sein. Lassen Sie uns daher einige Anleitungen einrichten, die uns dabei helfen. Um einen neuen Leitfaden zu erstellen, gehen Sie zu Ansicht, neuer Leitfaden.

Sie müssen diesen Schritt mehrmals wiederholen, um die folgenden Anleitungen zu erstellen
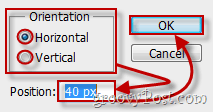
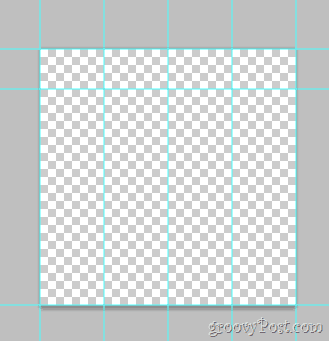
Horizontale Hilfslinien: 0px, 40px, 256px
Vertikale Führungen: 0px, 64px, 128px, 192px, 256px
(Unten - Beispiel für die zweite horizontale Führung)

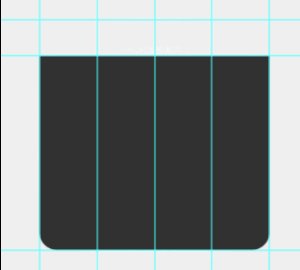
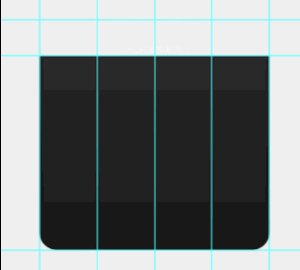
Sobald Sie fertig sind, sollte Ihre Leinwand folgendermaßen aussehen:

Schritt 3 - Vergrößern Sie Ihre Leinwand
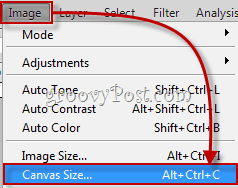
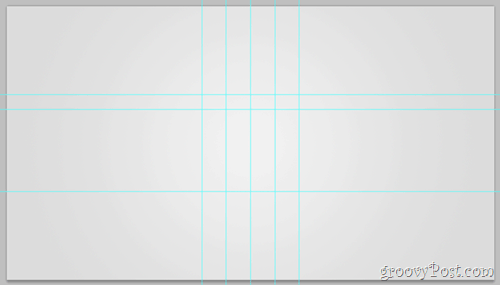
Wir möchten, dass das Google Plus-Logo auf einem glatten weiß-grauen Hintergrund im typischen Google-Stil angezeigt wird. Klicken Bild, Leinwandgröße und stellen Sie die Leinwand auf eine tapetenähnliche Auflösung ein. Für diesen haben wir uns für 720p (1280 × 720) entschieden.

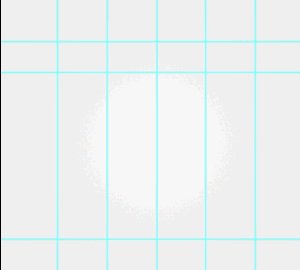
Nehmen Sie nun das Verlaufswerkzeug und erstellen Sie eine radial Gradient das verblasst von weiß zu hellgrau. Ähnliches:

Schritt 4 - Erstellen Sie die Form
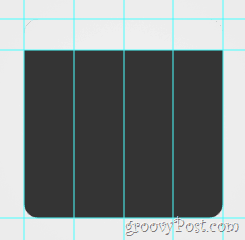
Ein... kreieren Neu Schicht. Nun geh zum Formwerkzeuge und wählen Sie die Abgerundetes Rechteckwerkzeug. Ändern Sie den Radius in 20 px und seine Farbe zu einem dunkelgrauen (343434). Ziehen Sie nun mit den zuvor erstellten Hilfslinien die abgerundete Form heraus und stellen Sie sicher, dass sie gut in ihre Grenzen passt.

Schritt 5 - Oberer Teil des Logos
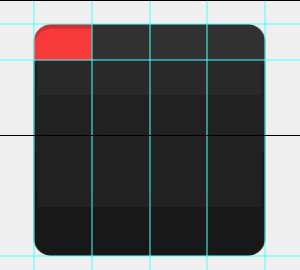
Zunächst rastern Sie Ihre Ebene mit rKlicken Sie mit der rechten Maustaste auf Rasterize. Verwenden Sie jetzt die Rechteckiges Auswahlwerkzeug Wählen Sie den oberen Teil des Logos aus (zwischen der ersten und zweiten horizontalen Führung) und dann Rechtsklick wählen Schicht über Schnitt. Trennen Sie nun die neue Ebene in vier kleinere Ebenen - jede für jedes Oberteil: So würde es aussehen, wenn ich jede Ebene einzeln aktiviere und dann deaktiviere:

Schneller Tipp - Sie können Ihre Ebenen umbenennen und ihnen Namen wie Oberteil 1, Oberteil 2 usw. geben. Dies wird nicht nur die Dinge sauberer machen, sondern auch die Dinge einfacher machen. Sie können es sogar versuchen Platzieren Sie die oberen Teile in einer eigenen Ebenengruppe.
Schritt 5 - Visualisierung des unteren Teils
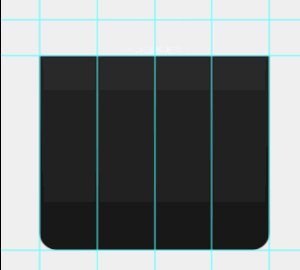
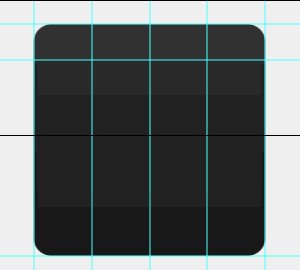
Wählen Sie Ihre Ebene aus, die den unteren Teil des Bildes enthält… (diese):

