So passen Sie Ihre Social Share-Schaltflächen für mehr Verkehr an: Social Media Examiner
Social Media Tools / / September 26, 2020
 Sind Sie zufrieden mit der Funktionsweise von Social Share-Schaltflächen auf Ihrer Website?
Sind Sie zufrieden mit der Funktionsweise von Social Share-Schaltflächen auf Ihrer Website?
Werden sie automatisch mit Informationen gefüllt, die Ihre Marke in sozialen Netzwerken gut aussehen lassen?
Zu Maximieren Sie die Vorteile des sozialen Teilens auf Ihrer Website müssen Sie machenStellen Sie sicher, dass Ihre Social-Share-Schaltflächen benutzerdefinierte Nachrichten enthalten Das ist für Ihre Leser einfach zu bedienen und kommt Ihrer Marke zugute.
In diesem Artikel werde ich mich darauf konzentrieren, wie Sie die Top-Social-Share-Schaltflächen für Ihre Website optimieren.
Was ist eine optimierte Freigabeschaltfläche?
Eine optimierte Share-Schaltfläche generiert automatisch eine gemeinsam nutzbare Nachricht mit benutzerdefinierten Informationen für Ihre Marke.
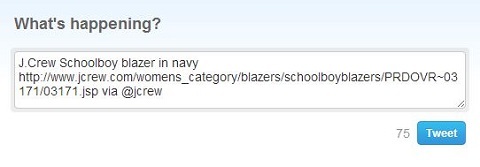
Hier ist ein Beispiel für einen Social-Share-Button-Tweet, der nicht mit benutzerdefinierten Informationen optimiert wurde.

Während die Produkt-ID in der URL angezeigt wird, fehlen dem Tweet das Twitter-Handle und die Hashtags der Marke. Das Einbeziehen dieser Artikel würde der Marke helfen, Follower, Reichweite und Engagement zu steigern.
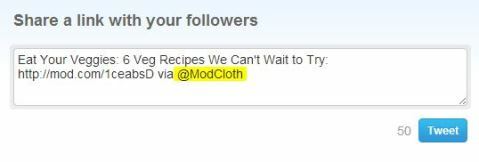
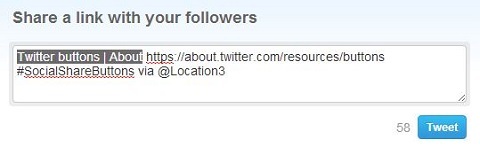
Hier ist ein Beispiel für einen Social-Share-Button-Tweet, der so optimiert ist, dass er automatisch mit dem Twitter-Handle der Marke gefüllt wird.

Beachten Sie die zusätzlichen Informationen, die dank der benutzerdefinierten URL im obigen Tweet enthalten sind.
Benutzerdefinierte Freigabeschaltflächen Lassen Sie Ihre Leser nützliche Informationen austauschen und steuern Sie das Messaging von Marken gleichzeitig.
Social Share Buttons installieren
Jeder soziale Kanal behandelt Freigabeschaltflächen unterschiedlich und ermöglicht verschiedene Anpassungsstufen. Alle Kanäle bieten Optionen für Erscheinungsbild, Größe, Anzahl der Freigaben, Verbindungsanmerkungen und was Metadaten wird automatisch durch das Widget gezogen.
Im Folgenden beschreibe ich Schaltflächen zum Teilen für Twitter, LinkedIn, Google+, Pinterest, Facebook und E-Mail.
Ich werde erklären, mit welchen Schaltflächen Sie Ihren Benutzernamen hinzufügen oder Hashtags einfügen können. wie URLs, Bilder und Seitenzusammenfassungen gerendert werden; und wie man jede Schaltfläche am besten installiert und anpasst.
Wenn Sie mit HTML vertraut sind, sind die Schaltflächen relativ einfach zu installieren. Sie können dies auch an die Person senden, die Ihren technischen Web-Support übernimmt.
# 1: Twitter Share Button
Wollten Sie schon immer etwas von jemandem retweeten, mit dem Sie sich vernetzen wollten, aber sein oder ihr Twitter-Handle im automatisierten Tweet nicht finden konnten? Haben Sie nach einem Twitter-Handle gesucht, das in den Retweet aufgenommen werden soll? Oder haben Sie Ihre Netzwerkanstrengungen aufgegeben?
Im folgenden Beispiel werden über die Schaltfläche "Tweet" in ModCloths Blog automatisch der Blogtitel, eine benutzerdefinierte verkürzte URL und das Twitter-Handle abgerufen.


