So erstellen Sie mit Photoshop Ihre eigenen iOS 6-Stilsymbole
Apfel Adobe Photoshop / / March 18, 2020

Da viel darüber diskutiert wird, ob iOS 7 gut ist oder nicht, bleibt keine andere Wahl, als sich für eine Seite zu entscheiden - iOS 6 oder iOS 7. Ich persönlich denke, iOS 7-Symbole sind eine Art Windows Phone-Abzocke, aber hey - was werden Sie tun? Es ist nicht das erste, was Apple hat kopiert oder einem anderen Microsoft von Apple oder Android schließt sich der Kreis. Also, während wir in der Apple Stimmung warum nicht schnell ausprobieren Photoshop-Tutorial beim Erstellen eigener iOS 6-Symbole.
Gute Beispielsymbole finden
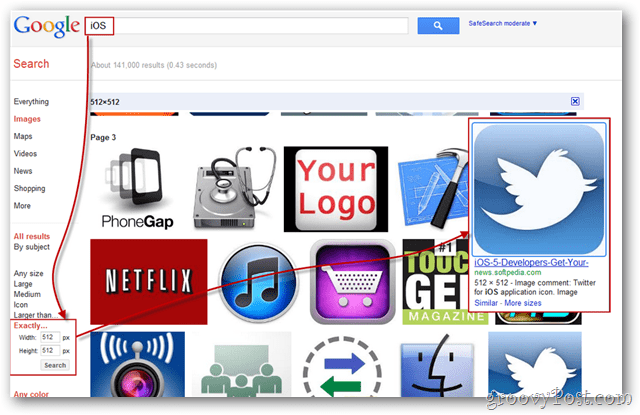
Der erste Schritt besteht darin, ein Beispiel für ein iOS-Symbol zu finden. Führen Sie eine schnelle Google- oder Bing-Bildsuche nach „iOS-Symbolen“ durch. Richten Sie Ihre Suche auf genauere Ergebnisse aus, indem Sie die Optionen für die genaue Suche in Google verwenden.
Nachdem Sie ein gutes PNG-Symbol gefunden haben, speichern Sie es auf Ihrem PC, damit wir es in Photoshop öffnen können.

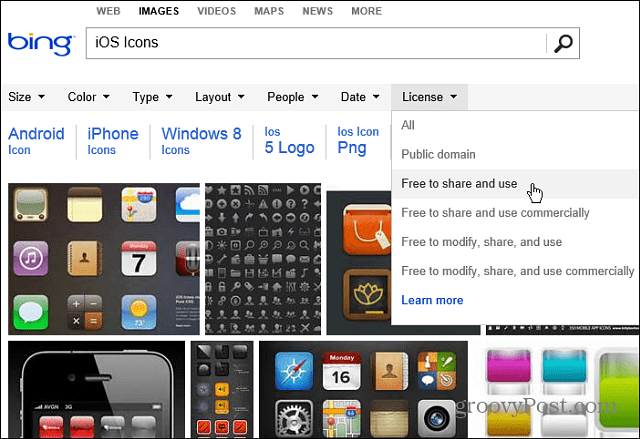
Erwähnenswert ist auch, dass Bing die Suche nach Bildern und Symbolen, die für den persönlichen Gebrauch kostenlos verwendet werden können, erheblich vereinfacht.

Beginnen
Importieren Sie das gespeicherte Bild in Photoshop und stellen Sie sicher, dass es sich um ein ordnungsgemäßes PNG handelt. Es soll eine haben Schachbrettgitter nach den abgerundeten Ecken anstelle des typischen weißen Hintergrunds.
ichWenn der Hintergrund nicht transparent ist, können Sie Folgendes verwenden: Magic Eraser Tool an jedem der vier weißen Flecken in den Ecken.

Strg + Klicken Das Miniaturbild der Ebene mit Ihrem importierten Symbol, um eine Auswahl der Symbolform zu treffen. Sie können dann (mit dem rechteckigen Auswahlrechteck) Rechtsklick und Füllen mit jeder Farbe, die Sie wollen. Ich werde es zunächst einmal mit Schwarz versuchen.

