So optimieren Sie Ihre Facebook-Seite für Visual Branding: Social Media Examiner
Facebook / / September 26, 2020
 Bist du Ich frage mich, wie ich das neue Layout der Facebook-Seite visuell optimieren kann?
Bist du Ich frage mich, wie ich das neue Layout der Facebook-Seite visuell optimieren kann?
Ab dem 10. März 2011 wurde es offiziell - das neue Facebook-Seitenlayout wurde auf alle Fanseiten angewendet. Nachdem sich der Staub gelegt hat, Fehler behoben und einige Verbesserungen vorgenommen wurden, können Administratoren ihre Aufmerksamkeit darauf richten, das Beste aus dem herauszuholen, was Facebook ihnen gegeben hat, was eine Menge Bildschirmimmobilien ist!
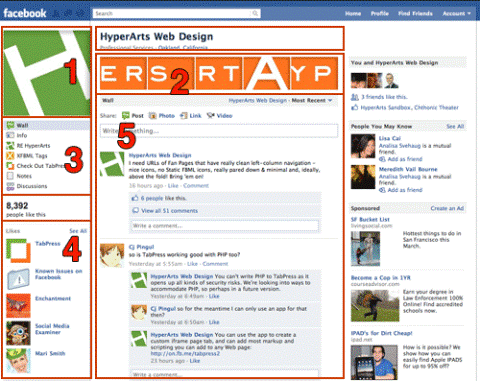
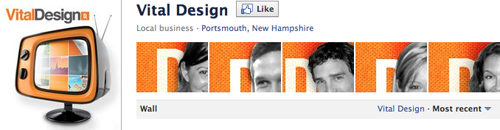
Im Wesentlichen, Das neue Seitenlayout bietet Marken mehr als zwei Drittel des verfügbaren Bildschirmplatzes (siehe die roten Kästchen im Bild unten), wobei Facebook nur das schmale blaue Band oben und die rechte Spalte für seinen eigenen Inhalt reserviert.

Dieses neue Layout erweitert die Branding-Möglichkeiten für Unternehmen erheblich. Jetzt kannst du Erstellen Sie eine Facebook-Präsenz, die vollständiger gebrandet und einheitlicher ist
Hier geht es um Branding Strategie mehr als design!
nicht wie andere Artikel die sich auf coole Landing Tabs konzentriert haben, wird dieser Artikel Sehen Sie sich die verfügbaren Elemente und deren Verwendung genauer an zusammen Für den besten visuellen und Messaging-Effekt.
In diesem Artikel geht es hauptsächlich um die Profilbild (siehe Bild 1 oben), die Fotostreifen (# 2) und die Tab-Navigation (# 3), deren kreative Verwendung zu einer visuell ansprechenden und einfach zu navigierenden Fanseite führen kann. Aber die vorgestellten Likes (# 4) und die Profilbild Miniaturansicht (# 5) präsentieren auch Branding-Möglichkeiten und verdienen Aufmerksamkeit.
Das Profilbild - das wichtigste visuelle Element
Das Profilbild ist die visuelle Schlüsselidentität Ihrer Marke und befindet sich an der Stelle, an der auf Websites das Markenlogo angezeigt wird. Du möchtest Geben Sie ihm visuelles Gewicht, wenn es die „Power-Ecke“ der Seite einnimmt.
Die maximal zulässigen Abmessungen des Profilbilds betragen 180 x 540 Pixel. Da sich die Tab-Navigation jedoch direkt unter dem Profilbild befindet, sollten Seitenadministratoren dies tun Balancieren Sie die Höhe des Bildes und halten Sie die Seitennavigation über der Falte.
Seitenadministratoren müssen sich bewusst sein, dass sie die Nachrichten in ihrem Profilbild mit den Auswirkungen auf die Position der Registerkartennavigation in Einklang bringen. Wie bei Websites möchten Sie Ihre wichtigsten Informationen über dem Falz halten.
Das Profilbild und der Fotostreifen sollten zusammenarbeiten
Da sich der Fotostreifen unmittelbar rechts vom Profilbild befindet, sollten Designer dies tun Überlegen Sie, wie jeder den anderen beeinflusst und verstärkt. Das Manchester Libraries Seite ist ein gutes Beispiel, aber es gibt viele andere.

