Einbetten von Google Forms in eine Website
Google Formulare Google Held / / December 04, 2020
Zuletzt aktualisiert am

In diesem Artikel erfahren Sie, wie Sie ein Google Form an Ihr Thema anpassen und es in eine beliebige Seite Ihrer Website einbetten.
Es ist nicht immer einfach, ausfüllbare Formulare auf Ihrer Website zu veröffentlichen. Es gibt WordPress-Plugins verfügbar, um Formulare zu veröffentlichen, aber sie sind nicht immer kostenlos. Sie erfordern normalerweise auch ein wenig Konfiguration und eine gewisse Lernkurve.
Das Schöne an Google Forms ist, dass Sie es schnell können Erstellen Sie ein einfaches Formular dass Sie dann auf Ihrer Website einbetten können. Sie können das Formular auch mit Farben und einem Stil anpassen, der Ihrem Gesamtthema entspricht.
In diesem Artikel erfahren Sie, wie Sie ein Google Form an Ihr Thema anpassen und es in eine beliebige Seite Ihrer Website einbetten.
Anpassen Ihres Google-Formulars
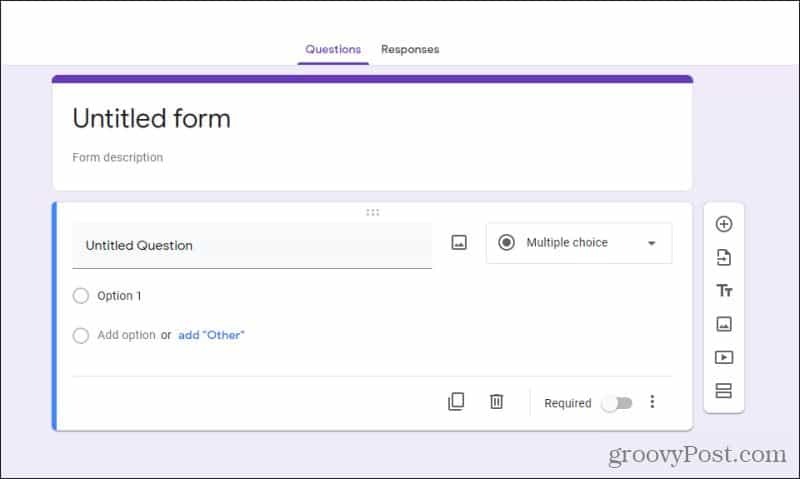
In diesem Beispiel beginnen wir mit einer Beispielwebsite und einem leeren Google-Standardformular.
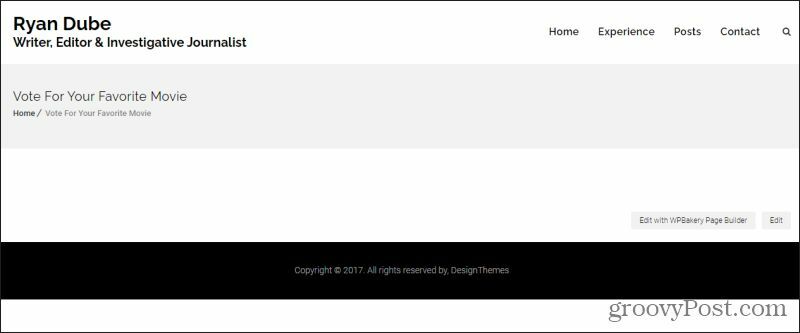
Erstellen Sie zunächst eine neue Seite auf Ihrer Website und sehen Sie sich das Layout und das Thema genau an. Beachten Sie insbesondere die Primär- und Sekundärfarben.