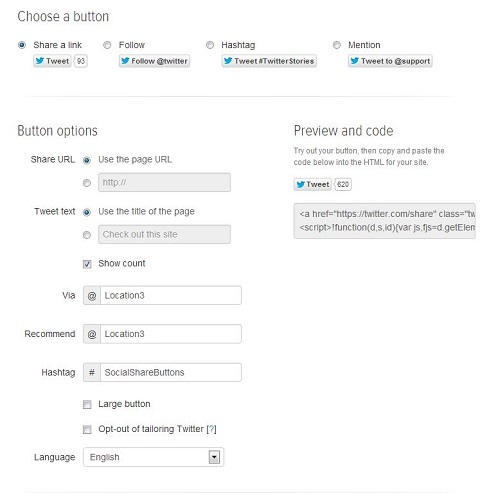
So können Sie Passen Sie die Twitter Share Button:
Schritt 1: Gehe zu Twitter-Schaltflächen und wählen Sie die Schaltfläche "Link teilen", die Ihnen am besten gefällt.
Füllen Sie die Formularfelder unter Optionen aus und stellen Sie sicher, dass Sie Ihren Twitter-Benutzernamen im Abschnitt Via und / oder Empfehlen angeben.
Wählen Sie "Seiten-URL verwenden" als Freigabe-URL und "Titel der Seite verwenden" als Tweet-Text.

Schritt 2: Klicken Sie auf die Schaltfläche Tweet, um Vorschau, wie Ihre Tweets angezeigt werden.

Schritt 3: Wenn Sie mit dem Aussehen des Tweets zufrieden sind, Kopieren Sie den Code und fügen Sie ihn in den HTML-Code Ihrer Site ein an der Stelle, an der die Schaltfläche angezeigt werden soll.
Speichern Sie die Änderung auf Ihrer Website und Sie haben eine angepasste Tweet-Schaltfläche.
# 2: Google +1 Button
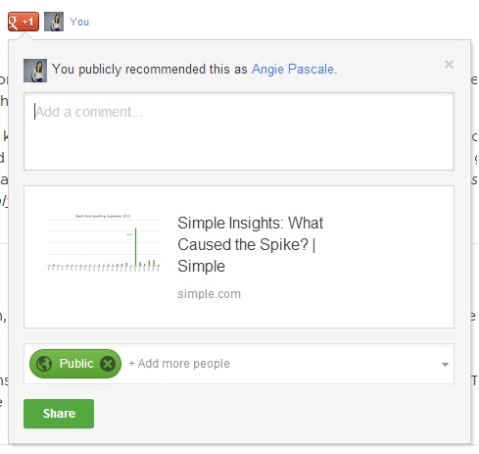
Die Google + 1-Schaltflächenattribute umfassen den Seitentitel, die URL, das Bild und die Empfehlungen.