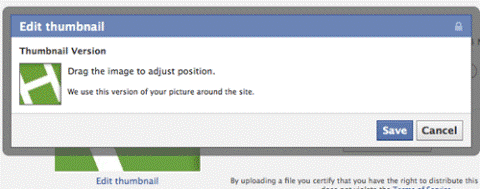
Und vergessen Sie nicht das Profil-Miniaturbild!
Das Miniaturbild ist das Bild, das alle Ihre Beiträge und Kommentare zu den Seitenwänden begleitet. Daher ist es Ihr „Mini-Logo“ und sollte sorgfältig ausgearbeitet werden.
Die Miniaturansicht zeigt standardmäßig nur einen Abschnitt Ihres Profilbilds. Sie können kein Bild speziell für die Miniaturansicht erstellen und hochladen. Aber du kannBearbeiten Sie das Miniaturbild über "Seite bearbeiten> Profilbild> Miniaturansicht bearbeiten":

Ziehen Sie es einfach in das Feld, bis Sie mit dem Ergebnis zufrieden sind. Wenn Ihr Profilbild lautet:

Du willst das:

Nicht das:

Der Fotostreifen - Rollen Sie mit der Zufälligkeit!
Als Facebook den Fotostreifen zu Fanseiten hinzufügte, nutzten viele ihn gerne dazu Erstellen Sie ein nahtloses Branding mit dem Profilbild und dem Fotostreifen. Sie waren jedoch enttäuscht, als sie feststellten, dass im Gegensatz zu persönlichen Profilen die fünf Bilder des Fotostreifens bei jedem Laden der Seite gemischt wurden.
Holen Sie sich YouTube Marketing Training - Online!

Möchten Sie Ihr Engagement und Ihren Umsatz mit YouTube verbessern? Nehmen Sie dann an der größten und besten Versammlung von YouTube-Marketingexperten teil, die ihre bewährten Strategien teilen. Sie erhalten eine schrittweise Live-Anleitung, die sich auf Folgendes konzentriert YouTube-Strategie, Videoerstellung und YouTube-Anzeigen. Werden Sie zum YouTube-Marketing-Helden für Ihr Unternehmen und Ihre Kunden, während Sie Strategien implementieren, die nachgewiesene Ergebnisse erzielen. Dies ist eine Live-Online-Schulungsveranstaltung Ihrer Freunde bei Social Media Examiner.
KLICKEN SIE HIER FÜR DETAILS - VERKAUF ENDET AM 22. SEPTEMBER!Viele Seiten haben diese Zufälligkeit jedoch schnell angepasst und ausgenutzt und fünf Bilder ausgewählt, die in beliebiger Reihenfolge funktionieren.
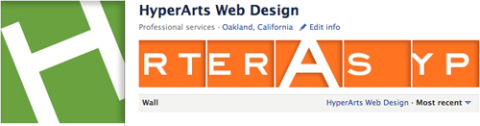
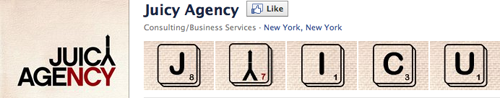
HyperArts und Saftige Agentur Akzentuieren Sie die Zufälligkeit:


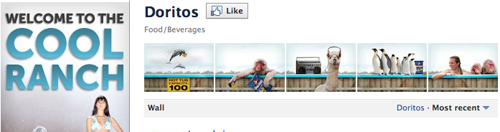
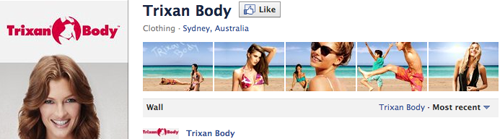
Während andere Marken Bilder verwenden, die nicht von ihrer Bestellung abhängig sind:



