So erstellen Sie Facebook-Inhalte nur für Fans mit der Registerkarte "Anzeigen": Social Media Examiner
Facebook / / September 25, 2020
 Haben Sie sich jemals gefragt, wie einige Facebook-Seiten bestimmte Inhalte oder Angebote nur für Fans anzeigen? Wenn ja, suchen Sie nicht weiter.
Haben Sie sich jemals gefragt, wie einige Facebook-Seiten bestimmte Inhalte oder Angebote nur für Fans anzeigen? Wenn ja, suchen Sie nicht weiter.
(Wichtiges Update: Facebook unterstützt FBML nicht mehr. Bitte beachten Sie die Artikel auf Facebook iFrame.) Eines der beliebtesten FBML-Tags ist fb: Verbindung sichtbar. Dieses FBML-Tag ist ein Favorit der Vermarkter und ermöglicht es einer Facebook-Seite, Zeigen Sie Fans und Nicht-Fans unterschiedliche Inhalte. Wenn ein Nicht-Fan auf die Schaltfläche "Gefällt mir" klickt - Bratsche! - Der Nicht-Fan-Inhalt verschwindet und der Nur-Fan-Inhalt ersetzt ihn. Dies kann sehr effektiv sein, um einen Besucher zu motivieren, ein Fan Ihrer Seite zu werden.
Dieses FBML-Tag wird häufig - und fälschlicherweise - als "Hack" bezeichnet. Es wurde jedoch von Facebook erstellt genau das zu tun, was es tut: “Zu Zeigen Sie den Inhalt des Tags nur dann im Profil eines Benutzers oder einer Facebook-Seite an, wenn der Betrachter ein Freund dieses Benutzers oder ein Fan dieser Facebook-Seite ist.”
Beispiele für Marken, die nur Fan-Inhalte verwenden
Es gibt viele Möglichkeiten motivieren Sie Ihre Besucher, Ihre Seite zu mögen. Hier einige Beispiele von Marken auf Facebook:
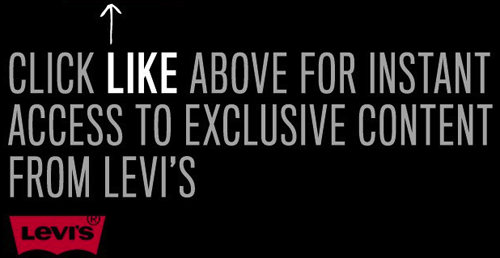
Levi's verspricht "Sofortiger Zugriff auf exklusive Inhalte".
1-800 Blumen bietet einen Rabattcode für 20% Rabatt auf Ihre nächste Bestellung.
Teesey Tees hält es geheimnisvoll: "Sehen Sie, was der Deal ist."
DIGISTORE bietet "Rabattcodes, unangekündigte Sonderangebote, kostenlose monatliche Werbegeschenke".
Du bekommst das Bild. "Wir haben großartige Inhalte hier, ABER ZUERST musst du uns mögen!"
Natürlich solltest du Stellen Sie sicher, dass Ihr "Teaser" für Nicht-Fans so überzeugend ist, dass sie Ihre Seite mögen. Auf vielen Seiten muss ein Besucher Fan werden, bevor bestimmte Inhalte angezeigt werden. Dies ist jedoch nicht der Fall vermitteln den Wert des Inhalts. Teesey Tees oben kommt dem sehr nahe.
Im Folgenden finden Sie Anweisungen zum Hinzufügen von Inhalten nur für Fans zu Ihrer Seite.
Fügen Sie Ihrer Seite die statische FBML-Anwendung hinzu
Zunächst müssen Sie hinzufügen die statische FBML-Anwendung zu Ihrer Seite. Hier ist ein Tutorial.
HINWEIS: Statische FBML kann nur zu einer Facebook-Seite hinzugefügt werden (d. h. Geschäftsseite, Unternehmensseite, Markenseite). Es kann nicht zu einem persönlichen Profil hinzugefügt werden.
Was ist FBML?
FBML ist Facebooks eigene Markup-Sprache, mit der Ihre Tab-Inhalte mit der Facebook-API („Application Programming Interface“) interagieren können. Es ist so einfach zu bedienen wie HTML.
Die meisten FBML-Tags, einschließlich der in diesem Artikel verwendeten, haben ein Eröffnungs-Tag und ein schließendes Tag. Der Inhalt für jedes Tag - HTML, CSS und / oder mehr FBML - wird zwischen diesen öffnenden und schließenden Tags platziert.
