So erhalten Sie das Google Chrome-Materialdesign-Design in Firefox
Chrom Feuerfuchs / / March 18, 2020
Zuletzt aktualisiert am

Wenn Ihnen das Aussehen der eckigen Ecken auf den Registerkarten in Firefox nicht gefällt, können Sie ihnen das abgerundete Aussehen der Material Design-Benutzeroberfläche von Chrome geben.
Wenn Ihnen das Aussehen der eckigen Ecken auf den Registerkarten in Firefox nicht gefällt, können Sie ihnen das abgerundete Aussehen der Material Design-Benutzeroberfläche von Chrome geben. Sie können der Adressleiste auch abgerundete Enden hinzufügen und die Firefox-Symbolleistensymbole in Materialdesignsymbole konvertieren. Heute zeigen wir Ihnen, wie Sie die Material Design-Benutzeroberfläche von Chrome in Firefox erhalten.
Vor dem Wechsel zur Material Design-Benutzeroberfläche
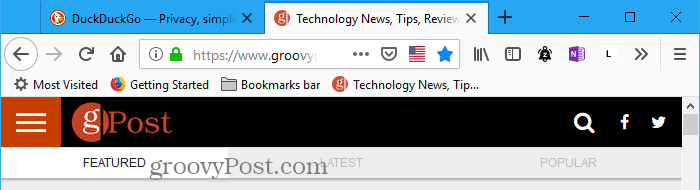
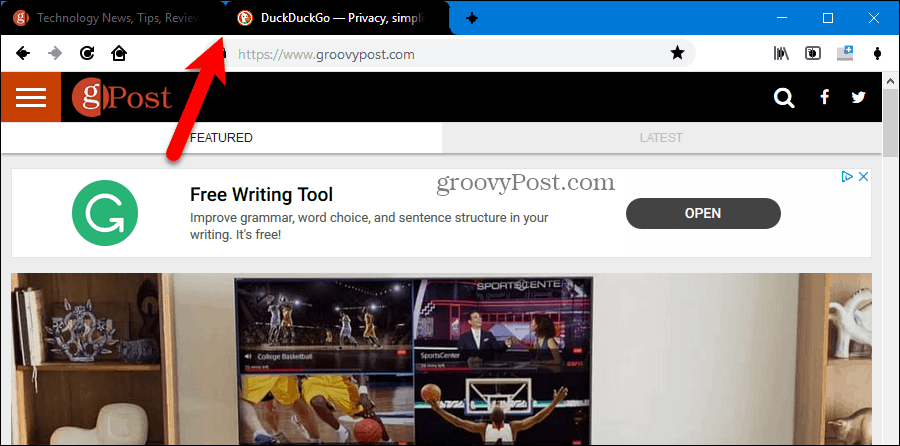
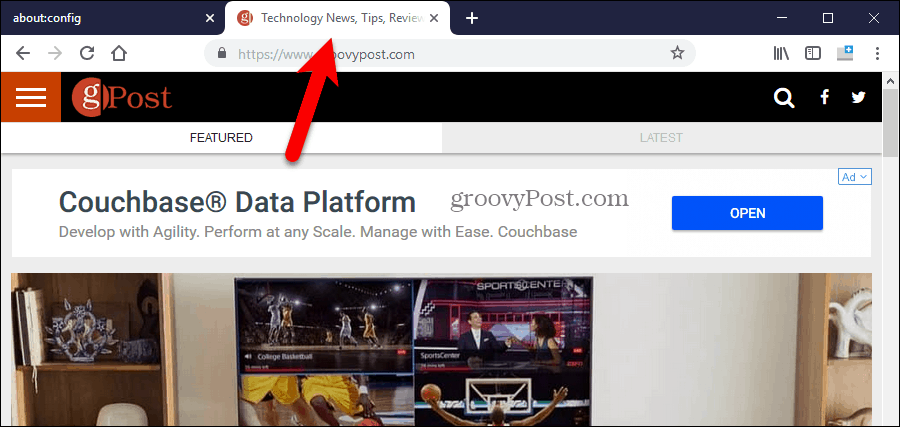
So sehen die Registerkarten und Symbole von Firefox aus, bevor Sie die Material Design-Benutzeroberfläche auf Firefox anwenden:

