Was ist HTML und wie wird es verwendet?
Html Datei Held / / June 23, 2021

Zuletzt aktualisiert am

HTML ist eine Auszeichnungssprache, die Website-Entwickler verwenden, um alle Webseiten zu erstellen, die Sie im Internet finden.
HTML ist eine Auszeichnungssprache, die Website-Entwickler verwenden, um alle Webseiten zu erstellen, die Sie im Internet finden.
Was ist HTML?
HTML steht für Hypertext Markup Language. Es definiert das Layout und die Struktur einer Webseite durch die Formatierung von „Tags“ innerhalb von Klammern, die aus Zeichen kleiner als „“ bestehen.
Jedes Webseitenelement enthält ein bestimmtes Label, das dem Browser mitteilt, wie dieser Abschnitt der Seite formatiert oder strukturiert werden soll. Somit ist eine ganze Webseite einfach eine Reihe dieser Elemente.
Eine der grundlegendsten Webseiten enthält beispielsweise:
- : Markiert Anfang und Ende einer HTML-Datei
- : Markiert den Anfang und das Ende der Kopfzeileninformationen der Webseite
- : Bezeichnet den Titel, der in der Titelleiste des Browsers angezeigt werden soll
- : Markiert Anfang und Ende des Webseiteninhalts
- zu: Größe der Kopfzeilen im gesamten Dokument von groß (H1) bis sehr klein (H6)
- : Fügt einen Absatzumbruch als zwei Zeilenumbrüche ein (ein Leerzeichen zwischen den Zeilen)
-
: Fügt einen Zeilenumbruch ein (kein Leerzeichen zwischen den Zeilen) - : Text zwischen den Tags fett formatieren
- : Text zwischen den Tags kursiv formatieren
-
: Fügt ein Bild ein, wo immer dieses Tag vorhanden ist
- : Fügt einen Link zu einer anderen Webseite in das Dokument ein
Es gibt viele andere HTML-Tags, die Sie verwenden können, aber die oben genannten sind auf den meisten Webseiten im Internet am häufigsten.
Ein Beispiel für eine HTML-Datei
Es braucht keinen Programmierhintergrund, um eine eigene Webseite zu erstellen. Tatsächlich können Sie jetzt Notepad öffnen, einfachen Text eingeben und als .html- oder .htm-Datei speichern. Dies könnte die erste Webseite sein, die Sie jemals erstellt haben, und alles, was Sie brauchen, ist Ihr eigener Computer.
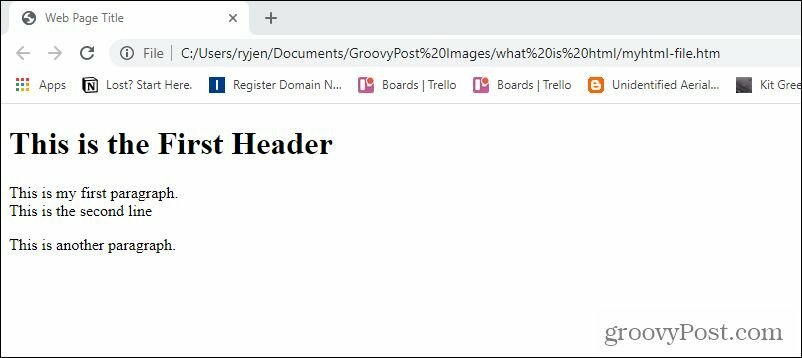
Das Folgende ist ein Beispiel für eine sehr einfache HTML-Datei.
Dies ist der erste Header
Dies ist mein erster Absatz.
Das ist die zweite Zeile
Dies ist ein weiterer Absatz.
So funktioniert dieses Hypertext-Markup:
- Die ersten beiden Zeilen teilen dem Browser mit, dass das Dokument im HTML-Format vorliegt und die Sprache Englisch ist.
- Der Seitentitel eingeschlossen von
und Stellen Sie die Webseite für den Browser so ein, dass sie als „Webseitentitel“ angezeigt wird. - Der beiliegende Abschnitt und teilt dem Browser mit, dass diese Zeilen den Inhalt enthalten, der auf der Webseite angezeigt werden soll.
- Der beiliegende Header
und
Tags erstellen „Dies ist der erste Header“ in der größten Header-Schriftart, die in HTML verfügbar ist. - Das
und
Tags ein Leerzeichen nach dem einfügen Etikett. - Das
tag fügt nach diesem Satz einen einzelnen Zeilenumbruch ein. - beendet das Dokument und die Webseite wird an dieser Stelle nicht mehr geladen.
Hier ist die obige Webseitendatei, wenn Sie sie mit Ihrem Browser öffnen.