Erstellen von Inhalten nur für Fans auf Ihrer benutzerdefinierten Registerkarte
Sobald Sie die statische FBML-Anwendung hinzugefügt haben, ist die Implementierung dieses FBML-Tags ziemlich einfach. Der einzige Teil, der etwas schwierig ist, besteht darin, den Leerraum zu entfernen, den der Nur-Fans-Inhalt erzeugt, obwohl er noch nicht sichtbar ist.
Facebook nutzt die “Sichtbarkeit: verstecktStil zu Blenden Sie den Fan-Inhalt aus, bis der Benutzer die Seite mag. Diese Stilregel gilt jedoch weiterhin reserviert den Platz für den Inhalt; es ist einfach nicht so Show der Inhalt. Folglich wird der Nicht-Fan-Inhalt auf der Seite nach unten gedrückt! Dies lässt sich jedoch leicht mit ein wenig CSS „absoluter Positionierung“ lösen. Ich baue diesen Ansatz in die folgenden Beispiele ein.
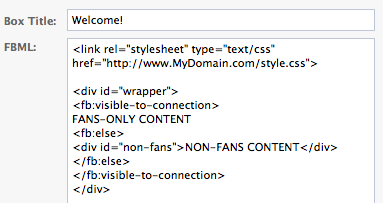
Der Code für die FBML-Box:__abENT__lt; div id = __ abENT__quot; wrapper__abENT__quot; __abENT__gt;
FANS-ONLY-INHALTE GEHEN HIER
__abENT__lt; div id = __ abENT__quot; Nicht-Fans__abENT__quot; __abENT__gt; NON-FANS-INHALT GEHT HIER__abENT__lt; __abENT __ # 8260; div__abENT__gt;
__abENT__lt; __abENT __ # 8260; div__abENT__gt;
Wie oben gezeigt, ist der gesamte Inhalt der Registerkarte im DIV "Wrapper" enthalten.
öffnet dies mit DIV. CSS-Stile werden über das Stylesheet auf den ID-Wrapper angewendet.
Alle Inhalte nur für Fans und Nicht-Fans werden zwischen der Öffnung platziert Tag und Schließen Etikett. Dieser Inhalt kann HTML, FBML und CSS sein.
Holen Sie sich YouTube Marketing Training - Online!

Möchten Sie Ihr Engagement und Ihren Umsatz mit YouTube verbessern? Nehmen Sie dann an der größten und besten Versammlung von YouTube-Marketingexperten teil, die ihre bewährten Strategien teilen. Sie erhalten eine schrittweise Live-Anleitung, auf die Sie sich konzentrieren können YouTube-Strategie, Videoerstellung und YouTube-Anzeigen. Werden Sie zum YouTube-Marketing-Helden für Ihr Unternehmen und Ihre Kunden, während Sie Strategien implementieren, die nachgewiesene Ergebnisse erzielen. Dies ist eine Live-Online-Schulungsveranstaltung Ihrer Freunde bei Social Media Examiner.
KLICKEN SIE HIER FÜR DETAILS - VERKAUF ENDET AM 22. SEPTEMBER!Der Nur-Fan-Inhalt steht an erster Stelle, gefolgt vom Nicht-Fan-Inhalt, der unmittelbar auf die Eröffnung folgt FBML-Tag.
Der Nicht-Fan-Inhalt ist in der enthalten und
Unmittelbar nach dem Nicht-Fan-Inhalt folgt der Abschluss Tag, gefolgt vom Schließen Tag und schließlich die
Hier ist die statische FBML-Box mit dem obigen Code: und der Link zu einem externen Stylesheet:

Hier ist das CSS für das externe Stylesheet (mit Beispiel-URL):#wrapper {
Breite: 520px;
Rand: 0 Auto; Rand: 0; Polsterung: 0;
Position: relativ;
}
# Nicht-Fans {
Breite: 520px;
Position: absolut; oben: 0; links: 0;
}
Ihr externes Stylesheet sollte haben nur die CSS-Stilregeln. Schließen Sie das nicht ein … Stichworte!
Wenn Sie kein externes Stylesheet verwenden können
Wenn Sie keinen Server haben, auf den Sie ein separates Stylesheet hochladen können, können Sie dies tun Inline die Stile in den HTML-Tags. Obwohl dies nicht ideal ist, ist es eine Option, wenn Sie kein separates Stylesheet erstellen, es auf einem Server hosten und mit dem verknüpfen können Etikett.
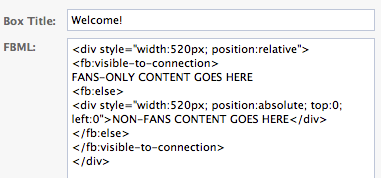
Hier ist das obige Beispiel mit den Stilen für die Tags inline (beachten Sie, dass wir die IDs nicht benötigen, wenn wir diesen Ansatz verwenden):

Testen und Fehlerbehebung
Das Testen und Beheben dieses speziellen FBML-Tags ist etwas schwierig, weil Wenn Sie als Benutzer angemeldet sind, der Seitenadministrator ist, werden beim Anzeigen der Registerkarte sowohl Nur-Fans- als auch Nicht-Fan-Inhalte angezeigt.