Jetzt wenden wir die Material Design-Benutzeroberfläche auf Firefox an und erhalten abgerundete Ecken und die Material Design-Symbole.
Laden Sie die erforderlichen Dateien herunter und extrahieren Sie sie
Laden Sie die MaterialFox-Zip-Datei herunter um die erforderlichen Dateien zu erhalten.
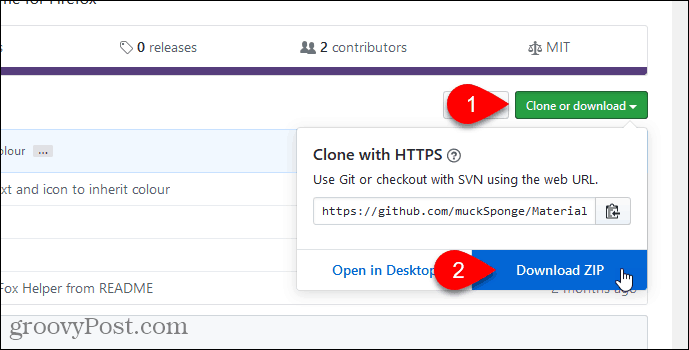
Klicken Sie auf der Webseite auf Klonen oder herunterladen und dann auf ZIP herunterladen. Speichern Sie die Datei in einem Ordner auf Ihrer Festplatte.

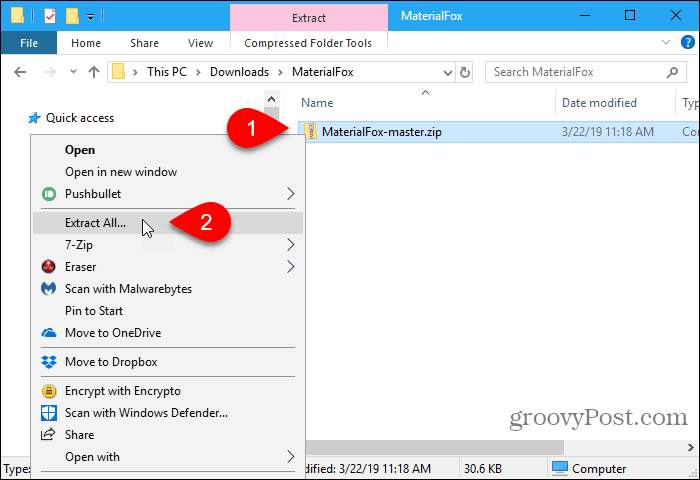
Extrahieren Sie die Dateien mit dem in Windows integrierten Extraktionstool oder einem Drittanbieter-Tool wie 7-Zip oder WinZip.

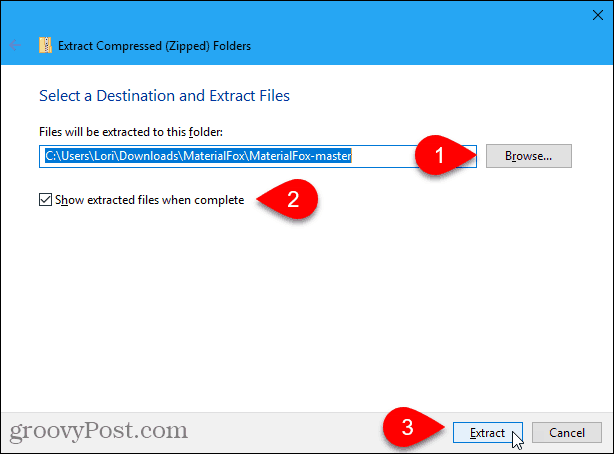
Wenn Sie das in Windows integrierte Extraktionstool verwenden, klicken Sie auf Durchsuche um einen Download-Speicherort auszuwählen.
Überprüf den Extrahierte Dateien anzeigen, wenn Sie fertig sind Feld, um ein Dateimanager-Fenster direkt in den heruntergeladenen Ordner zu öffnen, wenn die Extraktion abgeschlossen ist. Klicken Extrakt.

