So binden Sie ein Google Sheet in eine Website ein
Google Sheets Google Held / / November 20, 2020
Zuletzt aktualisiert am

Die Möglichkeit, ein Google Sheet in eine Website einzubetten, kann wertvoll sein. Vor allem, wenn Sie Ihre Leser über häufig wechselnde Informationen auf dem Laufenden halten möchten.
Die Möglichkeit, ein Google Sheet in eine Website einzubetten, kann wertvoll sein. Vor allem, wenn Sie Ihre Leser über häufig wechselnde Informationen auf dem Laufenden halten möchten.
Sie können ein Google Sheet mit einer Kalendervorlage formatieren lassen, in der Ihre bevorstehenden Veranstaltungen aufgeführt sind, an denen die Öffentlichkeit teilnehmen soll. Wenn Sie Lehrer sind, können Sie Aufgaben, Details und Fälligkeitstermine in einer Tabelle auf Ihrer Klassenwebsite veröffentlichen. Jedes Mal, wenn Sie die Tabelle aktualisieren, wird sie automatisch auf der Seite aktualisiert.
Unabhängig davon, ob Sie Live-Informationen an Leser weitergeben möchten, kann das Einbetten von Google Sheets hilfreich sein.
So formatieren Sie ein eingebettetes Google Sheet
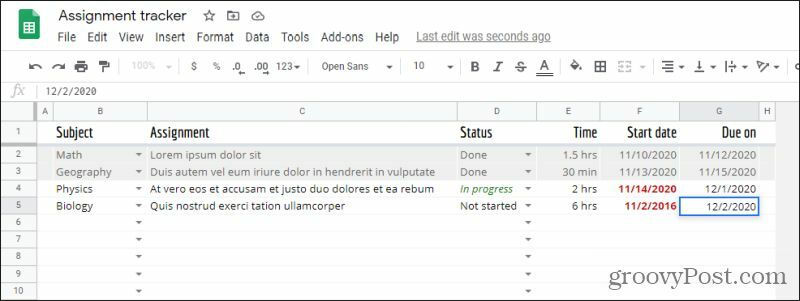
Bevor Sie eine richtig einbetten können Google Sheet Auf einer Website müssen Sie sicherstellen, dass dies der Fall ist richtig formatiert. Beachten Sie beim Erstellen oder Formatieren Ihres Google Sheet Folgendes.
- Stellen Sie sicher, dass die erste Zeile nur Spaltennamen enthält.
- Fettdruck und andere Textformatierungen sind in Ordnung und werden auf der Webseite angezeigt.
- Behalten Sie alle Daten, die Sie anzeigen möchten, auf einer einzigen Registerkarte.
- Halten Sie die Tabellengröße überschaubar.
All diese Formatierungsprobleme werden deutlicher, wenn Sie Ihr Google Sheet in Ihre Website einbetten. Wenn Sie jedoch vorausplanen und Ihre Tabelle so strukturieren, dass sie gut auf Ihre Webseite passt, sparen Sie viel Zeit beim Ausprobieren.
Wenn Sie eine der Vorlagen in Google Sheet verwenden, müssen Sie alle oberen Zeilen löschen, damit Ihre Überschriften immer die erste Zeile sind.

Wenn Sie fertig sind, sollten Sie Ihr Blatt genau so formatieren und dimensionieren lassen, wie es auf Ihrer Website aussehen soll.

