So fügen Sie Ihrer Website einen Facebook-Kundenchat hinzu: Social Media Examiner
Facebook Tools Facebook Chat Facebook / / September 26, 2020
 Möchten Sie besser mit Interessenten und Kunden in Kontakt treten?
Möchten Sie besser mit Interessenten und Kunden in Kontakt treten?
Wussten Sie, dass Facebook Messenger das Einbetten eines Live-Kundenchat-Widgets in Ihre Website vereinfacht?
Mit dem Messenger-Kundenchat-Plugin können Sie ein Live-Gespräch mit Website-Besuchern führen.
In diesem Artikel werden Sie Erfahren Sie, wie Sie Ihrer Website ein Facebook Messenger-Kundenchat-Widget hinzufügen.

Warum sollten Sie den Kundenchat von Messenger auf Ihrer Website verwenden?
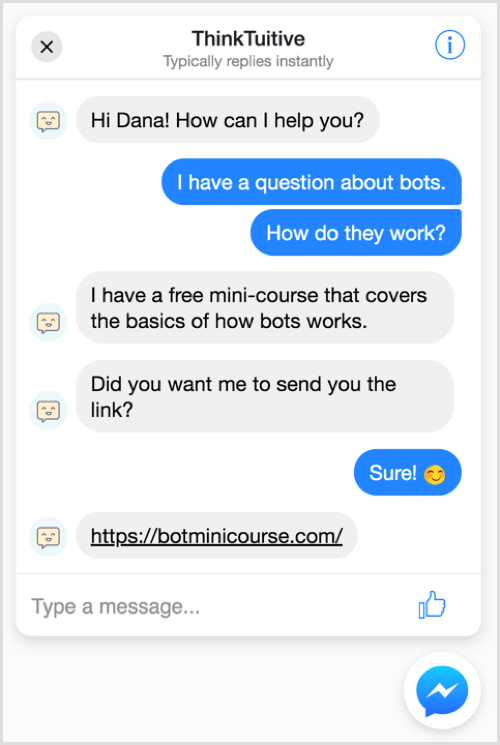
Ein Kunden-Live-Chat ist ein kleines schwebendes Symbol, das normalerweise in der unteren rechten Ecke einer Website angezeigt wird. Wie bei einer herkömmlichen Live-Chat-Software können Sie eine installieren Messenger-Kunden-Chat-Plugin Auf deiner Webseite.
Dieses Plugin erleichtert es Website-Besuchern mit einem Messenger-Konto, ein Live-Gespräch mit einem Menschen zu führen, eine Nachricht zu hinterlassen und mit Ihrem zu interagieren Messenger Bot.

Facebook berechnet Ihnen keine Gebühren für die Installation dieses Kunden-Chat-Widgets. Sie benötigen nicht einmal einen Messenger-Bot. Die einzige Voraussetzung ist eine Facebook-Seite.
Bevor wir uns mit dem Einrichten einer Messenger-Live-Chat-Funktion mithilfe von ManyChat und Chatfuel befassen, wollen wir uns einige Gründe ansehen, warum Sie einen Live-Chat auf Ihrer Website haben sollten.
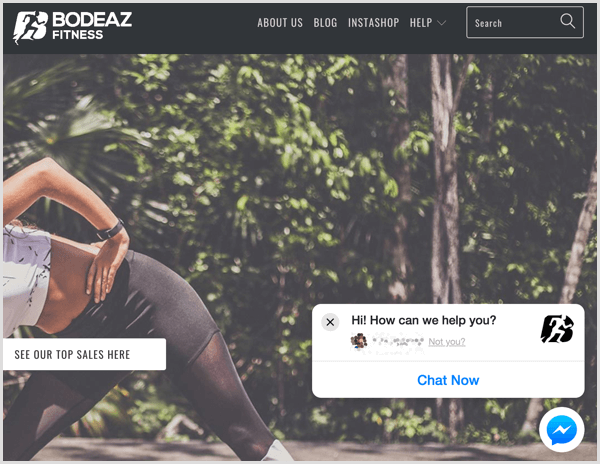
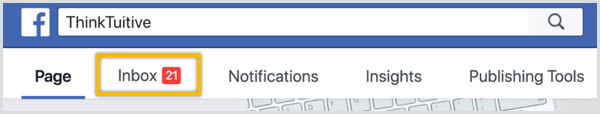
Verwalten von Gesprächen über den Posteingang Ihrer Seite
Alle Nachrichten, die über das Messenger-Chat-Widget auf Ihrer Website gesendet werden, werden automatisch im Posteingang Ihrer Facebook-Seite angezeigt.