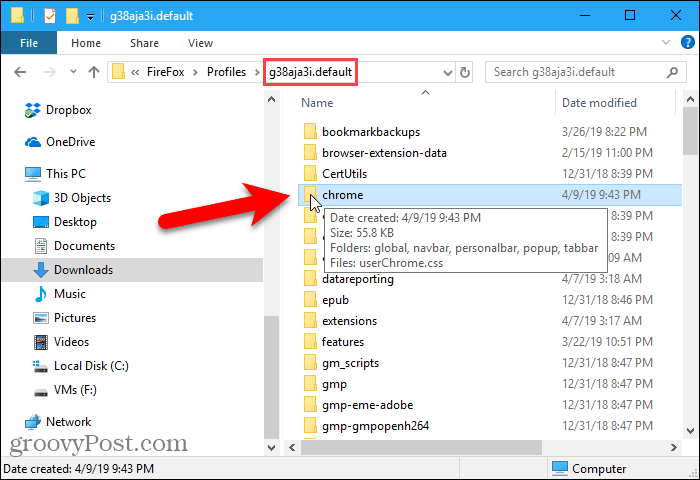
Öffnen Sie Ihren Firefox-Profilordner
Wir werden das kopieren Chrom Ordner aus dem MaterialFox-Master Ordner, den wir heruntergeladen haben. Das Chrom Ordner enthält userChrome.css Datei zum Anwenden der Material Design-Benutzeroberfläche auf Firefox. Lassen Sie uns zunächst prüfen, ob Sie bereits eine haben Chrom Ordner und Ihre eigene Gewohnheit userChrome.css Datei in Ihrem Firefox-Profilordner.
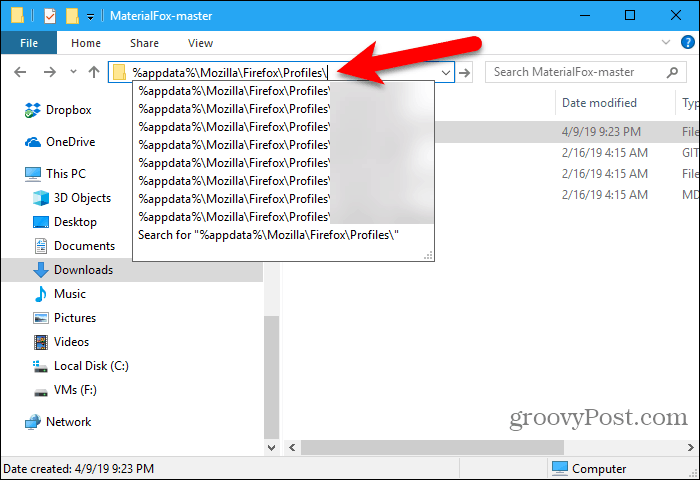
Geben Sie zum Öffnen Ihres Profilordners den folgenden Pfad in die Adressleiste des Datei-Explorers ein (oder kopieren Sie ihn und fügen Sie ihn ein) und drücken Sie die Eingabetaste.
% appdata% \ Mozilla \ Firefox \ Profiles \

Sie können auch über Firefox auf Ihren Profilordner zugreifen.
Art:über: Unterstützung in der Adressleiste und drücken Sie Eingeben.
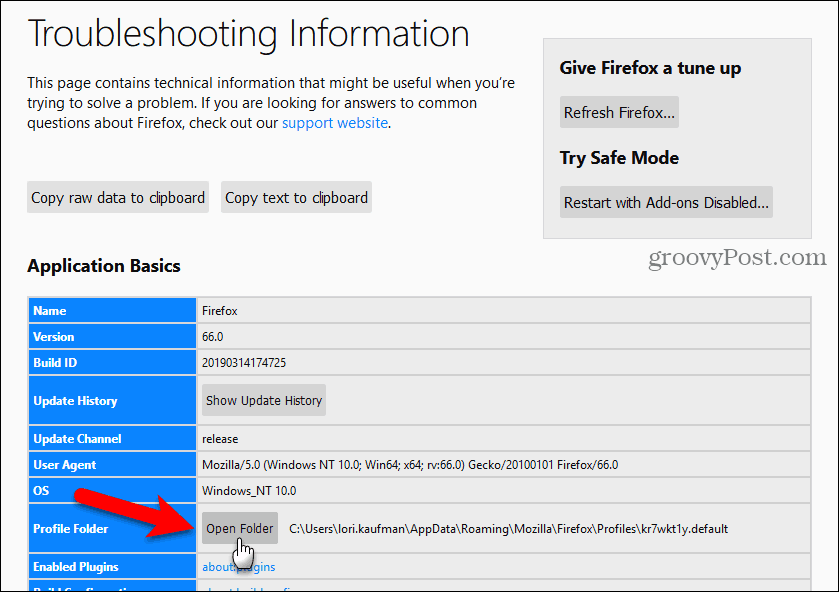
Oder du kannst gehen zu Firefox-Menü> Hilfe> Informationen zur Fehlerbehebung und dann unter Anwendungsgrundlagen, klicken Ordner öffnen neben an Profilordner.