Wie Sie sehen können, ist die Durchsetzung der Zufälligkeit der fünf Bilder im Fotostreifen eine Design- / Messaging-Herausforderung, der sich Marken und ihre Designer stellen sollten. Es ist eine Gelegenheit dazu Sei kreativ innerhalb der Regeln.
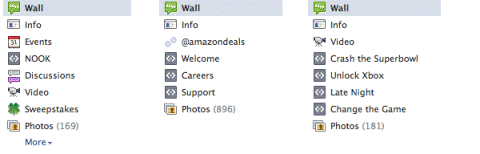
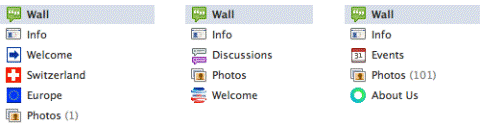
Die Tab-Navigation - etwas verlorenes, viel gewonnenes
Das Verschieben der Registerkartennavigation in die linke Spalte war wahrscheinlich die unerwünschteste Änderung am Layout der Fanseite. Administratoren waren der Ansicht, dass ihre Seitennavigation auf einen Ort mit geringerer Sichtbarkeit herabgestuft wurde.
Aber diese Münze hat noch eine andere Seite. Anstelle von sechs blauen Tabulatoren, deren Namen aufgrund von Zeichenbeschränkungen häufig abgeschnitten werden, Sie haben jetzt 36 Zeichen zum Arbeiten und benutzerdefinierte Symbole.
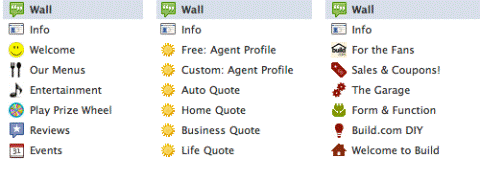
Wenn Sie Ihre erstellen eigene iFrame-Anwendungen, du kannst Erstellen Sie das Registerkartensymbol der App für die Tab-Navigation, wodurch die Navigation visuell mit den anderen visuellen Elementen auf der Seite verbunden wird, oder unter Verwendung von "Idiogrammen" (z. B. einem Bild einer Gabel neben der Registerkarte "Menü") zu Verstärken Sie den Inhalt der Registerkarte.
Halten Sie Ihre Navigation beschnitten!
Seiten sollten Vermeiden Sie eine Navigation, die mit zu vielen Registerkarten überfüllt ist (insbesondere Registerkarten mit wenig oder keinem Inhalt), Symbole mit sehr unterschiedlicher Qualität und unterschiedlichem Design (Diese grauen statischen FBML-Symbole sehen jetzt veraltet und etwas hässlich aus) und werden eher nach dem Zufallsprinzip als nach sortiert Bedeutung.

In den obigen Beispielen - und wohlgemerkt von großen Marken - gibt es Ereignisregisterkarten ohne Ereignisse, Anwendungen ohne Symbole, viele veraltete statische FBML-Symbole usw. Diese Marken wären mit der Navigation ihrer Website niemals so schlampig!
In Bezug auf Seiten, die sind Unter Berücksichtigung ihrer Navigation gab es Seiten, die mit dem reduzierten und minimalen…

… Und andere, die benutzerdefinierte Symbole verwendet haben (was Sie beim Erstellen von iFrame-Seitenregistern tun können), um ein einheitliches Erscheinungsbild zu erstellen:

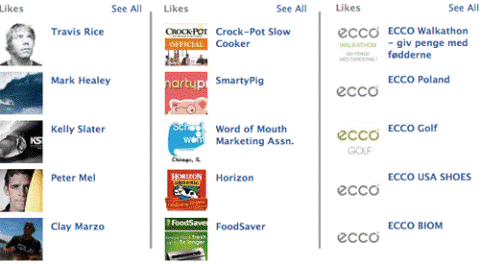
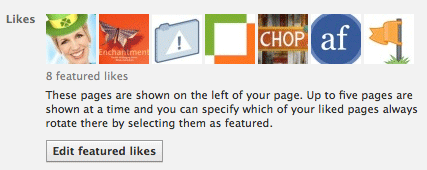
Ausgewählte Likes - Möglichkeiten für Cross-Branding und Partnerschaften
Der Bereich "Empfohlene Likes" in der linken Spalte unter der Anzahl "Gefällt mir" bietet Marken eine großartige Gelegenheit dazu Markieren Sie andere Seiten Sie besitzen, Partnerseiten oder sind nur durch Interesse verbunden:

Administratoren haben viel Kontrolle über die empfohlenen Likes.
Über "Seite bearbeiten> empfohlen" können Sie auswählen, welche Ihrer bevorzugten Seiten (dies sind Seiten, die Sie mögen) Seite Hat gefallen, nicht Ihr persönliches Profil) wird in der Rotation von fünf Seiten angezeigt.

Das Mitnehmen: Berücksichtigen Sie alle Elemente Ihres visuellen Brandings
Da das alte Layout nur das visuelle Branding des Profilbilds und der benutzerdefinierten Registerkarten erlaubte, mussten wirklich alle Verantwortlichen für das visuelle Branding darauf achten.
Aber es ist ein neuer Tag und ein neues Layout - klar und sauber - also ansehen alle Denken Sie bei den oben genannten Elementen kreativ und nutzen Sie sie alle zusammen, um eine starke und überzeugende Präsenz zu zeigen!
Was halten Sie von diesen Veränderungen? Wenn Sie Fragen oder Kommentare haben, lassen Sie diese bitte im Feld unten.