Denken Sie daran, dass es einfacher ist, nur ein Blatt von einer Registerkarte einzubetten. Sie können eine gesamte Tabelle veröffentlichen, dies schließt jedoch Registerkarten auf Ihrer Seite ein und kann das Navigieren in der Tabelle für Ihre Website-Besucher zu kompliziert machen. Wir empfehlen daher, alle Informationen auf der Registerkarte zu speichern, die Sie in Ihre Website einbetten möchten.
Verwenden im Web veröffentlichen
Der einfachste Weg, ein Google Sheet in eine Website einzubetten, ist die Verwendung von Im Web veröffentlichen Funktion in Google Spreadsheets. Schauen wir uns an, wie das funktioniert.
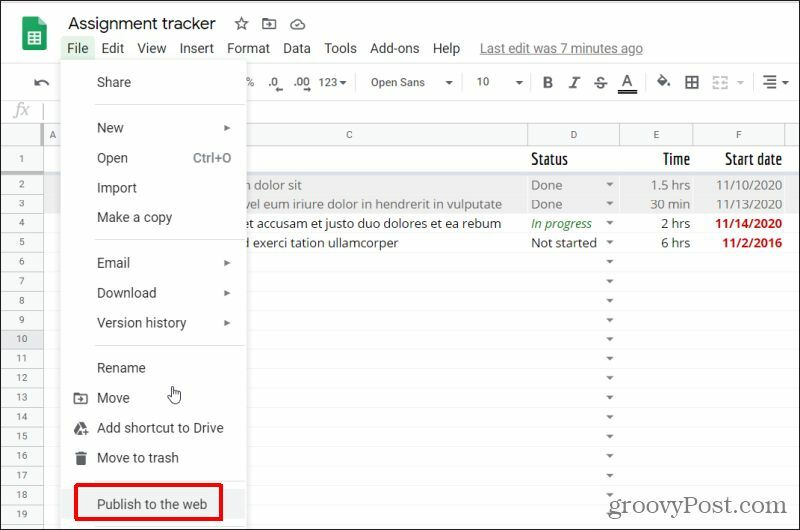
- Sobald Ihr Blatt entsprechend formatiert ist, wählen Sie Datei aus dem Menü. Wählen Im Web veröffentlichen.

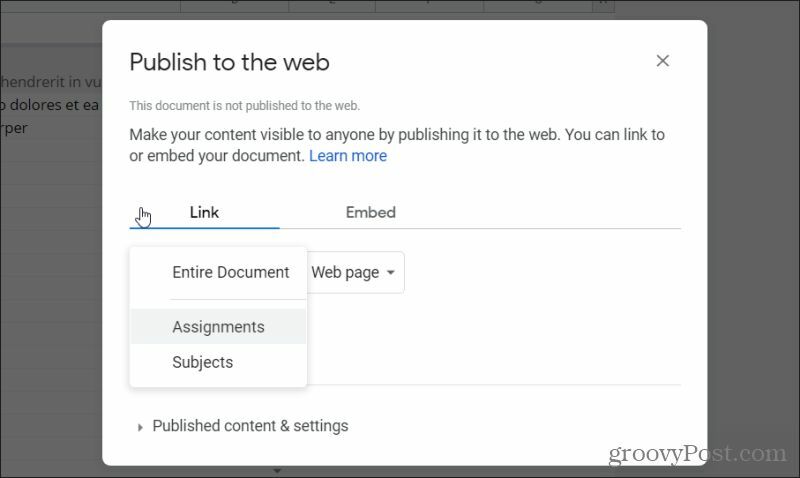
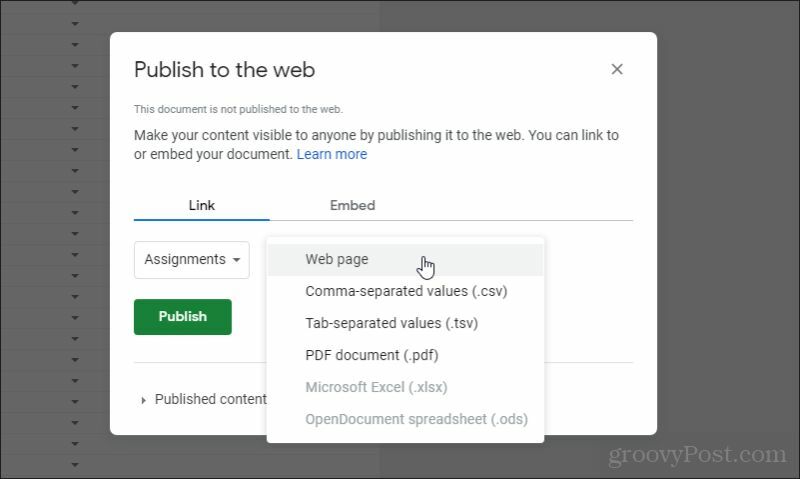
2. Wählen Sie im nächsten Fenster die Dropdown-Liste unter Verknüpfung und wählen Sie die Registerkarte mit den Daten, die Sie in Ihre Webseite einbetten möchten.

3. Wählen Sie als Nächstes das Dropdown-Menü unter aus Einbettenund stellen Sie sicher Website wird aus der Liste ausgewählt (sollte standardmäßig ausgewählt sein).