Ihr Chrome-Profil wird in einem neuen Datei-Explorer-Fenster geöffnet. Lass dieses Fenster offen.
Bearbeiten Sie eine vorhandene userChrome.css-Datei
Wenn Sie noch keinen Chrome-Ordner in Ihrem Profilordner haben, fahren Sie mit dem nächsten Abschnitt fort.
Wenn Sie eine haben Chrom Ordner in Ihrem Profilordner und a userChrome.css Datei im Chrome-Ordner, dann bearbeiten wir die vorhandene userChrome.css Datei. Auf diese Weise verlieren Sie keine Anpassungen, die Sie bereits angewendet haben.
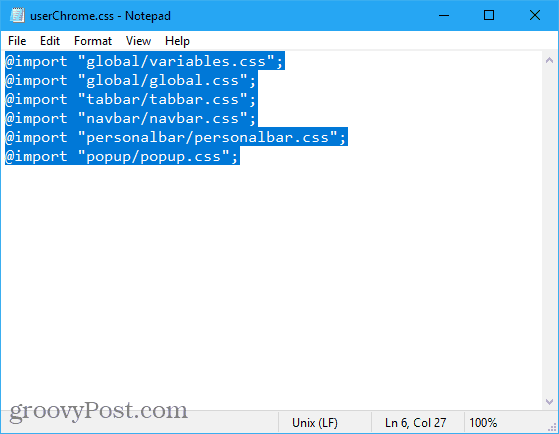
Das MaterialFox-Master Der heruntergeladene Ordner enthält a Chrom Ordner mit einem userChrome.css Datei darin. Öffne das userChrome.css Datei in einem Texteditor wie Notepad, kopieren Sie alles darin und schließen Sie die Datei.
Dann öffne deine eigene userChrome.css Datei (in der Chrom Ordner in Ihrem Profilordner) in einem Texteditor. Fügen Sie den Text ein, den Sie am Ende Ihres Textes kopiert haben userChrome.css Datei und speichern und schließen Sie die Datei.

Kopieren Sie den heruntergeladenen Chrome-Ordner und fügen Sie ihn ein
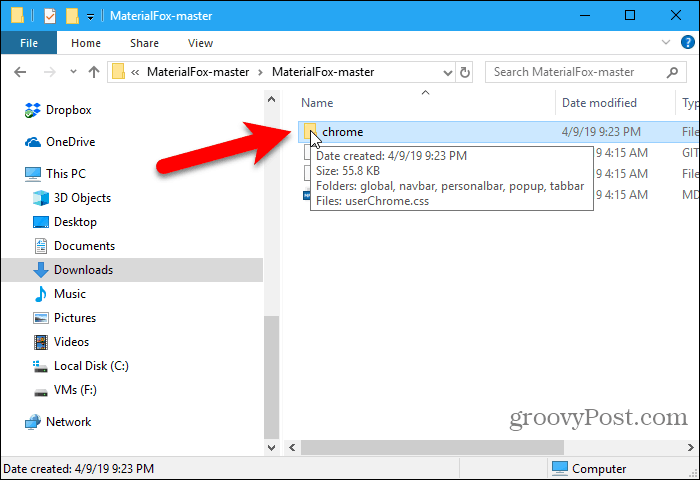
Wenn Sie noch keine haben Chrom Öffnen Sie in Ihrem Profilordner ein neues Datei-Explorer-Fenster und öffnen Sie dann das MaterialFox-Master Ordner, den Sie extrahiert haben.
Kopiere das Chrom Ordner in der MaterialFox-Master Mappe.

Kehren Sie mit geöffnetem Profilordner zum Datei-Explorer-Fenster zurück.
Fügen Sie die ein Chrom Ordner, den Sie aus dem kopiert haben MaterialFox-Master Ordner in Ihren Profilordner.

Korrigieren Sie die schwarzen Tabs und seltsam aussehenden Symbole
Öffnen Sie Firefox, um das Ergebnis der neuen Einstellungen für die Materialdesign-Benutzeroberfläche anzuzeigen.
Sie werden feststellen, dass die Registerkarten schwarz sind und die Symbole seltsam aussehen.