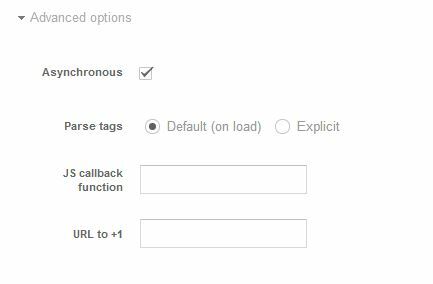
Du kannst auch Wählen Sie aus erweiterten Optionen, einschließlich der Art und Weise, wie die Schaltfläche +1 geladen wird, um den Anforderungen Ihrer Website besser zu entsprechen. Wählen Sie beispielsweise Asynchrones JavaScript-Laden in Verbessern Sie die Ladezeit der Seite indem Sie dem Browser erlauben, die Seite und den +1 Schaltflächencode gleichzeitig zu laden.
Google+ ruft Informationen zum automatischen Ausfüllen auf eine von vier Arten in dieser Reihenfolge ab:
- Schema.org
- Öffnen Sie das Graph-Protokoll
- Titel und Meta-Beschreibung
- Die beste Vermutung von Google anhand des Seiteninhalts
Ich empfehle Ihnen, die bestmögliche Wiedergabe der Freigabemeldung sicherzustellen und die auffälligste Nachricht zu erstellen Implementieren Sie sowohl Schema als auch Open Graph auf Ihrer Site.
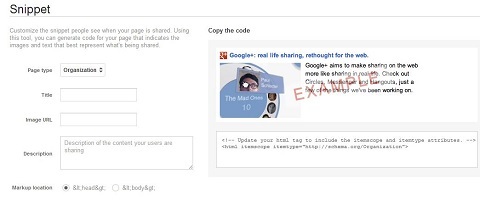
Besuche den Google-Entwicklerseite und folgen Sie den Anweisungen unten zu Passen Sie Ihre Google+ Schaltfläche an.
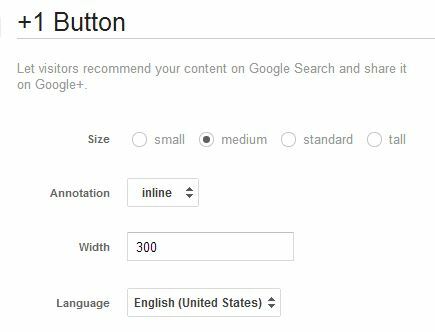
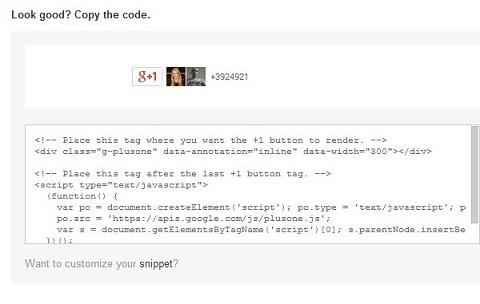
Schritt 1: Wählen Sie die gewünschte Schaltflächengröße, das Anmerkungsformat (dh wo die Anzahl der Freigaben angezeigt wird) und die Breite aus.

Schritt 2: Wählen Sie die entsprechenden erweiterten Optionen aus.

Schritt 3: Nachdem Sie Ihre Schaltfläche formatiert haben, klicken Sie auf "Möchten Sie Ihr Snippet anpassen?". unter der Vorschau und dem Code zum Anpassen der Freigabemeldung.

Schritt 4: Kopieren Sie den Snippet-Code und den Schaltflächencode aus Schritt 2 und fügen Sie sie ein wo die Schaltfläche angezeigt werden soll.

Auf diese Weise haben Sie eine optimierte Google+ Schaltfläche auf Ihrer Website.
# 3: LinkedIn Share Button
Die Schaltfläche "Teilen" von LinkedIn ist grundlegender als die für andere soziale Netzwerke. Dies gilt nicht für jede Marke, sollte jedoch bei der Bereitstellung von B2B-Inhalten berücksichtigt werden.
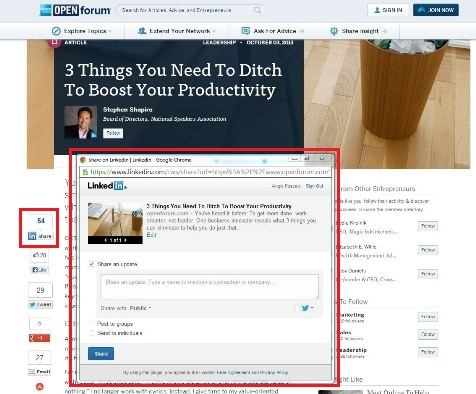
Über die Schaltfläche "LinkedIn-Freigabe" werden nicht nur Titel, Beschreibung und Bild von der Seite abgerufen, sondern Benutzer können auch den Beitrag bearbeiten.