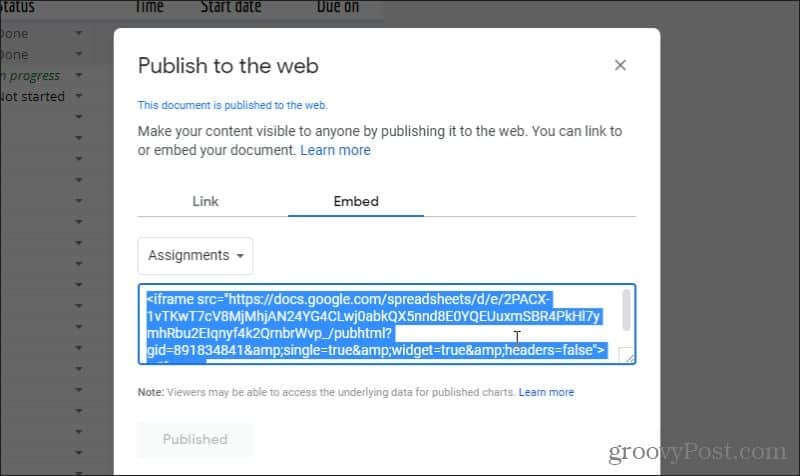
4. Wähle aus Veröffentlichen Taste. Wählen Sie im Popup-Bestätigungsfenster OK. Die Auswahl im Veröffentlichungsfenster ändert sich. Wähle aus Einbetten Tab wieder. Markieren und kopieren Sie den im Fenster angezeigten Einbettungscode.

Jetzt können Sie diesen Code in Ihre eigene Website einfügen, um die Tabelle einzubetten.
Einbetten der Google-Tabelle in eine WordPress-Website
Jetzt können Sie diesen Iframe-Code einfach kopieren und in den HTML-Code der Seite einfügen, in die Sie ihn einbetten möchten. Das Live-Blatt wird auf der Seite angezeigt, wo immer Sie es platzieren.
Wenn Sie WordPress verwenden, bedeutet das Einbetten von Code in WordPress, dass Sie tatsächlichen HTML-Code in Ihre Seitenkopie eingeben müssen.
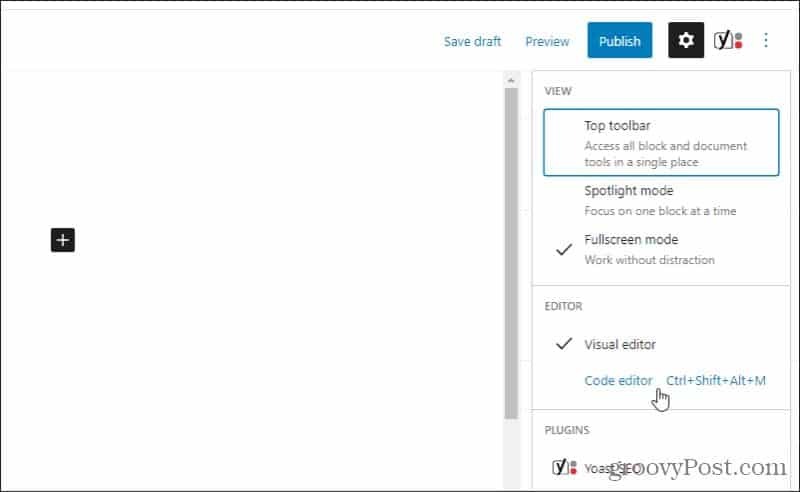
- Bearbeiten Sie dazu die Seite, auf der Sie das Google Sheet einbetten möchten, und wählen Sie die drei Punkte in der oberen rechten Ecke des WordPress-Editorfensters aus und wählen Sie Code-Editor unter dem Editor Sektion.

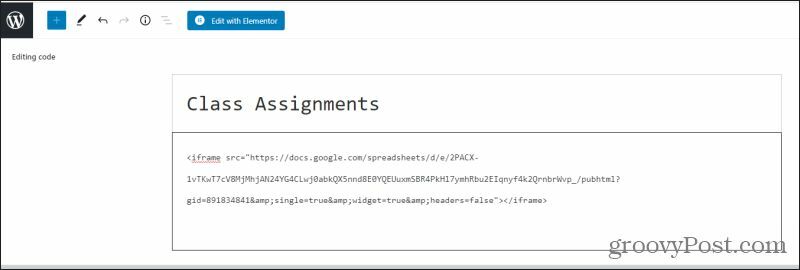
2. Fügen Sie in der Code-Editor-Ansicht den Iframe-Code aus Google Sheets in den Bereich der Seite ein, in den Sie ihn einbetten möchten.