In diesem Beispiel ist das Thema ein weißer Hintergrund mit schwarzen Bannern. Der Kopfzeilentext ist dunkelschwarz und fett, und die Site-Schriftart selbst ist einfach schwarz. Auf dieser speziellen Seite ist geplant, ein Formular einzubetten, in dem Besucher aus fünf Optionen für ihren Lieblingsfilm abstimmen und ihre eigenen Kommentare abgeben können.
Als Nächstes müssen Sie Ihr Google Form an dieses Seitenlayout anpassen.
Wenn Sie ein leeres Google-Formular erstellen, werden Sie feststellen, dass das Layout standardmäßig einen violetten Hintergrund mit fettem schwarzen Text und einfachem Text im Formular aufweist. Der Bannerrand oben ist dunkelviolett.

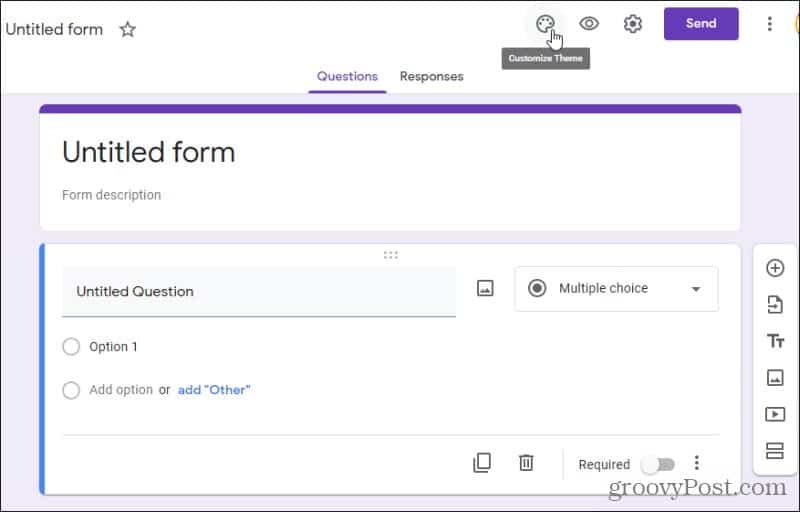
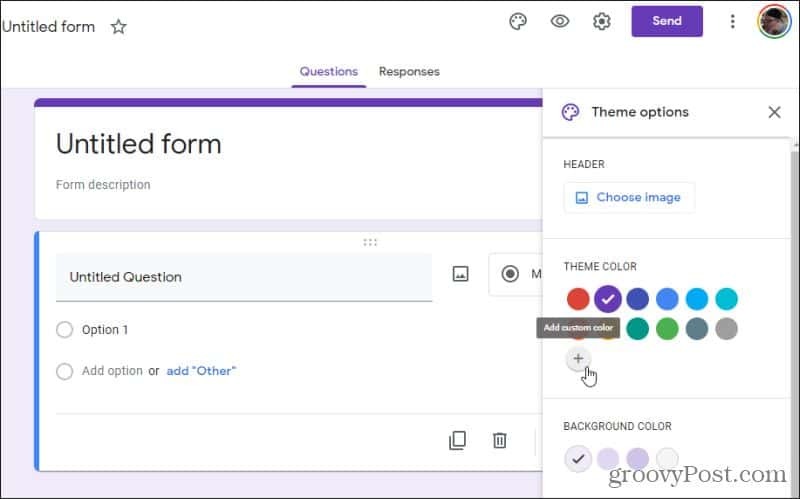
Dies funktioniert natürlich nicht auf der Seite, auf der wir das Formular einbetten möchten. Um das Formular anzupassen, wählen Sie das Farbpalettensymbol in der oberen rechten Ecke des Formulareditorfensters. Auf diese Weise können Sie das Thema einschließlich des Farbschemas anpassen.

Daraufhin wird ein Dropdown-Menü für die Anpassung angezeigt. Wenn im Abschnitt "Themenfarbe" kein Farbschema angezeigt wird, können Sie das auswählen + Symbol zur Feinabstimmung der Farbe, auf der Ihr Formular basieren soll.