Wir werden dieses Problem mithilfe einer Firefox-Konfigurationseinstellung beheben.
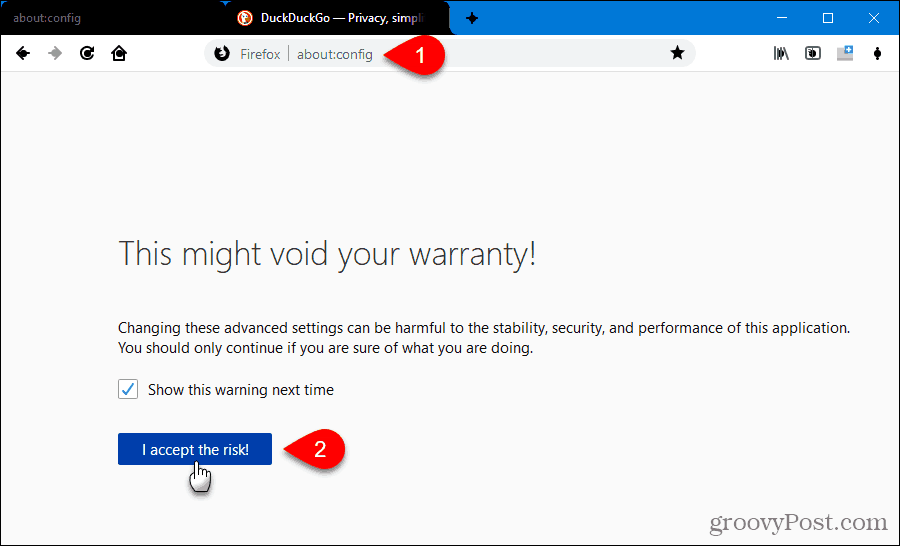
Art:about: config in der Firefox-Adressleiste und drücken Sie Eingeben. Sie sehen eine Warnmeldung.
Klicken Ich akzeptiere das Risiko! weitermachen.

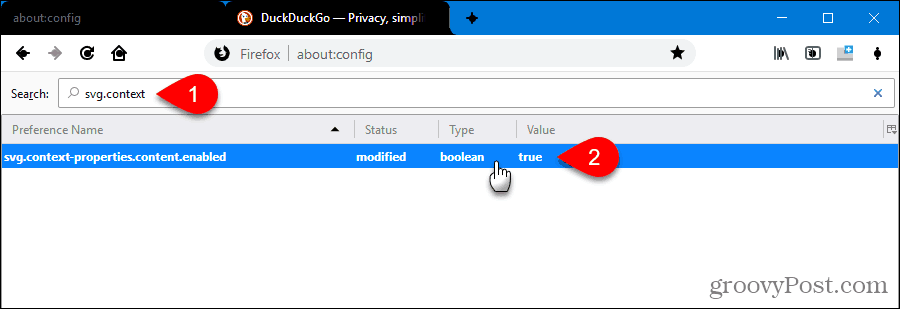
Art:svg.context in dem Suche Box. Die folgenden Einstellungen werden angezeigt:
svg.context-properties.content.enabled
Diese Einstellung ist auf eingestellt falsch Standardmäßig ist dies deaktiviert.
Um die Funktion zu aktivieren, doppelklicken Sie darauf, um ihren Wert in zu ändern wahr. Sie können auch mit der rechten Maustaste auf die Voreinstellung klicken und auswählen Umschalten.

Wechseln Sie nun zu einer anderen Registerkarte oder starten Sie Firefox neu. Die schwarzen Tabs und seltsam aussehenden Symbole sind behoben.