Sie können die Nachrichten der Besucher auch auf Ihrem Mobilgerät über die kostenlose Facebook Page Manager-App lesen und beantworten, die auf der Website verfügbar ist Appstore und Google Play.
Verbessern Sie den Kundenservice
Laut Facebook 53% der Menschen sind eher bereit, mit einem Unternehmen einzukaufen, das sie direkt benachrichtigen können. Mit Ihrem herkömmlichen Live-Chat können Sie die Chat-Konversation nur auf einer bestimmten Site durchführen. Mit dem Messenger-Chat können Sie jedoch eine Konversation auf dem Desktop starten und sie dann zu einem späteren Zeitpunkt auf Ihrem Mobilgerät mit Messenger fortsetzen.
Sofortige automatisierte Antworten bereitstellen
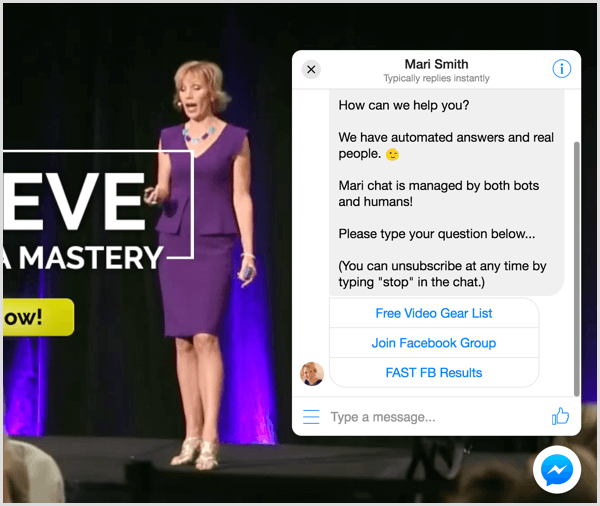
Mit dem Messenger-Chat-Widget können Besucher Fragen direkt auf Ihrer Website stellen Führen Sie Gespräche mit potenziellen Leads in Echtzeit.

Wenn Sie kein Support-Team haben, das rund um die Uhr arbeitet, um Kundenfragen zu beantworten, Erstellen Sie einen Messenger-Bot, um Ihr Messenger-Chat-Widget mit Strom zu versorgen und grundlegende FAQs zu beantworten.
Um Besucher in Leads umzuwandeln, können Sie den Nutzern die Möglichkeit dazu geben Abonnieren Sie Ihren Messenger oder E-Mail-Newsletter, Bleimagnete liefern, oder Stellen Sie Links zu zusätzlichen nützlichen Inhalten bereit während sie auf eine menschliche Antwort warten.

Schauen wir uns nun an, wie Sie eine Chat-Funktion für Messenger-Kunden mit Chatfuel und ManyChat einrichten.
# 1: Richten Sie den Messenger-Chat auf Ihrer Website mit Chatfuel ein
Auch wenn dies nicht erforderlich ist, ist es effektiver, wenn ein Messenger-Bot Benutzern eine Begrüßung sendet, wenn sie einen Live-Chat über das Messenger-Kunden-Chat-Plugin starten.
Beginnen wir also damit, diese Begrüßungsnachricht in zu erstellen Chatfuel. Wenn Sie dieses Tool noch nicht verwendet haben, lesen Sie in diesem Video nach, wie Sie sich anmelden und Erstelle einen einfachen Bot mit Chatfuel.
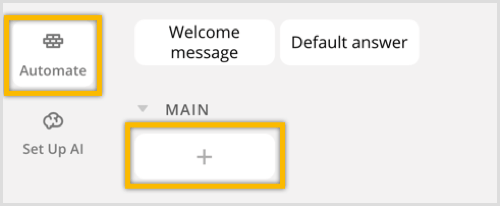
Nachdem Sie sich angemeldet haben, Klicken Sie auf die Registerkarte Automatisieren. Dann Klicken Sie auf das + Zeichen um einen neuen Block zu erstellen.

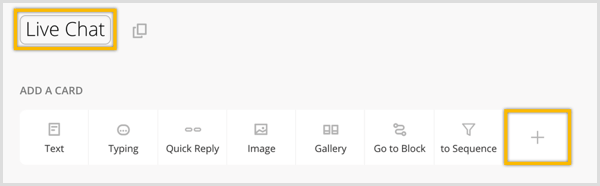
Um die Dinge organisiert zu halten, Klicken Sie auf den Titel des Blocks und Benennen Sie es in "Live Chat" um. Klicken Sie unter Karte hinzufügen auf Klicken Sie auf das + Zeichen.