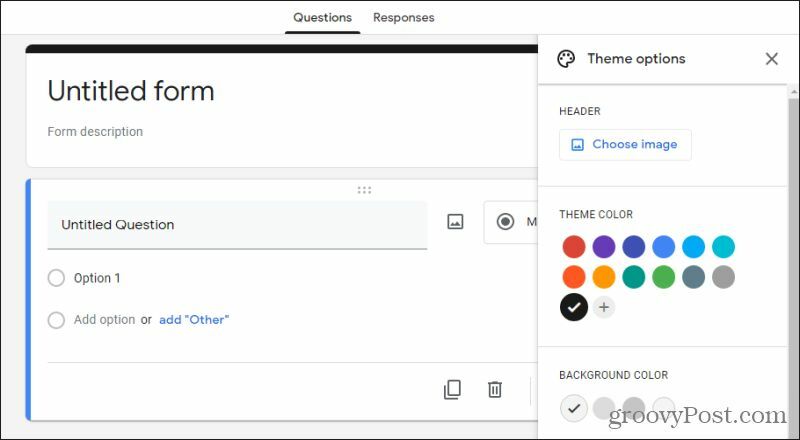
Verwenden Sie die Farbpalette, um die genaue Farbe auszuwählen, die Sie für Ihr Thema wünschen. In diesem Fall ändert die Auswahl von Schwarz automatisch die Hintergrundfarbe in eine Komplementärfarbe, die mit Schwarz funktionieren sollte. Sie können diese Farbe unter dem ändern Hintergrundfarbe Sektion.

Weitere Optionen auf dieser Seite sind das Hinzufügen eines Header-Bildes und das Ändern des Schriftstils des Formulars. Nachdem Sie das Formular angepasst haben, müssen Sie einige andere Optionen konfigurieren, bevor Sie das Google-Formular in Ihre Website einbetten können.
Anpassen der Google Formularoptionen
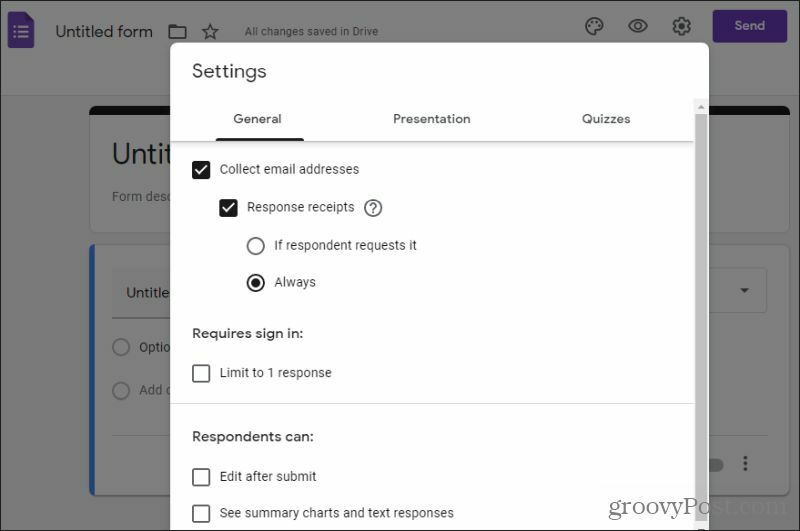
Bevor Sie Ihr Google Form in Ihre Website einbetten, sollten Sie einige Einstellungen für webbasierte Formulareinträge vornehmen. Wählen Sie dazu das Zahnradsymbol in der oberen rechten Ecke des Formulars. Dies öffnet ein Einstellungsfenster mit verschiedenen Konfigurationsoptionen.
Sofern Sie die Ergebnisse nicht anonym halten möchten, sollten Sie sie aktivieren Sammeln Sie E-Mail-Adressenund bieten Antwortbelege.