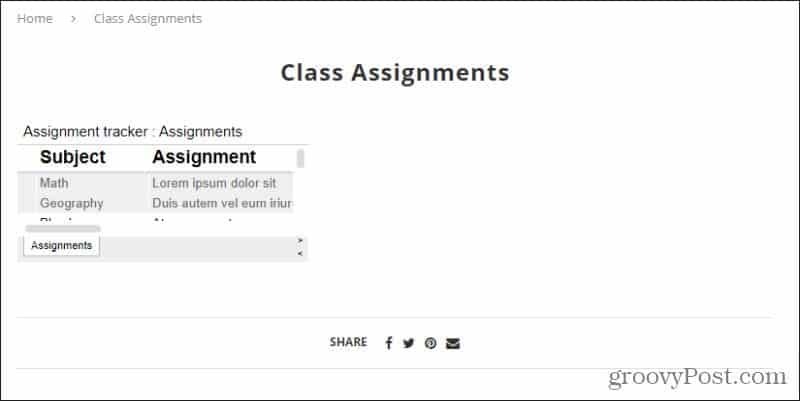
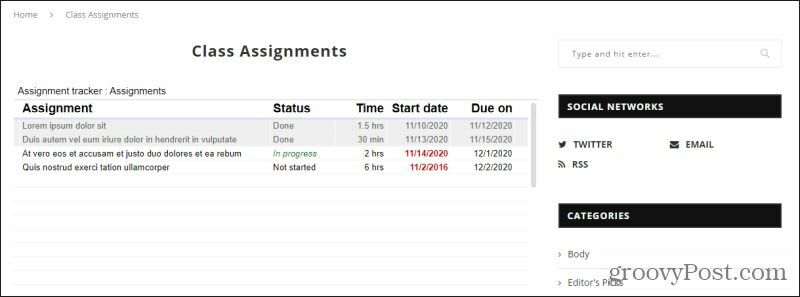
3. Speichern Sie den Entwurf und wählen Sie dann Vorschau um zu sehen, wie Ihre Tabelle bei Veröffentlichung aussieht.

Wie Sie sehen, ist die Standardansicht der eingebetteten Tabelle nicht immer perfekt. Aber keine Sorge, es gibt Möglichkeiten, das Erscheinungsbild der Tabelle zu optimieren.
Anpassen einer eingebetteten Google-Tabelle
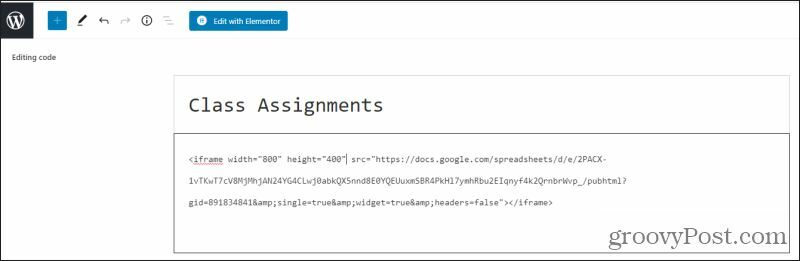
Im nächsten Schritt stellen Sie sicher, dass die Größe der Tabelle für die Webseite, auf der sie sich befindet, angemessen ist. Mit Iframe-Code tun Sie dies, indem Sie den Text platzieren width = "xxx" und Höhe = "xxx" direkt nach dem "iframe" -Text.
In diesem Fall würde Ihr Code ungefähr so aussehen, wenn Sie möchten, dass der Iframe 800 Pixel breit und 400 Pixel hoch ist.