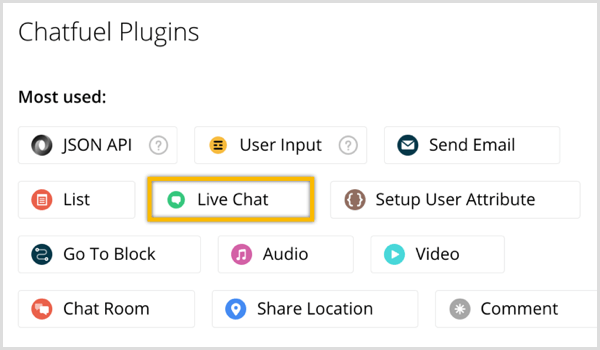
Im Popup-Fenster Klicken Sie auf Live Chat um das Live-Chat-Plugin hinzuzufügen.

Dieses Plugin deaktiviert vorübergehend die Funktion für künstliche Intelligenz Ihres Bots, wenn Sie ein Live-Gespräch mit einem Benutzer führen. Immer wenn es eine neue Chat-Sitzung gibt, erhalten Sie von Ihrem Messenger-Bot eine Push-Benachrichtigung.
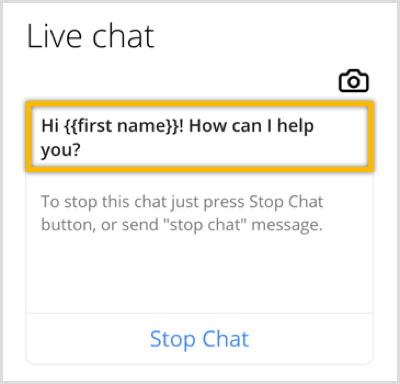
Jetzt Ändern Sie die Standardstartmeldung ("Sie haben eine Chat-Sitzung mit unserem Operator gestartet"). Geben Sie etwas wie "Willkommen {{Vorname}}" ein! Womit kann ich Ihnen behilflich sein?" Das Hinzufügen von geschweiften Klammern nach "Vorname" weist den Bot an, den Vornamen des Benutzers in Ihre Begrüßungsnachricht aufzunehmen. Facebook stellt diese Informationen automatisch zur Verfügung, sodass Sie den Benutzer nicht auffordern müssen, ein Formular auszufüllen oder dieses grundlegende Detail auszufüllen.

Du kannst auch Überprüfen und ändern Sie die Beschreibung der Startnachricht und die Stoppnachricht. In diesem Tutorial werden nur die Standardeinstellungen verwendet.
Jetzt Klicken Sie auf das Link-Symbol oben auf der Seite neben dem Namen des Blocks.

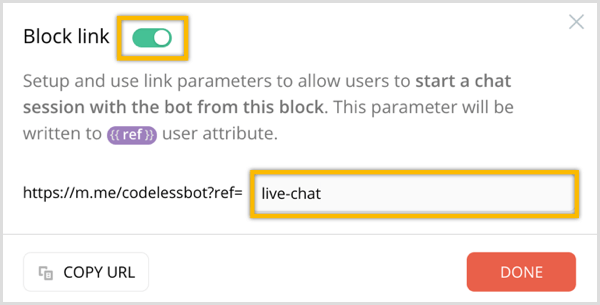
In dem angezeigten Fenster Schalten Sie die Option Block Link ein. Dann Geben Sie einen Referenzlink ein und denken Sie daran, was Sie eingegeben haben. Dann Klicken Sie auf die orangefarbene Schaltfläche Fertig.

Nachdem Sie die Begrüßungsnachricht erstellt haben, ist der nächste Schritt: Generieren Sie den Codefür das Messenger Chat Plugin.
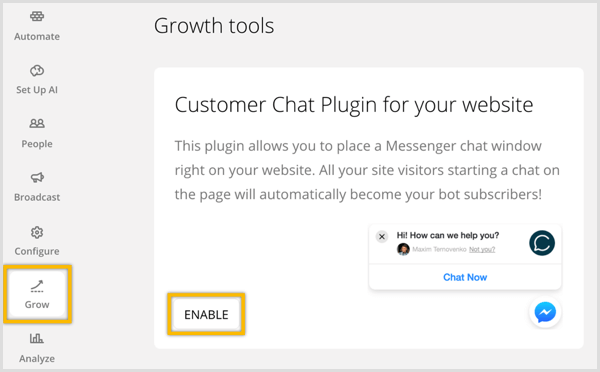
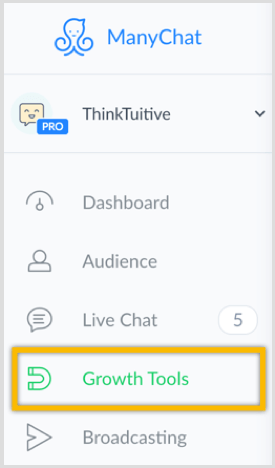
Klicken Sie auf die Registerkarte Wachsen in der linken Seitenleiste. Auf der Seite Wachstumstools Finden Sie das Kunden-Chat-Plugin für Ihre Website und Klicken Sie auf Aktivieren darunter.

