So erstellen Sie eine Visitenkarte in Photoshop
Geschäft Adobe Photoshop Grundlagen Photoshop / / March 18, 2020
Zuletzt aktualisiert am


Visitenkarten vermitteln potenziellen Kunden und Kollegen einen ersten und manchmal bleibenden Eindruck. Es gibt viele Websites, die vorgefertigte Vorlagen anbieten, auf denen Sie nur Informationen eingeben und Drucken drücken müssen. Was ist, wenn Sie etwas Einzigartigeres wünschen? Photoshop ist eines von vielen Tools, die sich durch genau das auszeichnen. benutzerdefinierte Visitenkarten. In diesem großartigen Tutorial werden die Grundlagen zum Entwerfen einer Visitenkarte in der Photoshop-Software von Adobe erläutert.
Schritt 1
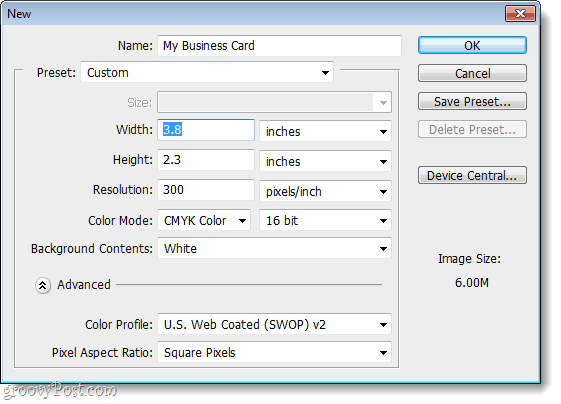
Öffnen Sie Photoshop und erstellen Sie eine neue Datei. Was wir in dieses Fenster einfügen, ist wichtig, da Sie damit hochwertige und Karten mit der richtigen Größe drucken können.
Die Standardgröße für Visitenkarten ist 3,5 in (w) x 2 in (h). Wir wollen aber auch Platz für den Druck lassen bluten, also fügen wir ein 0,3 in ein weißer Rand um die Ränder. Wir möchten auch CMYK-Farbsets mit einer Auflösung von 300 Pixel pro Zoll verwenden, damit unsere Ausdrucke in hoher Qualität erscheinen.
Zusammenfassend, wenn Sie eine Visitenkarte in Standardgröße wünschen:
- Breite = 3,8 Zoll
- Höhe = 2,3 Zoll
- Auflösung = 300
- Farbmodus = CMYK-Farbe, 16 Bit.

Schritt 2
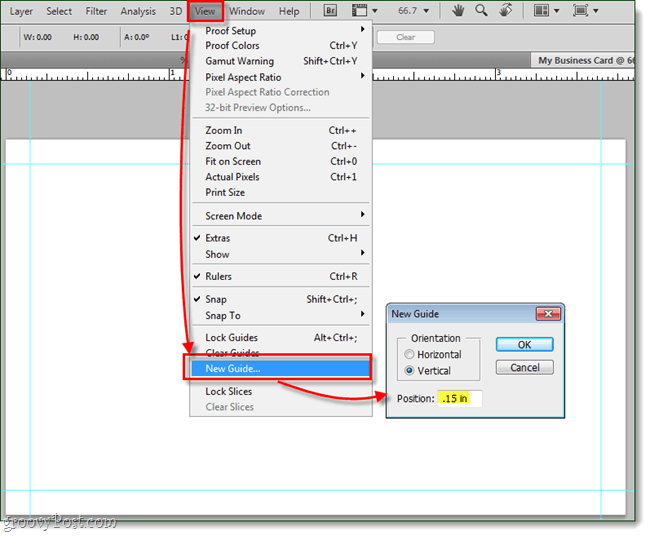
Jetzt müssen wir einige Anleitungen einrichten, damit unsere Visitenkarte die richtigen Maße erhält. Da ist die Karte selbst 3,5 in x 2 inund unsere Leinwand ist 3,8 Zoll x 2,3 ZollWir müssen auf allen Seiten eine .15 in einen Rand einfügen. Dazu verwenden wir 4 visuelle Anleitungen.
Um dies zu tun klicken das Aussicht Menü und WählenNeuer Leitfaden… Und dann die Position einstellen als 0,15 Zollfür die erste Anleitung. Wiederholen Sie diesen Vorgang, damit Sie einen Satz für haben sowohl horizontal als auch vertikal.
Sobald Sie die ersten beiden erledigt haben, müssen Sie einige mathematische Fähigkeiten anwenden. Für die nächste vertikale Führung setzen 3,65 inund für die nächste horizontale Führung setzen 2,15 in. Dies sollte Ihnen 4 blaue Hilfslinien in gleichen Anteilen um Ihre Leinwand geben.
Um diesen Schritt zusammenzufassen:
- Gehe zu Ansicht> Neuer Leitfaden
- 1. Führung = horizontal 0,15 Zoll
- 2. Führung = Vertikal 0,15 Zoll
- 3. Führung = horizontal 3,65 Zoll
- 4. Führung = vertikal 2,15 Zoll