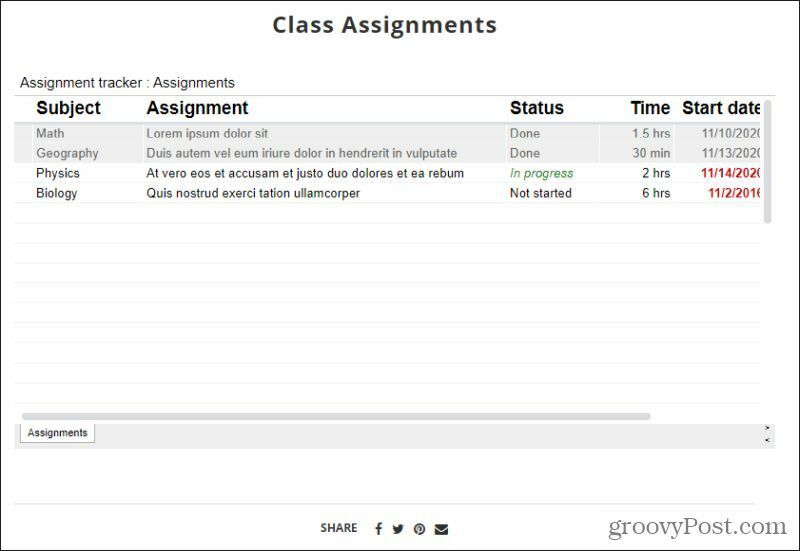
Speichern Sie den Entwurf und zeigen Sie ihn erneut in der Vorschau an. Sie werden sehen, dass die eingebettete Blattgröße jetzt viel größer ist und die gesamte Seite wie vorgesehen ausfüllt.

Dies funktioniert für die meisten Zwecke. Beachten Sie jedoch, dass bei Verwendung eines reaktionsschnellen Website-Designs die Tabelle unabhängig von der Größe des Fensters die gleiche Größe hat. Dies bedeutet, dass Ihre Tabelle andere Seitenelemente wie Seitenmenüs überlaufen kann, wenn sie das Browserfenster verkleinern oder die Site mit einem mobilen Gerät besuchen.
Sie können dies wahrscheinlich umgehen, indem Sie CSS-Code in Ihrem responsiven Webdesign verwenden. Dies liegt jedoch außerhalb des Geltungsbereichs dieses Artikels.
Aktualisieren eingebetteter Google Sheets in Echtzeit
Hier strahlt das Einbetten von Google-Tabellen wirklich aus.
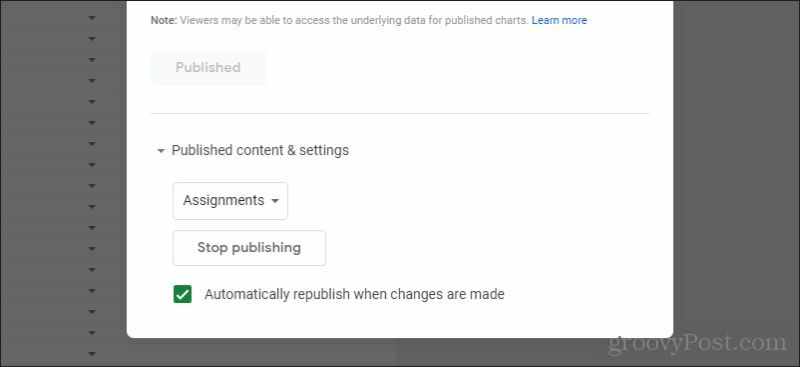
Um sicherzustellen, dass automatische Updates funktionieren, kehren Sie zu Ihrer Google-Tabelle zurück und öffnen Sie das Fenster Im Web veröffentlichen erneut. Unten sehen Sie einen Abschnitt für Veröffentlichte Inhalte und Einstellungen. Wählen Sie das Dropdown-Symbol daneben und stellen Sie sicher Wird automatisch neu veröffentlicht, wenn Änderungen vorgenommen werden ist ausgewählt.

Wenn diese Option aktiviert ist, können Sie jederzeit in Ihre Quellkalkulation gehen und Änderungen vornehmen.

Wenn Sie Änderungen am Quellblatt vornehmen, werden diese Änderungen live auf der Webseite aktualisiert.