Wie Sie sehen, ist es einfach, eine Webseite zu erstellen, auch wenn Sie keinen Webserver haben. Sie müssen lediglich eine HTML-Datei erstellen und mit Ihrem
Wie HTML funktioniert
Offensichtlich werden die meisten Seiten nicht auf Ihrem Computer gespeichert. Stattdessen werden sie auf Webservern im Internet gespeichert. Wenn Sie also einen Artikel oder anderen Inhalt auf einer Website besuchen, sendet der Server Ihrem Browser die .html-Datei, die den Inhalt für diese Seite enthält.
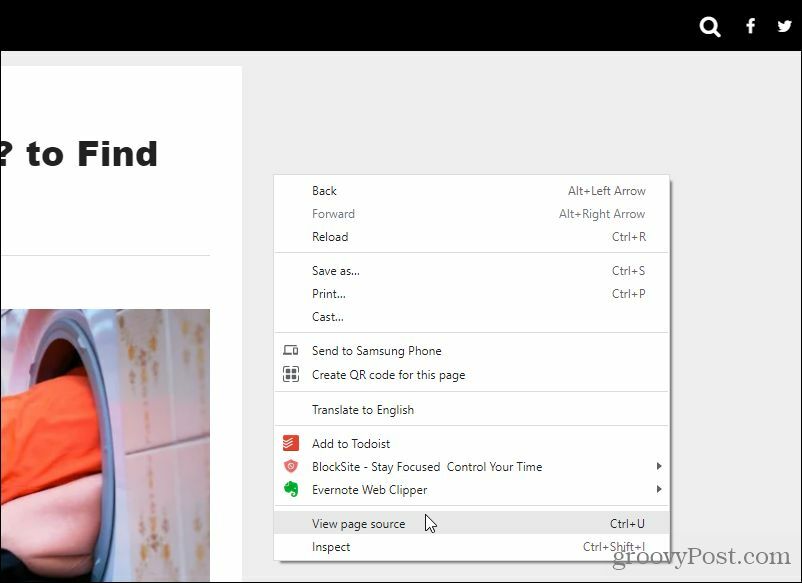
Sie können den HTML-Code für jede Webseite im Chrome-Browser anzeigen, indem Sie mit der rechten Maustaste auf eine beliebige Stelle auf der Seite klicken und. auswählen Seitenquelle anzeigen.

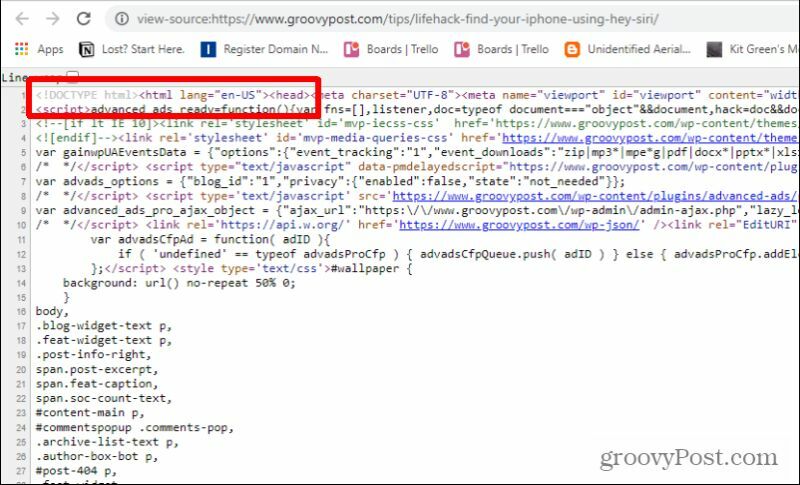
Dies zeigt Ihnen den Code hinter der Webseite. Sie können am ersten Tag oben in der Datei erkennen, dass es sich um eine HTML-Datei handelt.

Sie werden jedoch auch feststellen, dass der Quellcode andere Arten von Tags enthält, die überhaupt keine HTML-Tags sind.
Eingebettete Skripte in HTML-Dateien
Beispielsweise sehen Sie möglicherweise Code, der .php- oder .js-Dateien aufruft. Dies sind PHP- und Javascript-Skripte, die dynamische Webseiten ermöglichen, die je nach Benutzereingaben oder der Ausgabe von unterschiedliche Inhalte laden andere Skripte die auf dem Webserver oder Browser ausgeführt werden und Inhalte in dieselbe HTML-Datei liefern, die Ihr Browser liest.

Da HTML eine „statische“ Methode zum Formatieren von Inhalten auf einer Webseite ist, benötigen Webdesigner eine dynamischere Möglichkeit, den Inhalt der Seite basierend darauf zu ändern, wo Browser schweben oder klicken. Browser können Javascript-Code einlesen und interpretieren, die Formatierung oder andere Elemente einer Webseite basierend auf Benutzerinteraktion ändern.
So ändern beispielsweise Menüs auf einer Seite die Farbe, wenn Sie mit der Maus über die einzelnen Menüelemente fahren.

In die Webseite eingebetteter PHP-Code ermöglicht, dass Dinge wie dynamische Schaltflächen ordnungsgemäß funktionieren. Zum Beispiel die Bemerkungen Schaltfläche unten in den Artikeln, die Sie auf dieser Website sehen, wird von PHP-Code gesteuert, der auf dem Server ausgeführt wird und die Kommentare zu jedem Artikel liefert.