Schritt 3
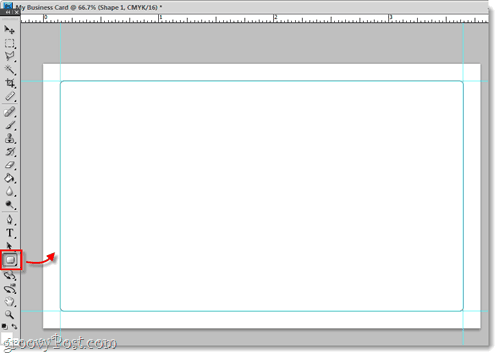
Zu diesem Zeitpunkt ist es völlig optional, aber ich mag es Fügen Sie ein abgerundetes Rechteck hinzu zu den Richtlinien, damit ich einen visuellen Umriss meiner Karte habe.
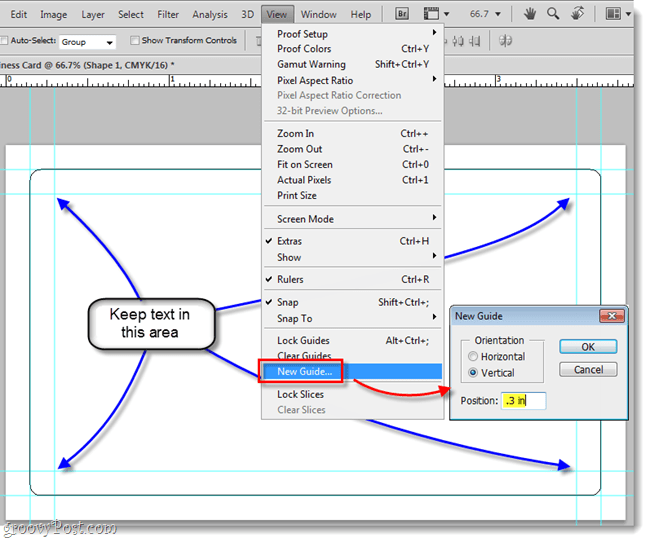
Als Nächstes fügen wir einige weitere Richtlinien hinzu, damit das Design der Karte sauber und zentriert bleibt.

Wie zuvor werden wir einige Richtlinien hinzufügen, die genau das sind 0,15 Zoll näher an der Mitte der Leinwand als die vorherigen. Ich mache das, weil Sie den gesamten Text und die Grafiken der Karte in diesem Bereich behalten möchten. Warum? Einige Gründe: Der erste ist, dass Sie nicht möchten, dass Ihr potenzieller Kunde wichtige Informationen verliert, wenn der Rand der Karte beschädigt wird. Wenn Sie später die Außenkanten entfernen müssen, können Sie diese inneren Führungen verwenden, um Entlüftungsprobleme zu vermeiden. Schließlich sieht Ihre Karte dadurch nur professioneller aus.
Die Maße für diese Anleitungen sind:
- 1. Führung = horizontal 0,3 Zoll
- 2. Führung = Vertikal 0,3 Zoll
- 3. Führung = horizontal 3,5 Zoll
- 4. Führung = Vertikal 2 Zoll

Schritt 4
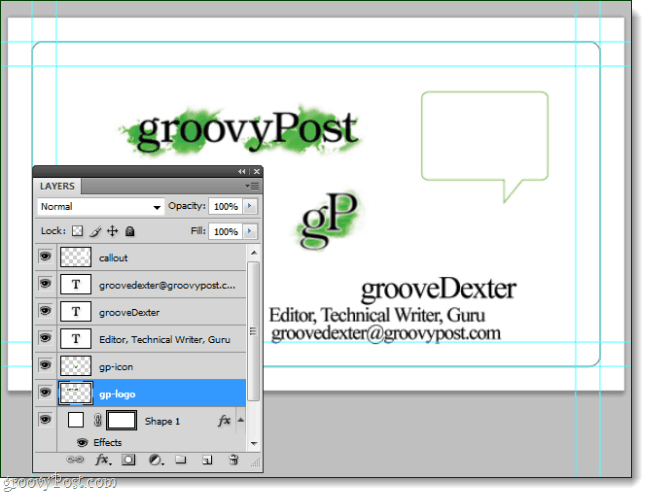
Nachdem wir unsere Guides eingerichtet haben, können wir mit dem Entwerfen beginnen! Dies ist der unterhaltsame Teil. Platzieren Sie alle Grafiken, Slogans, Telefonnummern, Namen, Titel und Adressen - werfen Sie einfach alles, was Sie wissen, irgendwo auf die Leinwand der Karte.
Weisen Sie den Ebenen beim Hinzufügen von Elementen einen geeigneten Namen zu. Auf diese Weise bleibt Ihre Photoshop-Datei organisiert und Sie können problemlos Änderungen vornehmen.