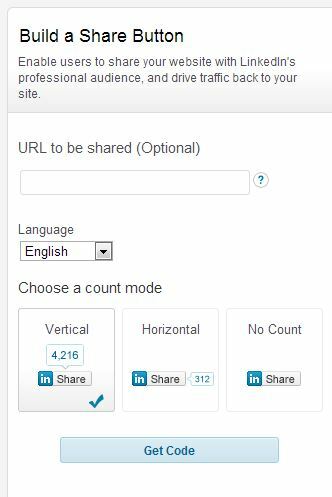
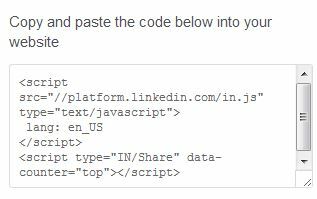
Zu Installieren Sie die LinkedIn Share-Schaltfläche, Besuche den LinkedIn Share Button Generator und folgen Sie den Anweisungen unten.
Holen Sie sich YouTube Marketing Training - Online!

Möchten Sie Ihr Engagement und Ihren Umsatz mit YouTube verbessern? Nehmen Sie dann an der größten und besten Versammlung von YouTube-Marketingexperten teil, die ihre bewährten Strategien teilen. Sie erhalten eine schrittweise Live-Anleitung, auf die Sie sich konzentrieren können YouTube-Strategie, Videoerstellung und YouTube-Anzeigen. Werden Sie zum YouTube-Marketing-Helden für Ihr Unternehmen und Ihre Kunden, während Sie Strategien implementieren, die nachgewiesene Ergebnisse erzielen. Dies ist eine Live-Online-Schulungsveranstaltung Ihrer Freunde bei Social Media Examiner.
KLICKEN SIE HIER FÜR DETAILS - VERKAUF ENDET AM 22. SEPTEMBER!Schritt 1: Lassen Sie die freizugebende URL leer und ziehen Sie standardmäßig die aktuelle Seite. Wählen Sie aus, wie die Anzahl der Freigaben angezeigt werden soll.

Schritt 2: Vorschau Ihrer Schaltfläche. Wenn Sie zufrieden sind, Klicken Sie auf "Code abrufen" und kopieren Sie ihn und fügen Sie ihn ein dort, wo die Schaltfläche angezeigt werden soll.

Das ist es! Ihre optimierte LinkedIn Share-Schaltfläche ist bereit für die Arbeit.
# 4: Pinterest Pin It Button
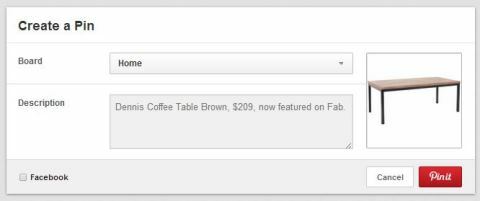
Weil Pinterest bildbasiert ist, Die Schaltfläche Pin It funktioniert nur auf Seiten, die ein Bild enthalten.
Die Pin It-Schaltfläche ignoriert alle Hintergrundbilder in Ihrem CSS und ruft alle darin enthaltenen Inhalte ab Tags mit mindestens 80 × 80 Pixel.
Wenn Ihre Seite mehrere Bilder enthält, werden diese in der Reihenfolge aufgelistet, in der sie in der HTML-Datei angegeben sind.

Pin-It-Schaltflächen erfordern eine etwas erweiterte Codierung als andere Freigabetasten. Haben Sie keine Angst, sich bei Ihrem Webentwickler zu erkundigen, ob Sie die richtige URL, das richtige Bild und die richtige Beschreibung verwenden. Wenn Sie bereit sind, Ihre Schaltfläche zu erstellen, Besuche den Pinterest Widget Builder um loszulegen.
# 5: Facebook Share Button
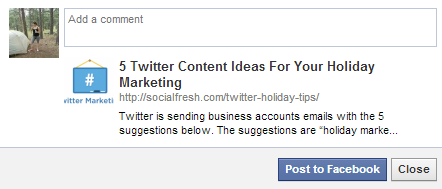
Facebook bietet zwei Arten von Schaltflächen: Gefällt mir "bei Facebook und Facebook teilen. Mit beiden Schaltflächen können Benutzer Ihre Inhalte auf Facebook teilen und in ihrem Newsfeed eine Story erstellen. Der Unterschied besteht darin, wie die Newsfeed-Storys angezeigt werden und wie viel Kontrolle der Benutzer bei der Erstellung dieser Story hat.
Während beide Schaltflächen es Benutzern ermöglichen, einen Kommentar hinzuzufügen und Freunde zu markieren, Über die Facebook-Schaltfläche "Gefällt mir" können sie die Überschrift, Beschreibung oder das Miniaturbild nicht bearbeiten.