Zeigen Sie die Windows 10-Akzentfarbe in der Firefox-Titelleiste an
In Windows 10 müssen Sie noch etwas ändern, wenn die Titelleiste und die inaktiven Registerkarten in Firefox nicht schwarz sein sollen.
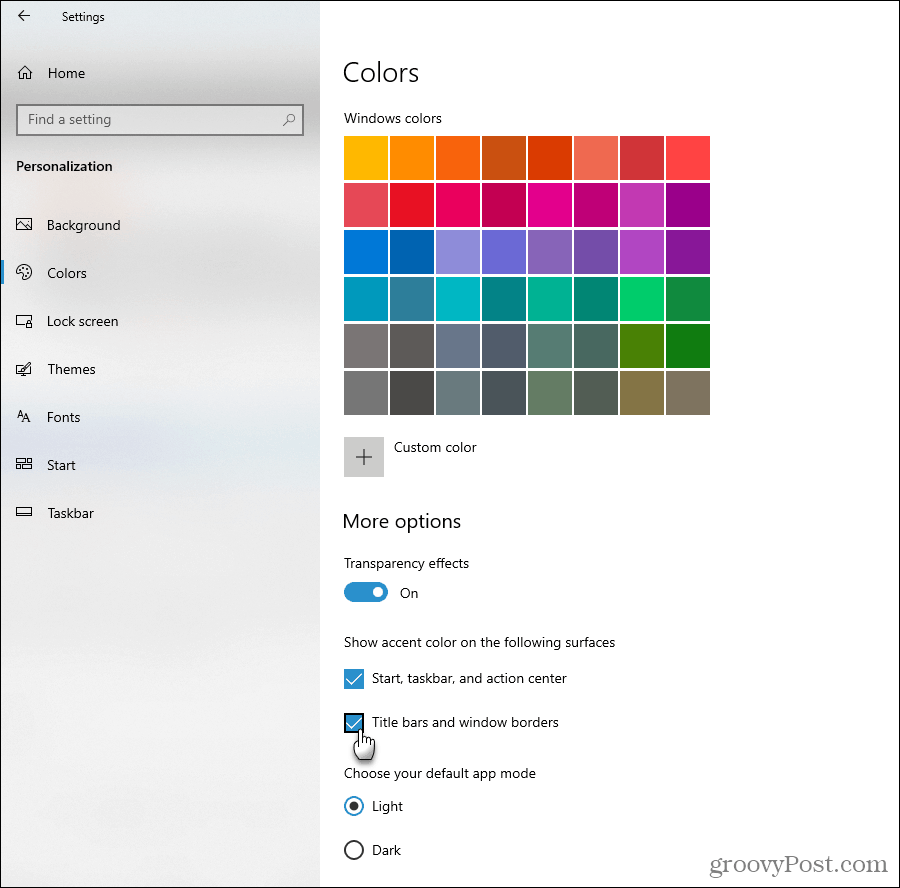
Klicken die Einstellungen im Startmenü und gehen Sie zu Personalisierung> Farben.
Überprüf den Titelleisten und Fensterrahmen Box unter Zeigen Sie Akzentfarbe auf den folgenden Oberflächen.

Genießen Sie die Material Design-Benutzeroberfläche in Firefox
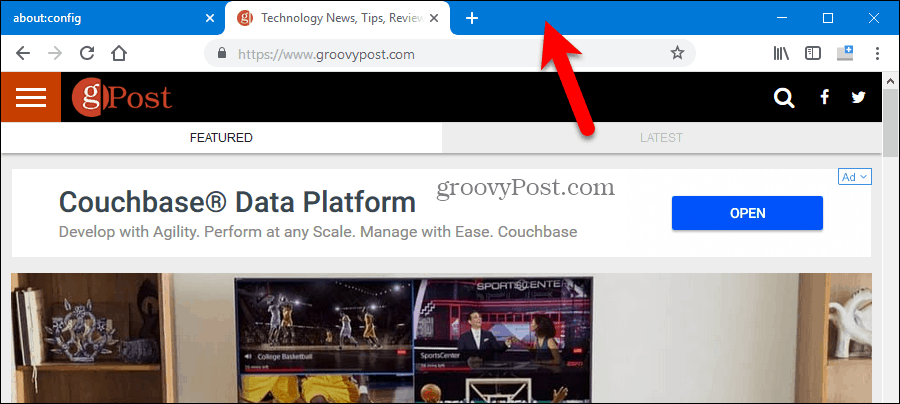
Jetzt haben die Registerkarten schöne abgerundete Ecken und die Symbole sehen aus wie Material Design. Die Titelleiste und die inaktiven Registerkarten haben die Akzentfarbe, die Sie in den Windows 10-Einstellungen ausgewählt haben.

Deinstallieren Sie die Material Design-Benutzeroberfläche von Firefox
Wenn Sie zu den scharfen Ecken auf den Registerkarten und den ursprünglichen Symbolen in Firefox zurückkehren möchten, ist dies ganz einfach. Führen Sie einen der folgenden Schritte aus:
- Wenn Sie das kopiert haben Chrom Ordner aus dem MaterialFox-Master Ordner zu Ihrem Profilordner, löschen Sie diesen Chrome-Ordner.
- Wenn Sie den Text aus dem kopiert haben userChrome.css Datei in der MaterialFox-Master Ordner und fügte es in Ihren eigenen userChrome.css Datei, öffnen Sie Ihre userChrome.css Datei und löschen Sie den Text, den Sie eingefügt haben.