Sie können sich wahrscheinlich vorstellen, wie nützlich dies sein kann, um Informationen, die Sie in einer Tabelle gespeichert haben, schnell an ein großes Publikum weiterzugeben.
Andere Optionen
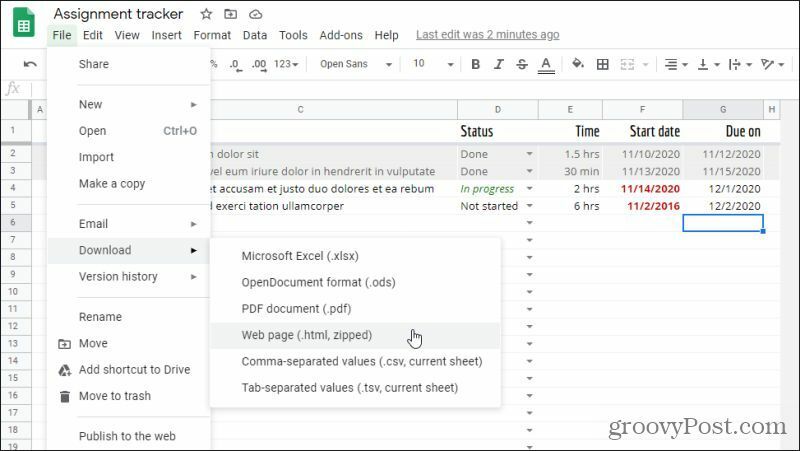
Sie haben andere Optionen zur Verfügung, um eine Google-Tabelle auf eine Webseite zu bringen. Ein anderer Ansatz ist die Auswahl der Datei Menü auswählen Herunterladenund dann auswählen Webseite (.html, gezippt).

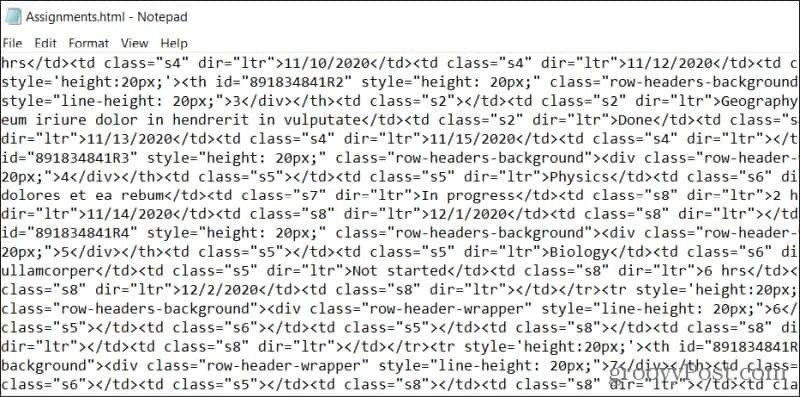
Auf diese Weise erhalten Sie den gesamten HTML-Code, den Sie zum Einbetten der einzelnen Registerkarten in Ihre Tabelle mithilfe von HTML-Code benötigen.
Aus gestalterischer Sicht gibt es bei diesem Ansatz ein großes Problem. Die im HTML zum Replizieren der Tabelle verwendete Methode ist die Verwendung von
Element und zugehörige Tags.
Dies ist ein sehr chaotischer, archaischer Ansatz zur Darstellung einer Tabelle über das Web. Es werden auch keine Echtzeit-Updates für Änderungen bereitgestellt. Sie müssen den Code jedes Mal erneut herunterladen, wenn Sie eine Änderung vornehmen. Im schlimmsten Fall, in dem Sie möglicherweise keinen Iframe-Code verwenden können, ist dies jedoch eine Option.
Unabhängig davon, wie Sie vorgehen, kann das Einbetten eines Google-Blattes in eine Website eine sehr effektive Möglichkeit sein, wichtige Informationen (und Änderungen an diesen Informationen) einem sehr großen Publikum zu übermitteln. Wenn Sie eine Website besitzen, empfehlen wir dringend, dies zu lernen und auf Ihrer eigenen Website zu implementieren. Es gibt auch Möglichkeiten dazu Betten Sie PowerPoints oder Excel-Tabellen in Ihre Webseiten ein auch, wenn Sie interessiert sind.
So verschenken Sie ein Disney Plus-Abonnement mit einer digitalen Geschenkkarte
Wenn Sie Disney Plus genossen haben und es mit anderen teilen möchten, erfahren Sie hier, wie Sie ein Disney + Geschenkabonnement für ...
Ihr Leitfaden zum Freigeben von Dokumenten in Google Text & Tabellen, Blättern und Folien
Sie können problemlos mit den webbasierten Apps von Google zusammenarbeiten. Hier ist Ihr Leitfaden zum Teilen in Google Text & Tabellen, Blättern und Folien mit den Berechtigungen ...