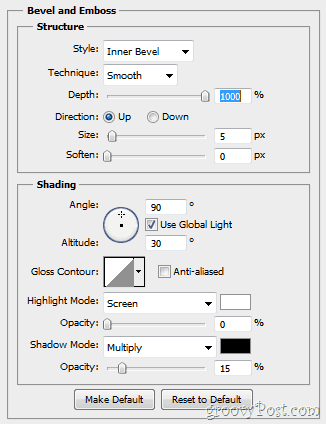
…und dann Rechtsklick Auswahl Fülloptionen. Von hier aus möchten Sie einige hinzufügen Abgeflachte Kante und Relief…

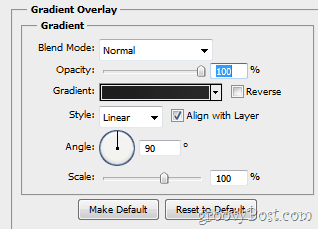
…und ein Verlaufsüberlagerung (Überblendungen von 1d1d1d auf 292929).

Ihr Bild sollte danach eine ähnliche Änderung erhalten:

Schritt 6 - Top Part Visuals
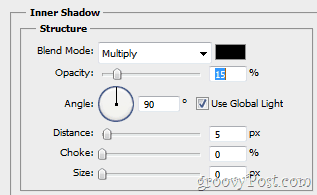
Stellen Sie zunächst sicher, dass Sie Ihr Symbol oben links aktivieren. Öffnen Sie nun erneut diese Ebene Langweilige Optionen und gib es etwas Inneren Schatten…

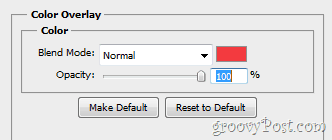
… Sowie einige Farbüberlagerung.

So sollte Ihr Bild vor und nach den Änderungen aussehen:

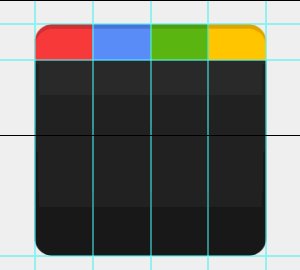
Wiederholen Sie diesen Schritt für jede neue Ebene und stellen Sie die richtige Überlagerungsfarbe ein:
1. Stück: Rot - f23a3f
2. Stück: Blau - 5988f5
3. Stück: Grün - 5fb816
4. Stück: Gelb - ffc000
Schritt 7 - Hinzufügen eines leichten Glanzes
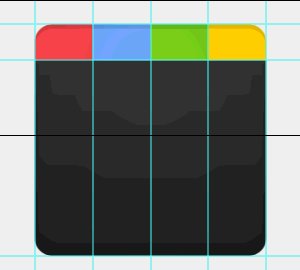
Mach ein Neue Schicht und platzieren Sie es über allen anderen Schichten. Verwenden Sie jetzt a Verlaufswerkzeug ein Radialer Gradient Fading von weiß bis transparent innerhalb des Bereichs des Symbols. Dann stellen Sie die Ebenenopazität zu 30% und die Mischmodus zu Überlagerung. Die Veränderungen sind kaum spürbar, aber immer noch sehr wichtig. Hier ist ein kurzes Vorher / Nachher:

Schritt 8 - Der Allmächtige g +
Holen Sie sich einen kurzen Screenshot des Google-Logos von Google.com. Dann Einfügen die Aufnahme direkt in Photoshop (Die Ebene befindet sich zwischen dem Überlagerungsverlauf und dem Rest des Bildes) und entferne alles andere als den kleinen Buchstaben "g".

Jetzt Sie können alle Werkzeuge verwenden, die Sie bevorzugen um den Hintergrund aus dem kleinen "g" zu entfernen und kann auch verwenden Kanten korrigieren um es ein bisschen zu glätten. Dann Strg + Klicken die Ebene Thumbnail und dann, während mit einem Rechteckiges Festzelt in deiner Hand Rechtsklick und auswählen Füllen. Verwenden Weiß beim 100% und Normal und Sie sollten dazu kommen:

Nun zum Plus. Hier gibt es eigentlich nichts zu besprechen. Schnapp dir einfach einen Geben Sie Tool ein und Finde eine Schriftart mit einem schönen dünnen "+" welches ist ähnlich dem ursprünglichen Logo und bekomme es ins Bild. Wenn Sie fertig sind, sollten Sie Folgendes haben:

Schritt 9 - Der Grand endlich!
Ein weiterer Schritt wartet! Gehe zu Ansicht> Hilfslinien löschen um die Anleitungen loszuwerden, da wir sie nicht mehr benötigen und Ihr Bild dann vollständig ist. (Oh, und vergiss es nicht Tippen Sie kurz auf Strg + Umschalt + S. - Sie würden nicht all diese harte Arbeit verlieren wollen, oder?)

Schritt 10 - Viel Spaß!
Endlich fertig! Aber warte, warum hier aufhören? Wer weiß, welche anderen coolen Logos aus dieser Vorlage kommen könnten! Probieren Sie Ihre Kreativität aus und sehen Sie, was Sie sich einfallen lassen.