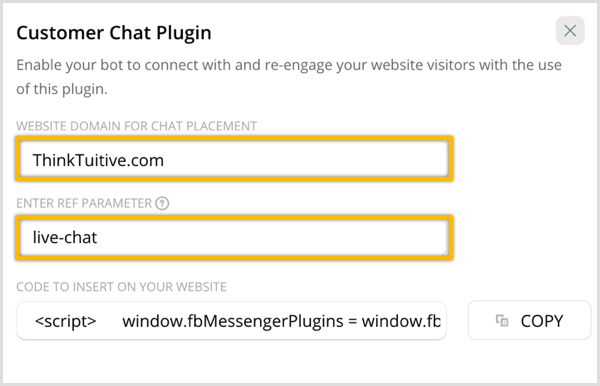
Im Popup-Fenster Geben Sie die URL für die Website ein wo Sie dieses Messenger-Chat-Plugin installieren möchten. Dann Geben Sie den Parameter ref ein Sie haben oben hinzugefügt. Wenn ein Benutzer einen Live-Chat mit Ihrem Messenger-Chat-Plugin startet, sendet Ihr Bot den Benutzern diesen Nachrichtenblock mit dem Live-Chat-Plugin.

Der Code für dieses Chat-Plugin wird also automatisch für Sie generiert Klicken Sie auf Kopieren, um es in Ihre Zwischenablage zu kopieren. Anschließend fügen Sie diesen Code in den Header-Bereich Ihrer WordPress-Site ein. Einzelheiten finden Sie in Abschnitt 3 unten.
Advanced Hack: Passen Sie Ihr Messenger-Chat-Widget an
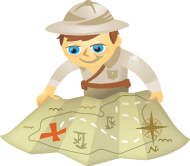
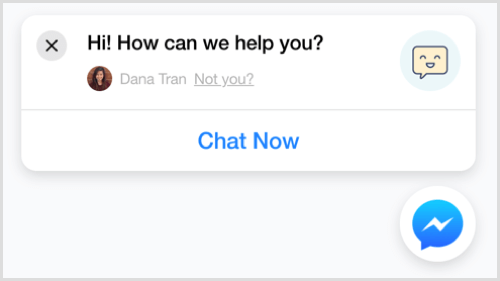
Wussten Sie, dass Sie diesem Code einige Zeilen hinzufügen können, um Ihr Messenger-Chat-Widget weiter zu verbessern? So sieht das soeben erstellte Plugin aus:

Durch Hinzufügen von Code können Sie das Chat-Plugin anpassen an:
- Ändern Sie die Themenfarbe passend zu Ihrer Marke.
- Zeigen Sie eine andere Begrüßung für Personen an, die bei Facebook angemeldet sind vs. diejenigen, die nicht bei Facebook angemeldet sind.
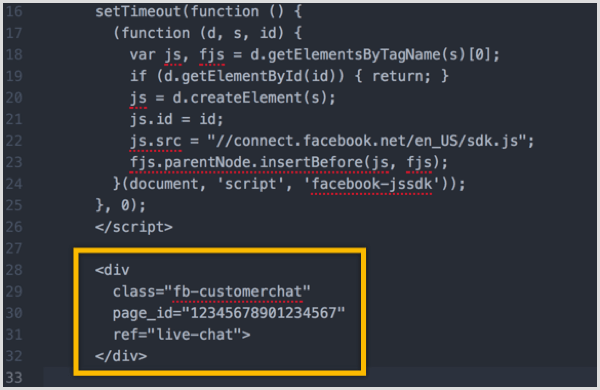
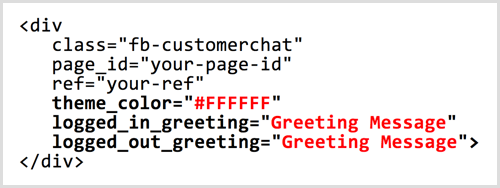
Um diese Änderungen vorzunehmen, Fügen Sie den aus Chatfuel generierten Code in einen Notizblock oder einen Texteditor ein. Suchen Sie unten nach dem Codeausschnitt in Gelb.