Spezialeffekte
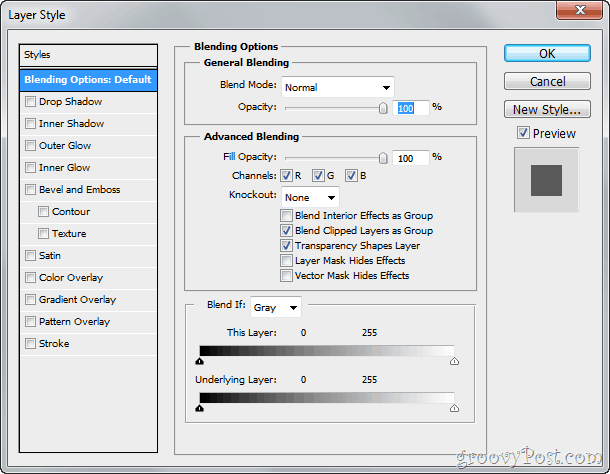
Jetzt ist es an der Zeit, Ihrem Symbol den glänzenden iOS 6-Look zu verleihen (Das ist natürlich besser als iOS 7). Klicken Sie mit der rechten Maustaste auf Ihre Ebene und wählen Sie Fülloptionen.

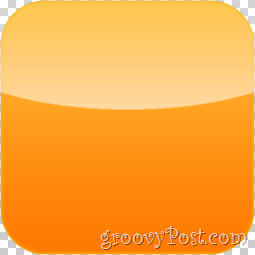
Mit den Mischoptionen können Sie eine Vielzahl von Überlagerungsebenenstilen erstellen, mit denen das Aussehen des iOS-Symbols repliziert werden kann. Beginnen Sie mit a Gradient und dann probieren Sie einige Schlagschatten und Inneres Glühen. Ihr Endergebnis sieht ungefähr so aus:

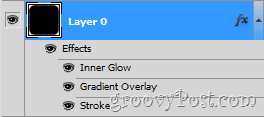
Und deine Ebene wird so aussehen:

Tipp: Sie können Benennen Sie Ihre Ebene um (Umschalt + Strg + N), um die Organisation zu verbessern.
Fügen Sie Bit of Shine hinzu
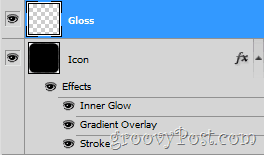
Lassen Sie uns nun den Glanz auf fast allen iOS 6-Symbolen nachbilden. Erstellen Sie zunächst eine neue Ebene. Nennen Sie es "Glanz" und setzen Sie es über Ihre Symbolebene:

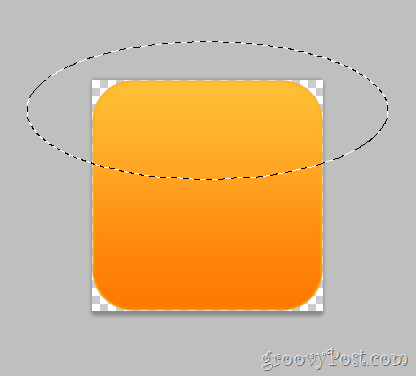
Jetzt schnapp dir das Elliptisches Auswahlwerkzeug (versteckt hinter dem rechteckigen Auswahlwerkzeug). Machen Sie eine kleine runde Form im oberen Teil des Symbols wie folgt:

Nehmen Sie Ihre ab, ohne die Auswahl aufzuheben Verlaufswerkzeug und schnell einen Farbverlauf erstellen, der von Weiß auf 100% Transparenz übergeht:

Ziehen Sie den Verlauf nach dem Erstellen aus dem unteren Bereich der Auswahl heraus Halten Sie die Umschalttaste gedrückt.

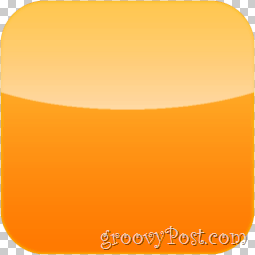
Entfernen Sie nun den Glanz, der außerhalb der Grenzen des Symbols liegt. Indem Sie a Strg + Klicken auf dem Vorschaubild der Icon Layer und dann unsere Auswahl mit invertieren Rechtsklick> Inverse auswählen Sie können die vier leeren Ecken abdecken. Jetzt können wir die auswählen Glanzschicht und drücken Sie die Schlüssel löschen den überschüssigen Glanz loszuwerden. Sie können mit einem schnellen beenden Strg + D. abwählen.

Trinkgeld: Um die Wirkung des Glanzes zu verbessern, können Sie verschiedene Ebenenüberlagerungsmodi ausprobieren - einige davon funktionieren gut Bildschirm, Sanftes Licht und Überlagerung.
Finalisieren Sie Ihr Symbol
Sie können jetzt jedes Logo hinzufügen, das Sie verwenden möchten. Schauen Sie sich meine süße neue App an - die iSmile! Nur 99,99 $ im App Store - nur ein Scherz natürlich! Mit dieser Technik können Sie so viele groovige Symbole erstellen, wie Sie möchten. Viel Spaß!