-
Erstellen Sie ein Benutzerkonto zum Testen: Der effizienteste Weg zum Testen besteht darin, ein Facebook-Konto nur zum Testen zu erstellen oder das Konto eines Freundes oder Kollegen zu verwenden. (Das Erstellen eines neuen persönlichen Profils zum Testen kann zu Verstößen führen Nutzungsbedingungen von Facebook - Siehe # 4, Registrierung und Kontosicherheit - auch wenn dies mit guten Absichten geschehen ist.) Sie können als ein Benutzer (das Administratorkonto) in einem Browser bei Facebook angemeldet sein und in einem anderen Browser als Testkonto angemeldet (ich verwende Firefox und Safari). Dann müssen Sie sich nicht mehr als Administrator, sondern als Tester usw. bei Facebook an- und abmelden.
Beim Testen müssen Sie Wechseln Sie zwischen "Gefällt mir" und "Nicht mögen" einer Seite hin und her. Klicken Sie im Gegensatz zu einer Seite auf die Registerkarte Wand. Am unteren Rand der linken Spalte der Wand sehen Sie "Anders":
Klicken Sie darauf, um die Seite nicht zu mögen, und Sie können auf die Schaltfläche "Gefällt mir" klicken, um die Seite erneut zu mögen. Bei Bedarf wiederholen.
-
Verwenden Sie ein externes Stylesheet, NICHT inline-Styles:Die meisten Browser zeigen Ihre Seite korrekt an, wenn Sie das CSS mit dem Inline-Code versehen haben Tag, aber NICHT Internet Explorer 8!
Da Millionen von Menschen diesen speziellen Browser verwenden, sollte sich Ihr CSS in einer eigenen Datei (mit der Erweiterung ".css") befinden und von Ihrer FBML-Seite mit dem verwiesen werden. Sie müssen diese Datei irgendwo im Web hosten, wo Sie darauf verlinken können.
-
Überprüfen Sie alle URLs: Wenn Dateien (Bilder, CSS usw.) nicht angezeigt werden oder nicht darauf zugegriffen wird, testen Sie unbedingt die URLs für diese Dateien direkt Geben Sie in Ihrem Browser die URL in die Adressleiste ein oder fügen Sie sie ein, um sicherzustellen, dass Sie direkt auf die Datei zugreifen können.

Wenn Sie nicht direkt auf die Datei zugreifen können, ist Ihre URL falsch.
- Überprüfen Sie die korrekte Syntax: Stellen Sie sicher, dass URLs von umgeben sind passend Anführungszeichen (einfach oder doppelt ist in Ordnung, müssen aber übereinstimmen) und einfache Klartext-Anführungszeichen (keine „ausgefallenen“ oder „lockigen“ Anführungszeichen).
- Überprüfen Sie Ihren Tab in den beliebtesten Browsern und auf Mac UND Windows: Sie möchten sicherstellen, dass Ihre Registerkarte in den gängigsten Browsern (zumindest Firefox, Internet Explorer, Safari und Chrome) sowie auf Mac und Windows ordnungsgemäß angezeigt wird. Was in Firefox, Chrome und Safari gut angezeigt wird, wird im Internet Explorer möglicherweise nicht (und häufig nicht) gut angezeigt.
Was ist mit der Ankündigung von Facebook, FBML zu beenden?
Am 19. August 2010 wurde Namita Gupta angekündigt das bevorstehende Auslaufen von FBML. Ich erwarte jedoch, dass die Unterstützung für statische FBML und die fb: Verbindung sichtbar Tag wird auf unbestimmte Zeit vorhanden sein. Static FBML ist Facebooks eigene Anwendung. Vor einigen Monaten haben sie Benutzern, die über das Abschalten der Registerkarte "Boxen" bestürzt waren, benutzerdefinierte Registerkarten für statische FBML als Trostpreis angeboten. Ich gehe davon aus, dass es bis weit in das Jahr 2011 hinein und möglicherweise darüber hinaus unterstützt wird.
Lesen Sie dies ausführlicher Artikel über die Zukunft von Static FBML und FBML, einschließlich der Meinungen einer Reihe von erfahrenen Entwicklern.
Haben Sie nur Fan-Inhalte auf Ihrer Facebook-Seite ausprobiert? Was war Ihre Erfahrung? Bitte hinterlassen Sie Ihre Kommentare im Feld unten.