Innerhalb dieses Schnipsels Fügen Sie die drei fettgedruckten Linien unten hinzu:

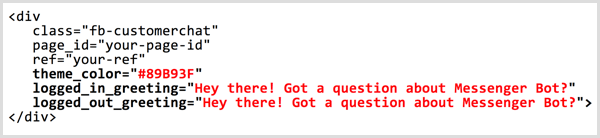
Ersetzen Sie #FFFFFF durch den Hex-Code der Farbe, die Sie verwenden möchten für das Thema. (Sie können Hex-Farbcodes mit einem Werkzeug wie finden ColorHexa.) Ersetzen Sie "Begrüßungsnachricht", um die beiden Begrüßungen zu ändern.
Angenommen, Sie möchten das standardmäßige blaue Facebook-Farbthema in Grün ändern und die Standard-Begrüßungsnachricht von „Hi! Wie können wir Ihnen helfen?" zu einem Aufruf zum Handeln für Ihr Unternehmen. Hier ist der Code, den Sie Ihrem Chat hinzufügen können:

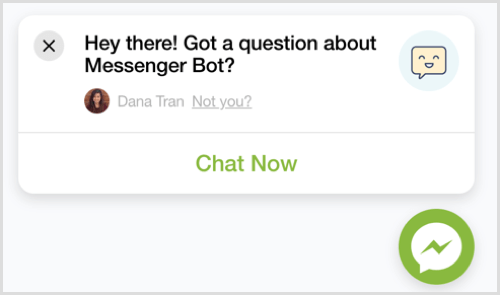
Das Chat-Widget würde nun folgendermaßen aussehen:

# 2: Richten Sie den Messenger-Chat auf Ihrer Website mit ManyChat ein
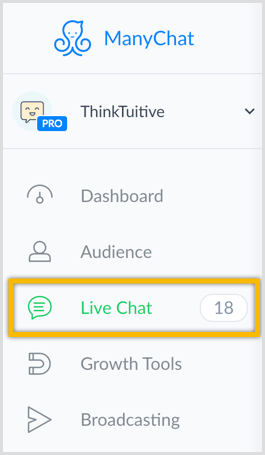
So richten Sie eine Messenger-Live-Chat-Funktion mit ein ManyChat, Anmeldung und Klicken Sie auf die Registerkarte Wachstumstools in der linken Seitenleiste. Wenn Sie dieses Tool noch nicht verwendet haben, lesen Sie in diesem Video nach, wie Sie sich anmelden und Erstellen Sie mit ManyChat einen einfachen Bot.

Nächster, Klicken Sie auf die Schaltfläche Neues Wachstumstool oben auf der Seite.
Holen Sie sich YouTube Marketing Training - Online!

Möchten Sie Ihr Engagement und Ihren Umsatz mit YouTube verbessern? Nehmen Sie dann an der größten und besten Versammlung von YouTube-Marketingexperten teil, die ihre bewährten Strategien teilen. Sie erhalten eine schrittweise Live-Anleitung, auf die Sie sich konzentrieren können YouTube-Strategie, Videoerstellung und YouTube-Anzeigen. Werden Sie zum YouTube-Marketing-Helden für Ihr Unternehmen und Ihre Kunden, während Sie Strategien implementieren, die nachgewiesene Ergebnisse erzielen. Dies ist eine Live-Online-Schulungsveranstaltung Ihrer Freunde bei Social Media Examiner.
KLICKEN SIE HIER FÜR DETAILS - VERKAUF ENDET AM 22. SEPTEMBER!
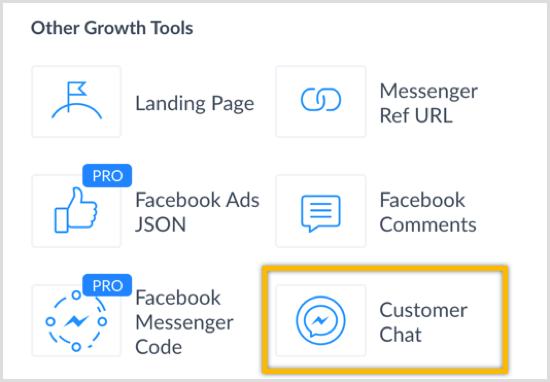
In dem Fenster, das herausgleitet, Klicken Sie auf Kundenchat.