PHP ermöglicht es Webadministratoren auch, innovative Funktionen wie unendliches Scrollen zu erstellen, das beim Scrollen auf der Hauptseite der Website ständig neue Artikel lädt.
Dank moderner webbasierter Skriptsprachen sind die Webseiten von heute nicht mehr nur statisch, was allein HTML-Code zulässt.
Andere HTML-Tags
Wenn Sie bereit sind, Ihre eigenen HTML-Dateien zu erstellen, müssen Sie wissen, wie Sie die gängigsten HTML-Tags über die oben beschriebenen grundlegenden Tags hinaus verwenden.
Im Folgenden finden Sie einige Beispiele für weitere HTML-Tags, die Sie beim Codieren Ihrer eigenen Webseiten verwenden können.
HREF zum Einfügen von Links
Um einen Link in Ihre Webseite einzubetten, verwenden Sie a href.
Finden Sie Ihr iPhone mit Hey Siri
Dadurch wird der Text "Find Your iPhone Using Hey Siri" mit dem URL-Link verknüpft, den Sie nach "href=" in doppelte Anführungszeichen gesetzt haben.
IMG SRC zum Einfügen von Bildern
Sie können Bilder einfügen in eine Webseite mit img src.

Dadurch wird das Bild my-picture.jpg vom Webserver abgerufen und auf der Seite, auf der Sie dieses Tag platziert haben, mit einer Breite von 150 Pixeln und einer Höhe von 120 Pixeln angezeigt.
Das alt Parameter zeigt den Text "mein Profilfoto" in Browsern an, die das Bild nicht anzeigen können. Wenn Sie den Parameter „style“ nicht angeben, wird das Bild in seiner ursprünglichen Auflösung angezeigt, die für den Bereich der Seite, in den Sie es einbetten, möglicherweise zu groß oder zu klein ist.
UL und OL zum Erstellen von Listen
Wenn Sie Aufzählungszeichen oder nummerierte Listen in Ihren Inhalten verwenden möchten, gibt es zwei Tags, die Ihnen dies ermöglichen.
Der folgende Code fügt eine unnummerierte Liste (Aufzählungszeichen) ein:
Benutzen
- am Anfang der Liste und
Sie können denselben Ansatz für eine nummerierte Liste verwenden, indem Sie. verwenden
- was für „Ordered List“ steht.
Einfügen von Tabellen
Früher verwendeten Webdesigner große Tabellen, um Webseiten zu formatieren. Mit dem Aufkommen von Cascading Style Sheets (CSS) ist dies jedoch nicht mehr erforderlich. Stattdessen werden CSS-Dateien auf dem Webserver gespeichert, und HTML-Seiten rufen diese Dateien auf, um zu bestimmen, wie Dinge wie Ränder, Schriftgrößen und -farben und mehr formatiert werden.
Tabellen sind jedoch immer noch nützlich, um Dinge wie Daten anzuzeigen. Um eine Tabelle einzufügen, umschließen Sie den Anfang des Inhalts mit
und beende es mitUmschließen Sie jede Zeile mit
und , und jede einzelne Spaltenüberschrift mit und . Jede reguläre Zelle umschließen mit und .
Name
Adresse
Telefonnummer
Ryan Dube
100 Jones-Straße; Johnson City, TN
317-555-1212
Dies wird wie folgt auf einer Webseite ausgegeben:

Mit diesen grundlegenden Elementen können Sie nützliche statische Webseiten erstellen, um Ihre Inhalte im Internet anzuzeigen. Alles, was Sie brauchen, wenn Sie es öffentlich und für die ganze Welt sichtbar machen möchten, ist die Anmeldung für a Webhosting-Konto und speichern Sie Ihre Dateien im öffentlichen Ordner in Ihrem Konto.
Tatsächlich, Starten Sie Ihre eigene Website ist überraschend einfach, besonders wenn Sie sich für ein Content Management entscheiden Plattform wie WordPress.
So löschen Sie den Google Chrome-Cache, die Cookies und den Browserverlauf
Chrome speichert Ihren Browserverlauf, Cache und Cookies hervorragend, um Ihre Browserleistung online zu optimieren. So geht's...
Preisabgleich im Geschäft: So erhalten Sie beim Einkauf im Geschäft Online-Preise
Der Kauf im Geschäft bedeutet nicht, dass Sie höhere Preise zahlen müssen. Dank Preisgarantien können Sie beim Einkaufen in...
So verschenken Sie ein Disney Plus-Abonnement mit einer digitalen Geschenkkarte
Wenn Sie Disney Plus genossen haben und es mit anderen teilen möchten, können Sie hier ein Disney+ Geschenk-Abonnement für...
Ihr Leitfaden zum Teilen von Dokumenten in Google Docs, Tabellen und Präsentationen
Sie können ganz einfach mit den webbasierten Apps von Google zusammenarbeiten. Hier ist Ihre Anleitung zum Teilen in Google Docs, Tabellen und Präsentationen mit den Berechtigungen...