Antwortbelege sorgen automatisch dafür, dass eine Bestätigungsnachricht per E-Mail gesendet wird, wenn der Benutzer seinen Eintrag übermittelt hat. Auf diese Weise müssen Sie sich nicht darum kümmern, dies von Ihrer Website selbst aus zu programmieren.
Sie können alle anderen Optionen nicht auswählen, es sei denn, Sie möchten die Antworten auf eine pro Benutzer beschränken. In diesem Fall möchten Sie aktivieren Beschränken Sie sich auf 1 Antwort.
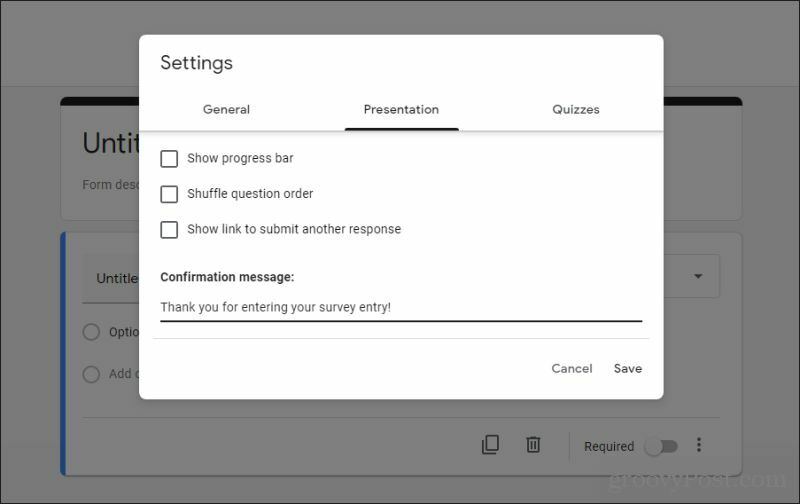
Wähle aus Präsentation Registerkarte, um weitere Optionen anzuzeigen.

Sofern Ihr Formular nicht sehr lang ist, müssen Sie es wahrscheinlich nicht aktivieren Fortschrittsbalken anzeigen. Das Frage mischen Die Bestelloption eignet sich für Umfragen, bei denen Sie jedem Besucher eine andere Reihenfolge von Fragen zur Verfügung stellen möchten. Normalerweise werden Sie nicht aktivieren Link anzeigen, um eine weitere Antwort zu senden da Sie für die meisten Umfragen nur eine Antwort pro Benutzer wünschen. Dies wird unter Verwendung ihrer E-Mail-Adresse erzwungen.
Geben Sie eine Bestätigungsnachricht ein, die der Benutzer in der Liste sehen soll Bestätigungsmeldung Feld. Wählen sparen am Ende des Anmeldeformulars, wenn Sie fertig sind.
Wählen Sie aus, sobald Sie Ihr Formular erstellt haben und bereit sind, es in Ihre Website einzubetten Senden um mit dem nächsten Schritt fortzufahren.
So binden Sie ein Google-Formular in Ihre Website ein
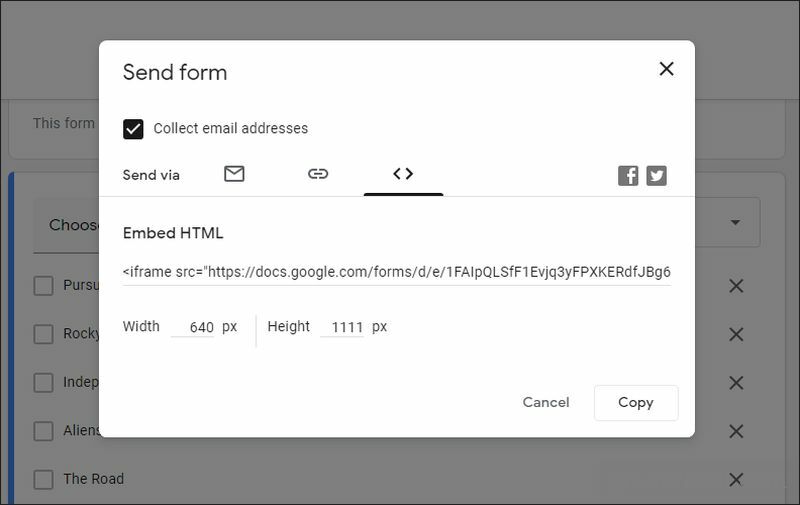
Sobald Sie "Senden" ausgewählt haben, wird ein Fenster mit verschiedenen Optionen geöffnet, in dem Sie Ihr Formular für alle Benutzer freigeben können. Um in eine Website einzubetten, müssen Sie das Einbettungssymbol (zwei Karat Zeichen) auswählen.
In dem HTML einbetten In diesem Feld sehen Sie den Iframe-Code, mit dem Sie das Formular einbetten können.