Um die Dinge organisiert zu halten, Benennen Sie dieses Wachstumstool in "Live Chat" um. und dann Klicken Sie auf die blaue Schaltfläche Speichern.

Nächster, Klicken Sie auf Bearbeiten um die Anmeldemeldung zu bearbeiten. Dies ist die Nachricht, die Benutzer erhalten, wenn sie auf das Chat-Widget klicken, um eine neue Chat-Konversation zu starten.

Ändern Sie den Text der Anmeldemeldung zu so etwas wie „Hi! Vielen Dank für Ihren Besuch. Hattest du eine Frage? "

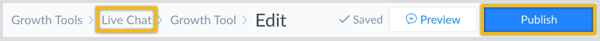
Klicken Sie auf Veröffentlichen oben auf der Seite und dann Klicken Sie auf Live Chat zurück zum Wachstumstool.

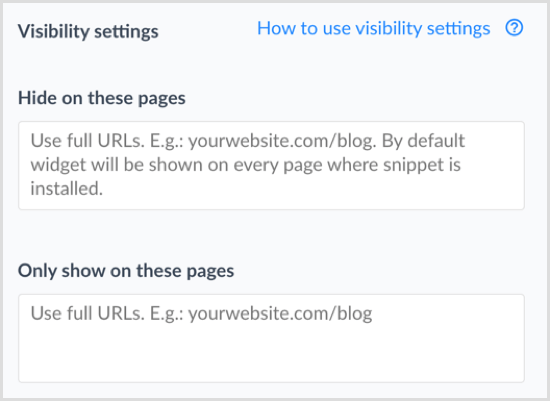
Jetzt Klicken Sie auf die blaue Schaltfläche Weiter und Entscheiden Sie, wo das Chat-Widget angezeigt werden soll. Lassen Sie diese Felder leer, wenn das Chat-Widget auf jeder Seite Ihrer Website angezeigt werden soll.

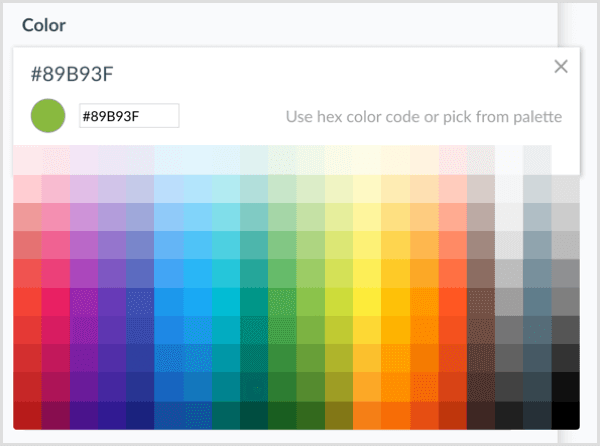
Wenn du möchtest Ändern Sie die Farbe des Widgets, Geben Sie einen Hex-Code ein oder wählen Sie eine Farbe aus der Palette. Beachten Sie, wie sich das Chat-Widget und die Farbe der Nachrichtenblase des Benutzers in der Vorschau rechts ändern.

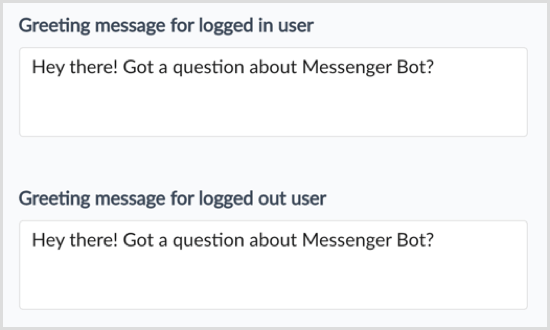
Mit ManyChat können Sie auch Ändern Sie die Begrüßungsnachricht für Benutzer, die bei Facebook angemeldet sind, und für Benutzer, die bei Facebook abgemeldet sind.