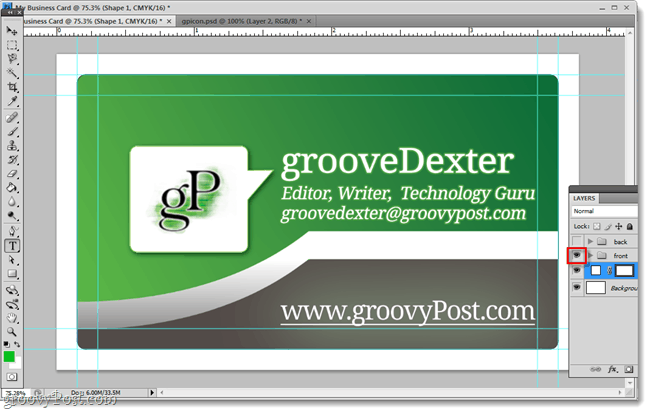
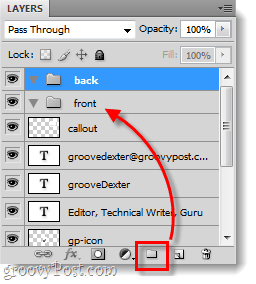
An dieser Stelle erstellen wir auch zweischichtige Gruppen (Ordner). Auf diese Weise können wir sowohl die Vorder- als auch die Rückseite der Karte in einer Photoshop-Datei gestalten. Und jetzt, da wir Gruppen eingerichtet haben, wenn Sie etwas haben, von dem Sie wissen, dass Sie es nur auf der Vorderseite oder nur auf der Rückseite haben möchten, werfen Sie es einfach in einen dieser Ordner! Andere Elemente, die Sie auf beiden Seiten verwenden, können sich einfach vollständig aus den Ordnern heraushalten.

Schritt 5
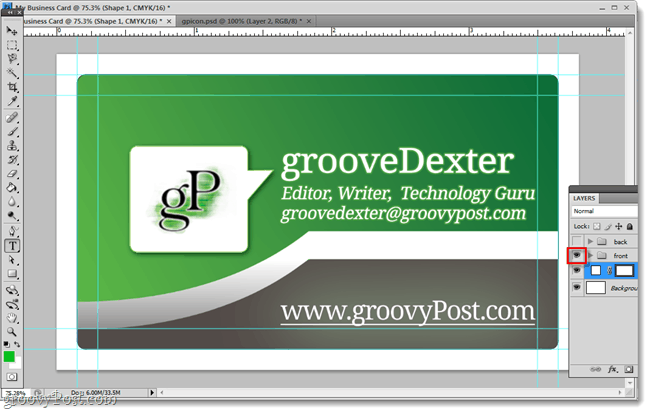
Jetzt ist der Rest Teil des kreativen Prozesses. Sie können Ihre Visitenkarte mit Ihrem Logo und Ihren Kontaktinformationen einfach weiß halten oder versuchen, etwas schicker zu machen.
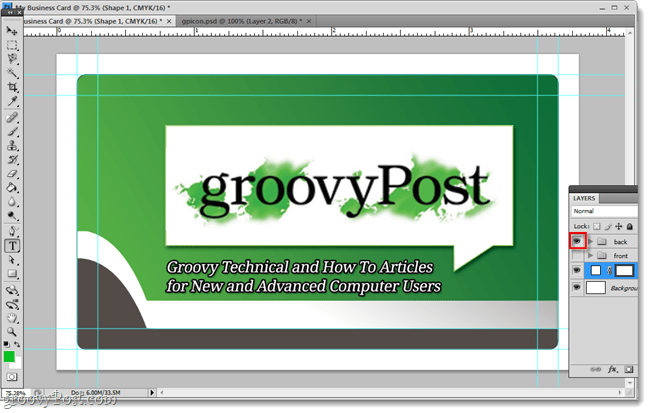
Unten habe ich ein paar Minuten damit verbracht, mit benutzerdefinierten Schriftarten, Größen, Positionen, Formen und Verläufen herumzuspielen. Das Ergebnis? Etwas grooviges!
Da wir früher die vordere und die hintere Ebene getrennt haben, muss ich jetzt nur noch einen Ordner ausblenden und den anderen sichtbar machen, um beide Seiten anzuzeigen.


Erledigt!
Jetzt ist Ihre Visitenkarte druckbereit. Alles, was Sie an dieser Stelle tun müssen, ist, sich einen hochwertigen Drucker zu besorgen oder sich an Ihre Druckerei zu wenden und sie zu fragen, in welchem Format Ihre Karte an sie gesendet werden soll.
Wenn Sie sehen möchten, wie diese Visitenkarte entworfen wurde, können Sie dies tun Laden Sie hier die PSD-Datei herunter.
