So fügen Sie Ihren Facebook-Registerkarten einen Like-Button hinzu: Social Media Examiner
Facebook / / September 25, 2020
 Haben Sie sich jemals gefragt, wie bestimmte Facebook-Seiten Fügen Sie ihren benutzerdefinierten Registerkarten Like-Schaltflächen hinzu? Suchen Sie nicht weiter.
Haben Sie sich jemals gefragt, wie bestimmte Facebook-Seiten Fügen Sie ihren benutzerdefinierten Registerkarten Like-Schaltflächen hinzu? Suchen Sie nicht weiter.
Viele haben mich gefragt, wie Websites wie Threadless ihrer Fan-Seite mehrere Like-Buttons und Kommentare hinzufügen können, damit Besucher jedes T-Shirt auf ihrer Shop-Registerkarte kaufen, mögen und kommentieren können.
Nun, es stellt sich heraus, dass es mit dem fb: Kommentare FBML-Tag.
Verwenden von fb: Kommentare, du kannst Fügen Sie an mehreren Stellen auf Ihren Facebook-Registerkarten eine Schaltfläche "Gefällt mir" und Kommentarfelder hinzu und, optionalkann jeweils von einem Benutzerkommentarbereich begleitet werden. Dies bietet Fans mehr Möglichkeiten, mit Ihren Inhalten zu interagieren und diese zu teilen.
The Threadless Fan Page - Wie machen sie das?
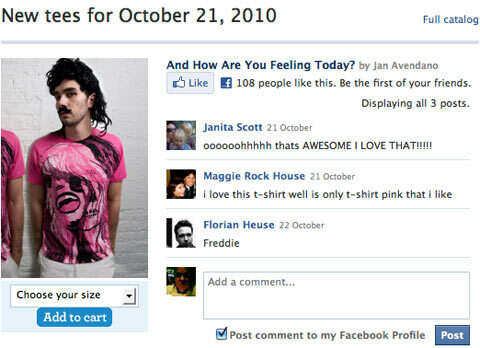
Das Threadless Fan Seite Auf der Registerkarte "Shop" wird eine Auswahl von sechs T-Shirts aus ihrem Katalog angezeigt, und Besucher können jedes T-Shirt bestellen, mögen und / oder kommentieren.

Die linke Spalte in der obigen Abbildung ist ein Produktbild und eine Pulldown-Auswahloption. Sobald ein Benutzer eine Auswahl trifft und auf "In den Warenkorb" klickt, wird er zur Threadless.com-Website weitergeleitet, um den Kauf abzuschließen.
Der rechte Spalteninhalt wird mit dem erstellt fb: Kommentare FBML-Tag:
Holen Sie sich YouTube Marketing Training - Online!

Möchten Sie Ihr Engagement und Ihren Umsatz mit YouTube verbessern? Nehmen Sie dann an der größten und besten Versammlung von YouTube-Marketingexperten teil, die ihre bewährten Strategien teilen. Sie erhalten eine schrittweise Live-Anleitung, auf die Sie sich konzentrieren können YouTube-Strategie, Videoerstellung und YouTube-Anzeigen. Werden Sie zum YouTube-Marketing-Helden für Ihr Unternehmen und Ihre Kunden, während Sie Strategien implementieren, die nachgewiesene Ergebnisse erzielen. Dies ist eine Live-Online-Schulungsveranstaltung Ihrer Freunde bei Social Media Examiner.
KLICKEN SIE HIER FÜR DETAILS - VERKAUF ENDET AM 22. SEPTEMBER!Die Parameter und Werte für fb: Kommentare
-
xid: Dies ist die eindeutige Kennung für diese Instanz von fb: KommentareEtikett. Sie müssen einen Wert angeben, und ich schlage vor, etwas Kurzes und Beschreibendes zu verwenden. Sie sind auf alphanumerische Zeichen, Bindestriche, Prozentzeichen, Punkte und Unterstriche beschränkt. Der Benutzer sieht diesen Inhalt nicht. Es dient lediglich dazu, einen Wert zu erstellen, auf den Entwickler zu Programmierzwecken zugreifen können.
Einige Beispiele sind:
xid = "Produkt-205"
xid = ”Produkt-Blau-Schuhe
xid = "Tan_50%" - canpost: Sie möchten höchstwahrscheinlich "true" für diesen Wert, um anzuzeigen, dass der Benutzer einen Kommentar veröffentlichen kann.
- Kerze: Sie möchten hierfür "falsch", was bedeutet, dass ein Benutzer keinen der Kommentare löschen kann.
- umkehren: Wenn Sie dies auf "true" setzen, wird das Feld "Kommentar hinzufügen" unter den veröffentlichten Kommentaren platziert, wie auf der Seite "Threadless".
- returnurl: Dies ist der wichtigste Wert! Dies ist die URL, die dem Benutzer gefällt, wenn er auf die Schaltfläche "Gefällt mir" klickt. Wenn der Benutzer das Kontrollkästchen "Kommentar in meinem Facebook-Profil veröffentlichen" aktiviert, wird der Kommentar an seiner Pinnwand angezeigt, wenn "[Benutzer] [Titel-Tag der Website] auf [URL] mag". Sie können eine beliebige gültige URL für diereturnurlParameter. Threadless hat die Produktseite auf seiner Website als "returnurl" Wert.
Verwenden von CSS zum Ausblenden unerwünschter Elemente in der fb: Kommentare Etikett

Sie können dieses Element leicht vor der Anzeige verbergen. Verwendung der Firefox Plugin "Firebug" (ein Muss für Programmierer!), stellte ich fest, dass das kleine Facebook-Logo und der Text „Facebook Social Plugin“ in einem DIV enthalten sind, dem die Klasse „subtitle_left“, Und dieser DIV kann in allen Browsern mit CSS ausgeblendet werden.
Um diesen Inhalt auszublenden, fügen Sie einfach Folgendes hinzu:
.subtitle_left {display: none;}
zu Ihrem Stylesheet, das den DIV verbirgt:

Willst du nur die Schaltfläche "Gefällt mir"? Verwenden Sie CSS, um das Kommentarfeld auszublenden
Falls Sie es wollen nur Klicken Sie auf die Schaltfläche "Gefällt mir" und nicht auf das Kommentarfeld.Anzeige: keineCSS-Eigenschaft zum Ausblenden des unerwünschten Kommentarfelds.
Da alle Kommentarfunktionen in einem DIV enthalten sind, dem die Klasse „comment_body”(Nochmals vielen Dank, Firebug!), Fügen Sie Ihrem Stylesheet einfach die folgende CSS-Regel hinzu:
.comment_body {display: none;}
Das Ergebnis:

Hinzufügen mehrerer Instanzen der Schaltfläche "Gefällt mir"
Sie können so viele Instanzen von haben fb: Kommentare FBML-Tag auf Ihrer benutzerdefinierten Registerkarte, wie Sie möchten. Stellen Sie einfach sicher, dass jeder ein einzigartiges “xid" Wert.
Wenn Sie den Benutzern mehr Optionen bieten, als nur Ihre Seite zu mögen und / oder zu teilen, bedeutet dies, dass mehr Benutzereingriffe und mehr Erwähnungen Ihrer Marke an den Wänden der Benutzer angezeigt werden.
Probieren Sie es aus und lassen Sie uns wissen, wie es funktioniert. Hinterlassen Sie Ihre Fragen und Kommentare im Feld unten.