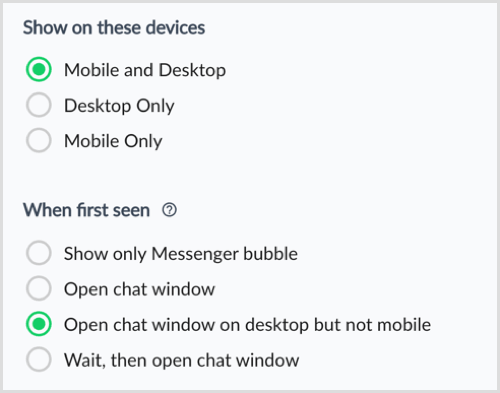
Nächster, Wählen Sie aus, ob das Chat-Widget auf Mobilgeräten und / oder auf dem Desktop angezeigt werden soll. Ebenfalls, Wählen Sie aus, wie sich das Kunden-Chat-Widget verhalten soll, wenn eine Person es zum ersten Mal sieht Auf deiner Webseite.

Nachdem Sie die Änderungen konfiguriert haben, Schalten Sie Ihr Widget von Entwurf auf Aktiv um in der oberen rechten Ecke der Seite.

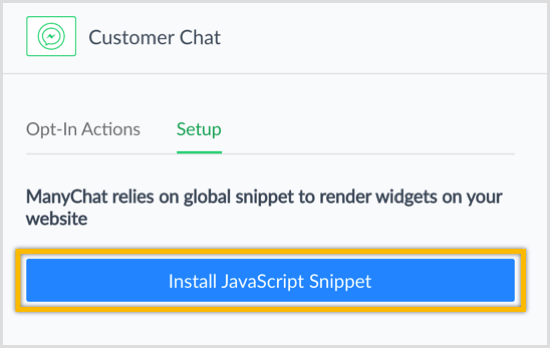
So installieren Sie das Messenger-Chat-Widget auf Ihrer Website: Klicken Sie auf das blaue JavaScript-Snippet installieren Taste.

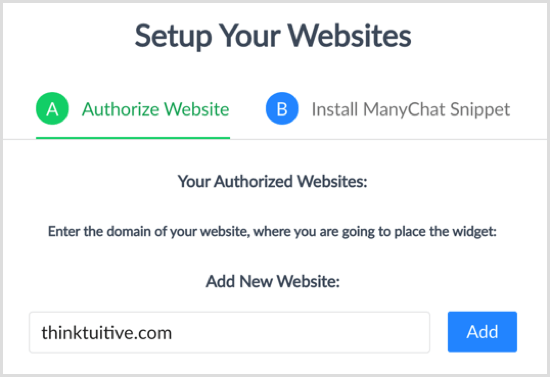
Geben Sie die Website-URL ein wo Sie dieses Chat-Plugin installieren und Klicken Sie auf Hinzufügen. Dann Weiter klicken.

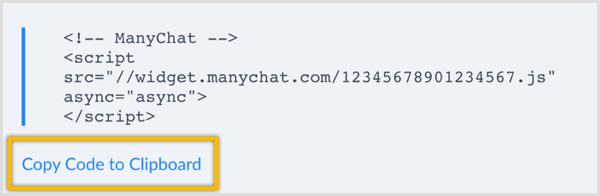
ManyChat generiert automatisch den Code, den Sie zum Einfügen in Ihre Website benötigen. Klicken Sie auf Code in Zwischenablage kopieren.

# 3: Installieren Sie den Code auf Ihrer WordPress-Site
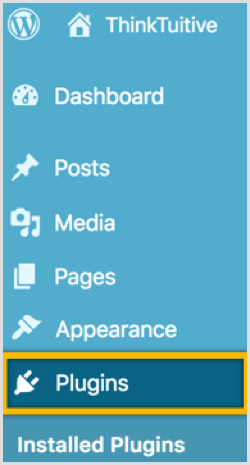
Nachdem Sie eine Messenger-Chat-Funktion mit Chatfuel oder ManyChat eingerichtet haben, müssen Sie den Code als letztes auf Ihrer Website installieren. Wenn Sie WordPress verwenden, Navigieren Sie zu Ihrem Dashboard und Klicken Sie auf Plugins im linken Menü.

Dann Klicken Sie auf die Schaltfläche Neu hinzufügen oben auf der Seite.

Im Suchfeld Suche nach dem freien Plugin für Kopf- und Fußzeilen einfügen.

Klicken Sie auf die Schaltfläche zu Installieren Sie das Plugin und klicken Sie dann erneut auf aktiviere das Plugin.

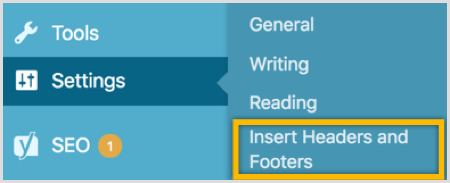
Von der linken Seitenleiste aus Klicken Sie auf Einstellungen und Wählen Sie Kopf- und Fußzeilen einfügen.