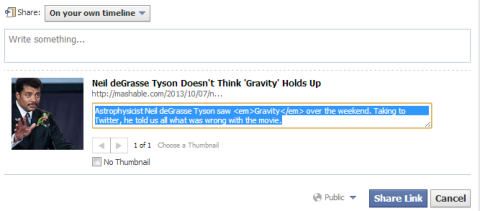
Über die Facebook-Freigabeschaltfläche können Benutzer diese Änderungen vornehmen. Das bedeutet mehr Aufmerksamkeit und Engagement für Sie, da der Leser den Beitrag für sein Publikum personalisieren kann.

Aus diesem Grund empfehle ich Ihnen Erstellen Sie eine benutzerdefinierte Facebook Share-Schaltfläche für Ihre Website.
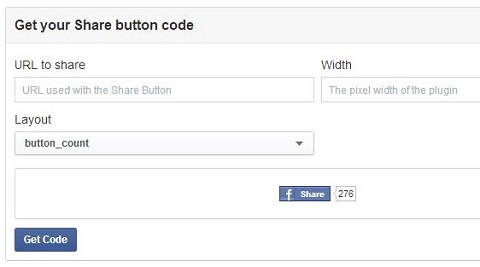
Befolgen Sie diese Schritt-für-Schritt-Anweisungen zu Fügen Sie Ihrer Website Facebook Share-Schaltflächen hinzu:
Schritt 1: Lassen Sie das URL-Feld leer, da dies standardmäßig die Seite freigibt, auf der sich die Schaltfläche befindet. Geben Sie die Breite ein, die für Ihr Seitendesign sinnvoll ist.
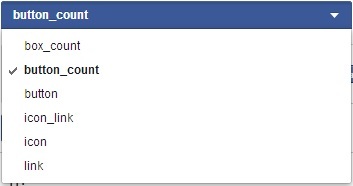
Wählen Sie dann aus sechs verschiedenen Layouts, die verschiedene Designs kombinieren und die Anzahl der Anzeigen anzeigen. Ich empfehle dir Verwenden Sie eine Version mit Freigabeanzahl, um die Freigabe zu erhöhen- Wenn Leser sehen, dass andere etwas geteilt haben, teilen sie es mit größerer Wahrscheinlichkeit selbst.


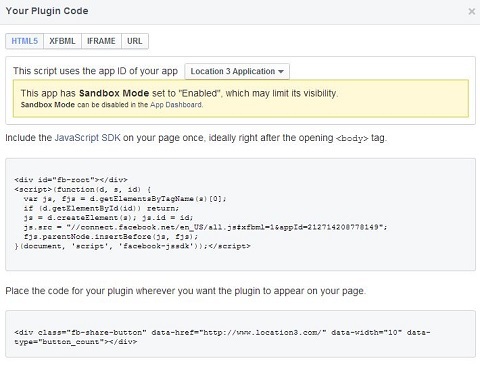
Schritt 2: Klicken Sie auf "Code abrufen" und wählen Sie zwischen HTML5 und XFBML (iFrame und URL funktionieren nicht mit der Schaltfläche "Teilen").