Stellen Sie sicher, dass Sie die Einstellungen vornehmen Breite und Höhe des Formulars, damit es korrekt auf Ihre Webseite passt. Nachdem Sie diese Einstellungen festgelegt haben, wählen Sie den gesamten Iframe-Code aus dem Feld HTML einbetten aus und kopieren Sie ihn.
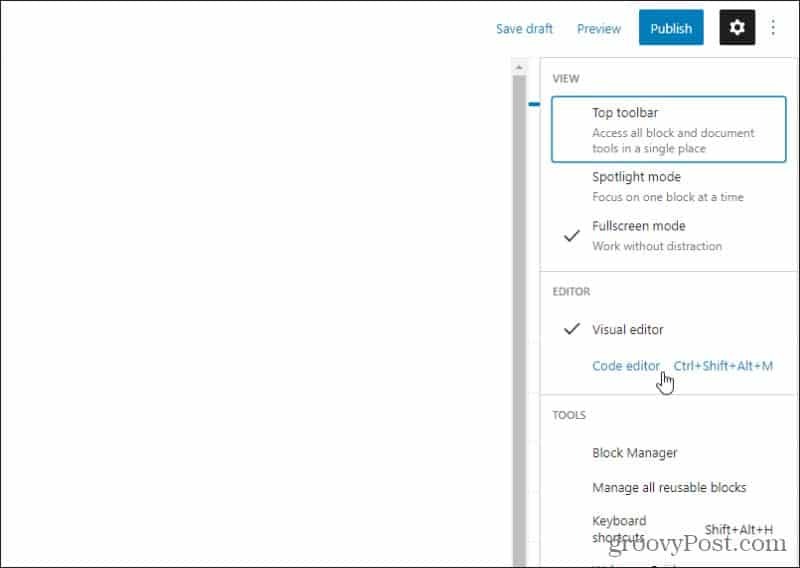
Wenn Sie WordPress verwenden, müssen Sie beim Bearbeiten der Seite, in die Sie das Formular einbetten möchten, in den Code-Editor-Modus wechseln. Bearbeiten Sie dazu die Seite und wählen Sie die drei vertikalen Punkte in der oberen rechten Ecke des WordPress-Editorfensters aus. Wählen Code-Editor in dem Editor Sektion.

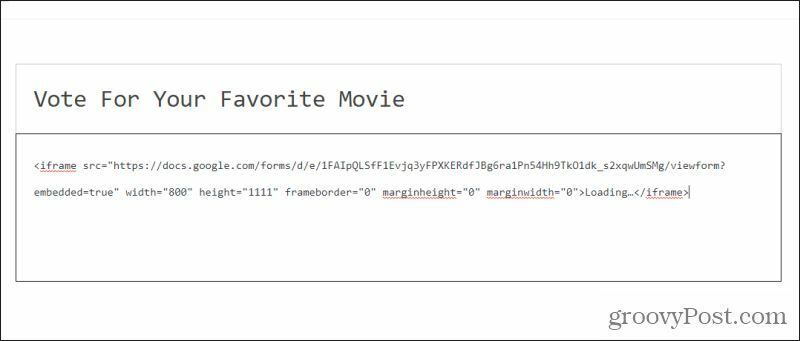
Fügen Sie im Code-Editor-Fenster den Iframe-Einbettungscode in das Inhaltsfeld ein.