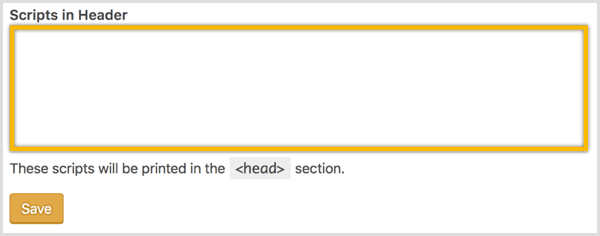
Schließlich, Fügen Sie den Messenger-Chat-Code in Ihren Skript-Header ein und Klicken Sie auf Speichern.

Wenn du Lade die Seite neuJetzt sollte das Messenger-Chat-Plugin auf Ihrer Website angezeigt werden.
Trinkgeld: Wenn Sie Leadpages verwenden, führen Sie die folgenden Schritte aus, um das Widget einzubetten:
- Fügen Sie die Leadpages-URL zur Liste der autorisierten Websites (ManyChat) oder Website-Domains (Chatfuel) hinzu.
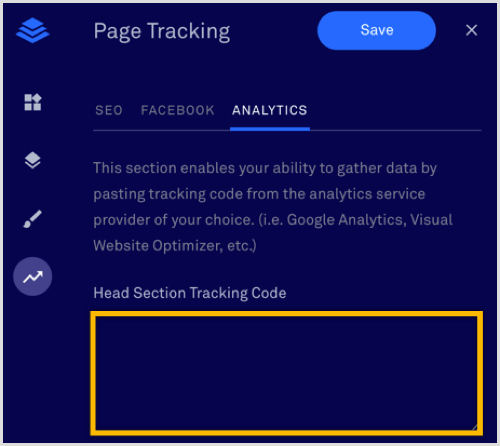
- Fügen Sie dann den HTML-Code in das Feld für den Tracking-Code des Kopfabschnitts in Leadpages ein.

Andere hilfreiche Ressourcen
Chatfuel Kundenchat
Wenn Sie einen Messenger-Bot mit Chatfuel erstellen, können Sie dies auch schnell tun Installierendas Chat-Widget auf Ihrer WordPress-Sitemit Hilfe des Chatfuel Customer Chat Plugins.

Chatfuel und Master of Code (ein Technologieunternehmen, das Messenger-Chatbots für Unternehmen wie die World Surfing League, die Online News Association und andere globale Marken erstellt hat) hat dieses Plugin entwickelt. Sie können dieses kostenlose Plugin herunterladen und die Installationsanweisungen dazu finden WordPress-Seite.
Messenger-Posteingang
Zu Antwort an Benutzer Wer Ihr Unternehmen angeschrieben hat, können Sie entweder Verwenden Sie den Posteingang-Link auf Ihrer Facebook-Seite oder Laden Sie den Beamten herunter Facebook Pages Manager App auf iOS oder Android.

Wenn Sie ManyChat verwenden, können Sie dies auch tun Antworten Sie den Benutzern über die Registerkarte Live-Chat. ManyChat hat keine App, aber ihre Live-Chat-Seite sieht auf einem mobilen Gerät großartig aus.

Dokumentation zum Kunden-Chat-Plugin
Weitere Informationen zum Anpassen des Kunden-Chat-Plugins (wenn Sie ein wenig technisch versierter sind) finden Sie unter offizielle Facebook-Dokumentation für Details.
Fazit
Indem Sie Ihren Website-Besuchern eine bequeme Möglichkeit bieten, über das Messenger-Live-Chat-Plugin mit Ihrem Unternehmen zu kommunizieren, können Sie:
- Beheben Sie schnell alle Bedenken bezüglich Ihres Produkts oder Ihrer Dienstleistung.
- Beantworten Sie Fragen von potenziellen Käufern und Kunden.
- Stellen Sie den Besuchern relevantere und hilfreichere Informationen zur Verfügung.
Sie tun dies auch in Messenger, einer kostenlosen Plattform, die derzeit von über 1,3 Milliarden Menschen genutzt wird. Jeden Monat werden über 2 Milliarden Nachrichten zwischen Menschen und Unternehmen gesendet.
Was denken Sie? Hast du einen Messenger Bot? Denken Sie darüber nach, das Messenger Live Chat Plugin auf Ihrer Website zu installieren? Bitte teilen Sie Ihre Gedanken in den Kommentaren unten.