Schritt 3: Kopieren Sie den Code und fügen Sie ihn ein wo soll die Schaltfläche auf der Seite erscheinen.
Schritt 4: Fügen Sie die richtigen OG-Tags (Open Graph) in Ihre Seite ein um ansprechendere Freigabenachrichten zu ermöglichen. Die grundlegenden OG-Tags, die verwendet werden müssen, sind Titel, Site-Name, URL, Beschreibung, Bild und App-ID (dies teilt Facebook mit, was die Site ist, und ermöglicht Insights, zu arbeiten).
Ein OG-Tag für einen Seitentitel sieht folgendermaßen aus:
Abhängig von der Branche Ihres Unternehmens und der Art der freigegebenen Inhalte können Sie dies auch tun Fügen Sie andere OG-Tags wie den Medientyp hinzu (Dies ist standardmäßig die Website, wenn kein Medientyp angegeben ist), Gebietsschema, Autor und Herausgeber. Es mag kompliziert erscheinen, aber wissen Sie, dass OG nur Meta-Tags sind und Ihr Webentwickler mit ihnen vertraut sein sollte. Lerne mehr über Facebook Open Graph.
Sobald der Code kopiert und auf Ihrer Website gespeichert wurde, wird der Facebook Share-Button installiert.
# 6: Diesen Button per E-Mail versenden
E-Mail wird zwar nicht als Social-Media-Netzwerk betrachtet. Jedoch nach Forschung von Der Atlantik, E-Mails, Sofortnachrichten und andere „dunkle soziale“ Kanäle machen 69% der Online-Freigabe aus.
Diese Objekte gelten als "dunkel sozial", da sie nicht nachvollziehbar sind Google Analytics Da Benutzer normalerweise einen direkten Link kopieren und einfügen, der in der Analyse als direkter Datenverkehr angezeigt wird.
E-Mail-Schaltflächen unterscheiden sich je nachdem, ob Sie HTML, CSS oder eine andere Programmiersprache verwenden. Unabhängig davon, in welcher Sprache Ihre Website erstellt wurde, Stellen Sie sicher, dass der Titel als Betreffzeile der E-Mail angezeigt wird und die URL in der Textkopie korrekt wiedergegeben wird Damit der Empfänger einfach auf den Link klicken kann, um die Quelle von jeder E-Mail-Plattform und jedem E-Mail-Gerät aus zu besuchen.
Arbeiten Sie alleine oder mit einem Designer zusammen, um eine Schaltfläche zu entwickeln, die dem Erscheinungsbild Ihrer Website entspricht. Fügen Sie dann diesen Code hinzu, der den Standard-E-Mail-Client des Benutzers öffnet und eine neue Nachricht erstellt:
So messen und verbessern Sie die Leistung
Google Analytics zeigt die Aktivität auf diesen Schaltflächen innerhalb der Social Plugins Abschnitt. Sie können auch verwenden Ereignisverfolgung zu Sehen Sie, wie viele Benutzer auf die einzelnen Social Share-Schaltflächen klicken.
Behalten Sie das Volumen der Freigaben für jede Schaltfläche im Auge.
Wenn Sie feststellen, dass eine Schaltfläche keine Freigaben generiert, verwendet Ihr Publikum diesen Social-Media-Kanal möglicherweise nicht. Ziehen Sie in Betracht, die Schaltfläche zu entfernen Platz schaffen für andere, die gute Leistungen erbringen.
Fazit
Facebook, Twitter, Google+, LinkedIn und Pinterest sind heute wohl die Top 5 der sozialen Netzwerke. Während du solltest Machen Sie es Ihren Lesern einfach, Ihre Inhalte in diesen Netzwerken zu teilen, du solltest auch machen es zu einer Priorität Steuern Sie, wie Ihre Inhalte aussehen, wenn sie freigegeben werden.
Nutzen Sie die benutzerdefinierten Attribute, die die Freigabeschaltfläche jeder Plattform bietet, um zu helfen Stellen Sie sicher, dass Ihre Markenbotschaft intakt bleibt, wenn Ihre Inhalte geteilt werden.
Was denkst du? Wie nutzen Sie Social Sharing auf Ihrer Website? Mit welchen Tasten haben Sie den größten Erfolg gesehen? Teilen Sie Ihre Erfahrungen in den Kommentaren unten.