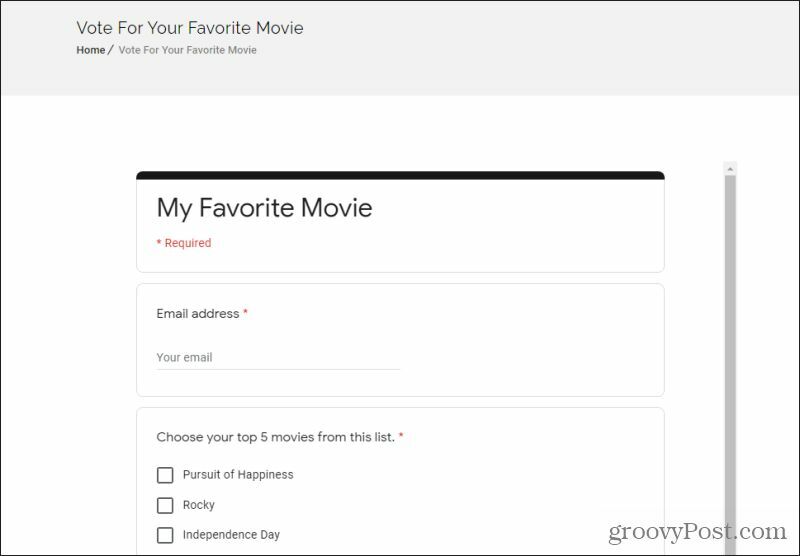
Schließlich wählen Sie Entwurf speichern und dann auswählen Vorschau um zu sehen, wie das Formular auf Ihrer Seite aussieht.

Wenn das Formular nicht ganz richtig aussieht, kehren Sie einfach zum Google Forms-Konto zurück und optimieren Sie das Design ein wenig. Wiederholen Sie dann den obigen Vorgang, um den neuen Einbettungscode erneut einzufügen. Sobald die Formularvorschau richtig aussieht, können Sie die Seite veröffentlichen und mit dem Sammeln von Formularergebnissen beginnen!
Sammeln von Formularergebnissen von einer Website
Alle Formulareinträge, die Sie von Website-Besuchern erhalten, werden in einer Google Sheets-Tabelle angezeigt. Sie können diese Ergebnisse anzeigen, indem Sie zu dem in Google Forms erstellten Formular zurückkehren und auswählen Antworten oben auf der Formularentwurfs-Seite.
Das Schöne am Sammeln von E-Mail-Adressen mit einem solchen Formular ist, dass Sie auch eine E-Mail-Liste Ihrer Website-Besucher erstellen. Sie können dies verwenden, um Massen-E-Mails senden Mit Neuigkeiten über Ihre Website oder anderen Updates, an denen Ihre Leser interessiert sein könnten.
In jedem Fall ist Google Forms ein leistungsstarkes Tool zum Einbetten von Formularen in Ihre Website, ohne Programmierkenntnisse.
Preisanpassung im Geschäft: So erhalten Sie Online-Preise im Handumdrehen
Der Kauf im Laden bedeutet nicht, dass Sie höhere Preise zahlen müssen. Dank Preisanpassungsgarantien erhalten Sie Online-Rabatte mit ...
So verschenken Sie ein Disney Plus-Abonnement mit einer digitalen Geschenkkarte
Wenn Sie Disney Plus genossen haben und es mit anderen teilen möchten, erfahren Sie hier, wie Sie ein Disney + Geschenkabonnement für ...
Ihr Leitfaden zum Freigeben von Dokumenten in Google Text & Tabellen, Blättern und Folien
Sie können problemlos mit den webbasierten Apps von Google zusammenarbeiten. Hier ist Ihr Leitfaden zum Teilen in Google Text & Tabellen, Blättern und Folien mit den Berechtigungen ...